
每當使用WordPress架完網站後,第一件事就會先裝上快取,來降低網站的對主機的負擔外,再來是使用者在瀏覽網站時,也會變得比較快速,而目前常被拿使用的快取外掛,不外乎就是W3 Total Cache、Hyper Cache、Quick Cache、WP Super Cache…..等,這麼多款的快取套件中,梅干個人比較偏愛WP Super Cache,一來是效能好,二來是操控簡單,但最近梅干在研究一些CDN主機的服務,希望提升網站的載入速度。
因而無意間發現到,某個CDN主機商,竟然推薦WP Fastest Cache這款快取外掛,稍為上網爬了一下文,從官方的說明文件來看,還真是挺厲害的, 除了快取外,還會將佈景主題,所使用到的多個javascript與css檔,自動合併成一隻檔外,還會進行壓縮,甚至還可針對圖片也進行壓縮,真是一隻不可多得的快取外掛,而梅干發現似乎沒什麼人在分享,因此梅干就整理了一下,與大家來分享這隻外掛,而有用WordPress架站的朋友,也趕快換上吧!
WP Fastest Cache:
外掛名稱:WP Fastest Cache
適用平台:WordPress 3.3+
外掛下載:https://wordpress.org/plugins/wp-fastest-cache/screenshots/
適用平台:WordPress 3.3+
外掛下載:https://wordpress.org/plugins/wp-fastest-cache/screenshots/
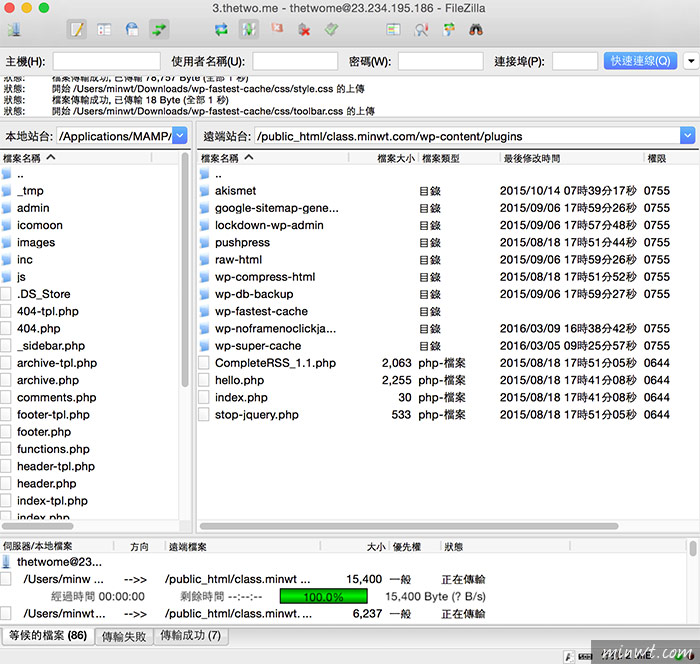
Step1
首先,將外掛下載並解壓縮後,再上傳到wp-content / plugins目錄下。

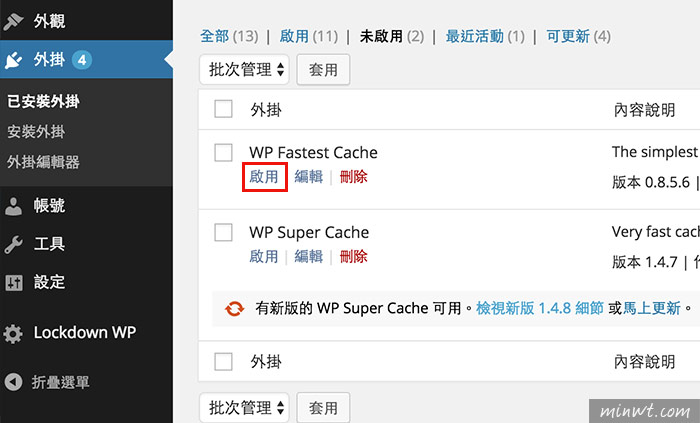
Step2
接著進到WordPress後台,點左邊的外掛,再將WP Fastest Cache啟用。

Step3
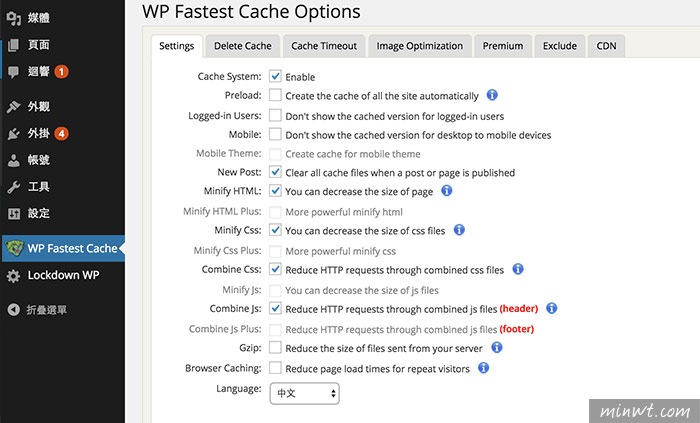
接著依序將以下的幾個選項勾選起來,並將下方的語系設定為中文。

Step4
當啟用完畢後,在原始碼最下方,就會看到WP Fastest Cache的文字訊息。

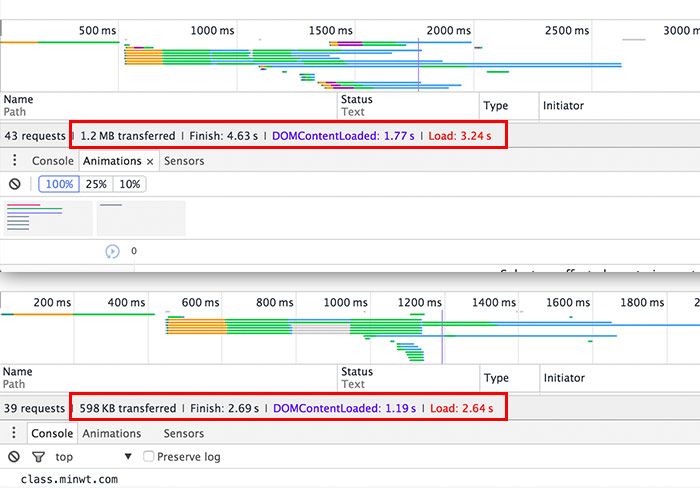
Step5
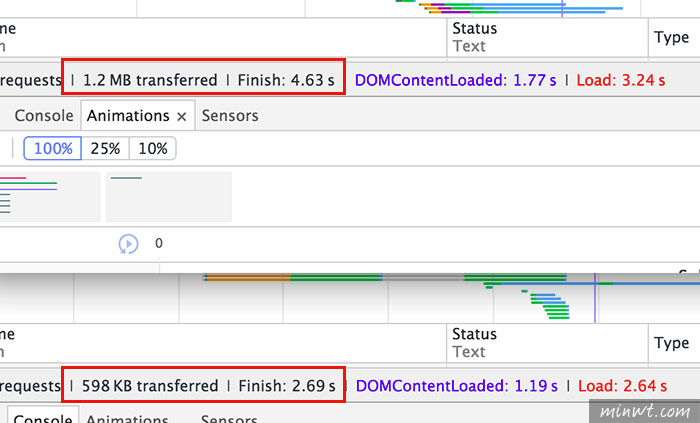
從這可看到,原先用WP Supder Cache時,全部是1.2MB,同時整個載入完畢花了4.63秒,但改用WP Fastest Cache,經壓縮與合併後,只剩下598KB,同時整個載入時間只剩下2.69,與原先的足足快一倍。

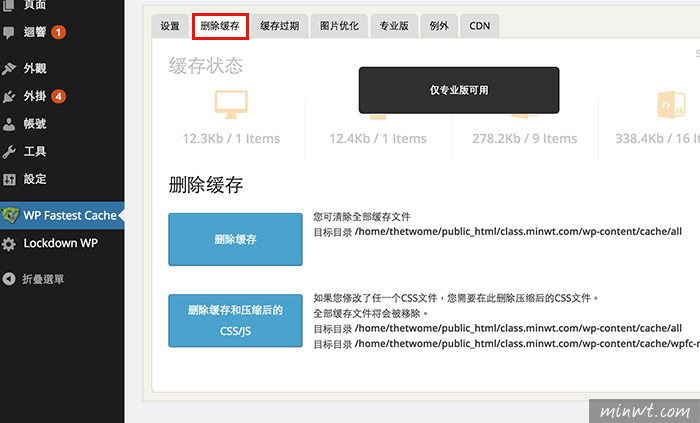
Step6
當要清除暫存時,也是回到後台,進到WP Fastest Cache後,將頁籤切到刪除緩存,就可將已暫存的快取給刪除。