
Step1
首先進到Cloudflare的管理後台,點選「網頁規則」選項,再點「建立網頁規則」。

Step2
接著在URL的地方,在輸入完網址後,再輸入*.jpg,並依照下方的紅框建立規則。

Step3
在建立完畢後,再將動作設為開啟。

Step4
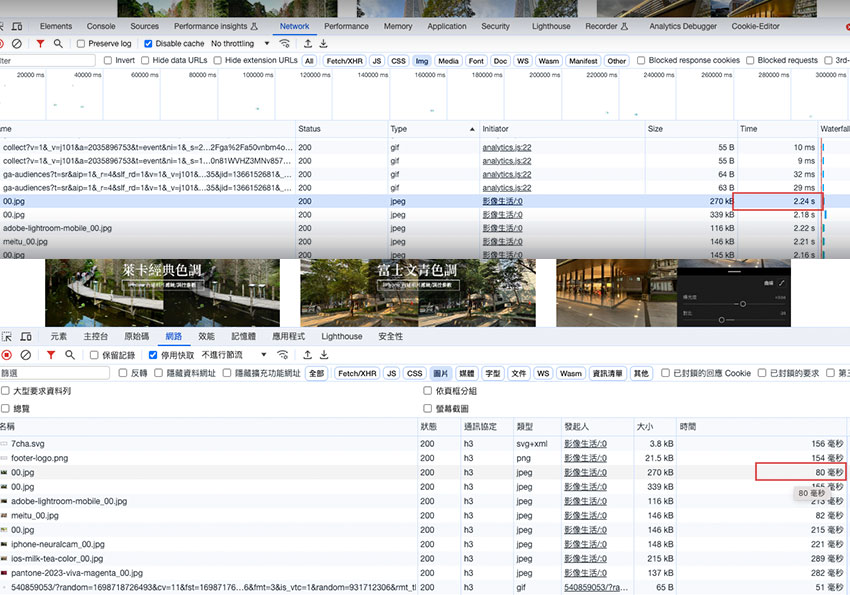
當第一次載入完畢,需再重整一次,這時圖片才會進行快取,當快取成功時,會看到HIT接著可看到,目前圖片的位置在NRT就是在成田機場啦!這時也可看到,一樣的圖片,原本需要2秒,現在只要80毫秒就載入完成了,足足快了三倍,因此想免費提升網站的載入速度,不妨也可試試Cloudflare。


