而Figma讓梅干感到最方便的地方就是,可將繪製好的版型,直接分享給對方看,甚至還支援團隊一起編輯,由於Figma採用線上編輯模式,因此當頁面中的字型就能與實際更貼近,且內建也支援Google思源黑、思源宋體,除此外也內建還支援Font Awesome的向量文字圖示,因此有在使用Figma的朋友,也一塊來看看,要如何在Figma中使用Font Awesome的圖示吧!
Step1
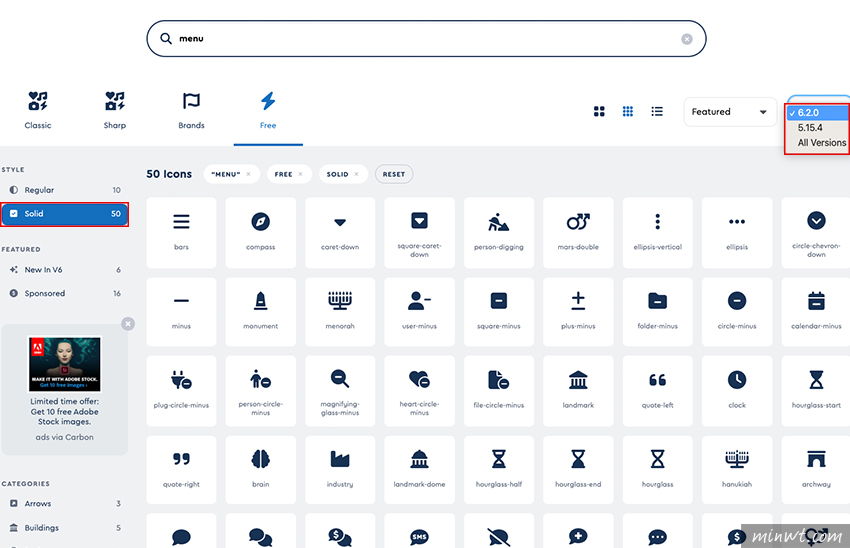
首先,先到Font Awesome搜尋所需的圖示,接著再從右方的下拉選單,確定目前所使用的Font Awesome版本。

Step2
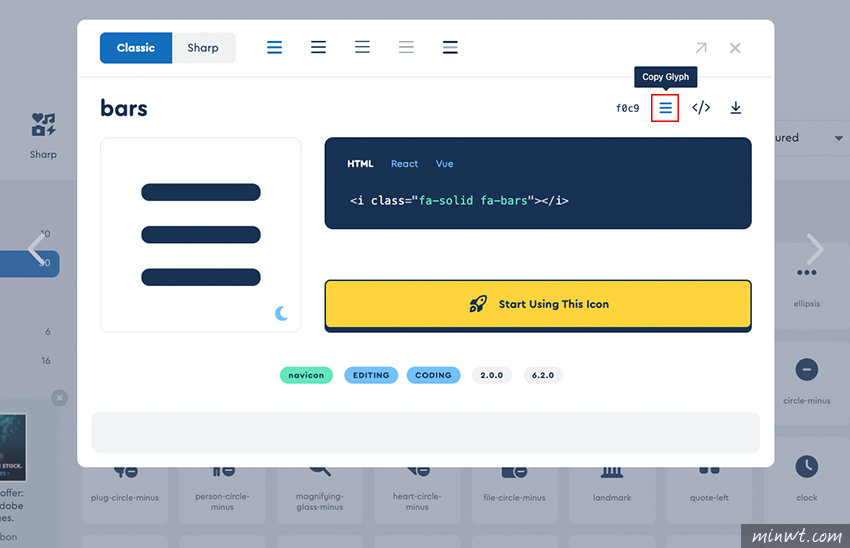
接著開啟圖示,對著圖示點一下。

Step3
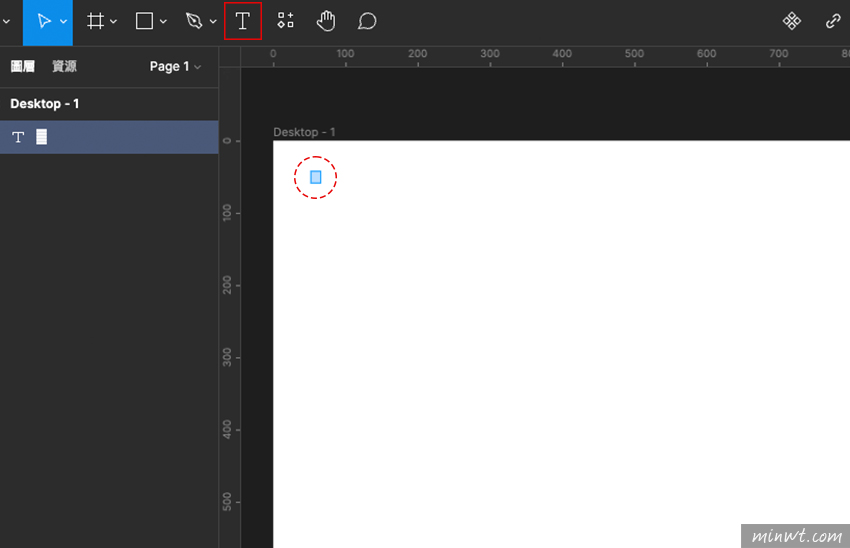
回到Figma後,透過文字工具,將剛剛的Font Awesome圖示貼上,當貼上時會發現到只藍色的區塊。

Step4
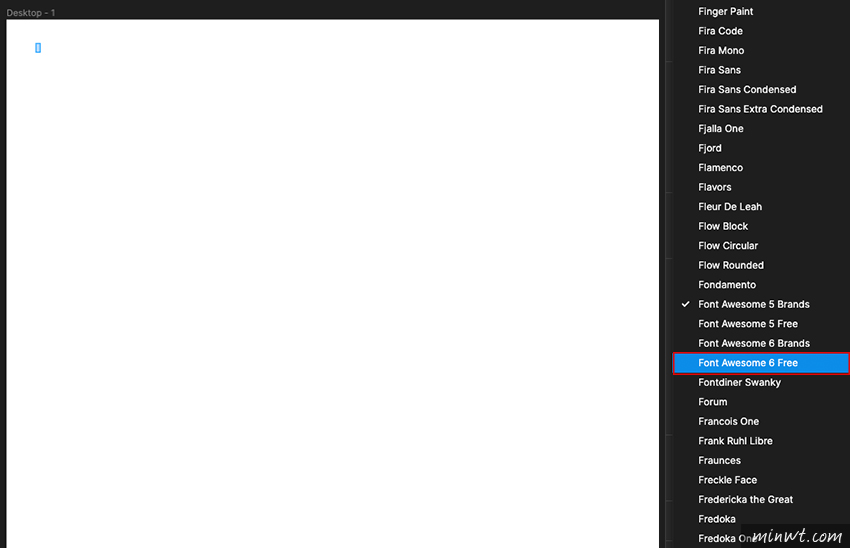
這時將文字選擇Font Awesome 6 Free。

Step5
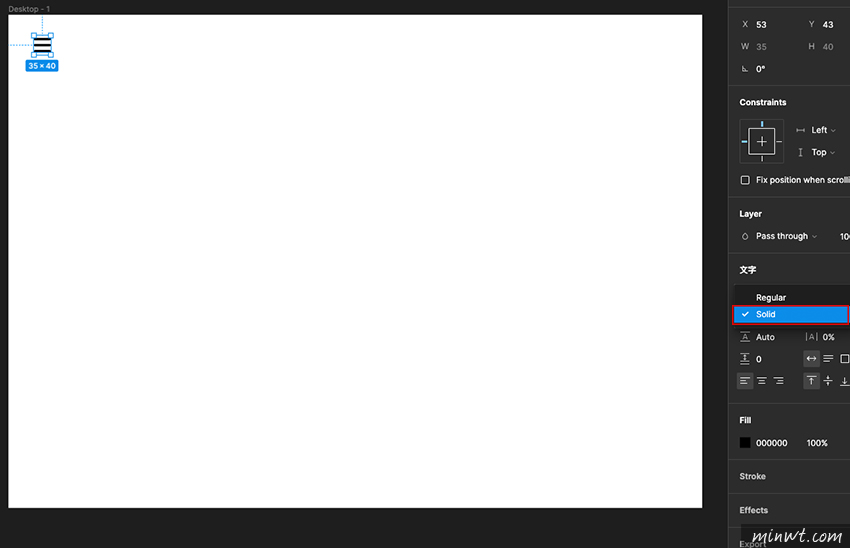
接著再把文字模式設為Solid,設定完畢後,就會看到剛剛的藍色色塊出現Font Awesome的圖示啦!

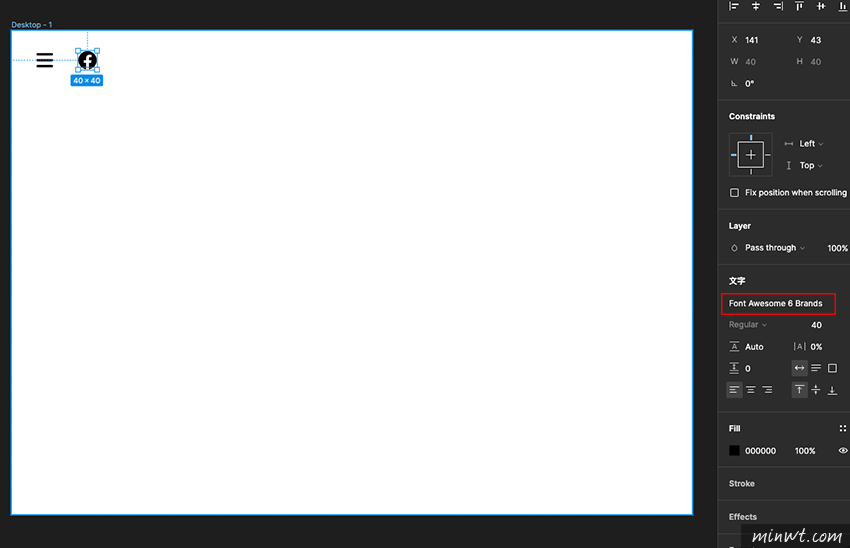
Step6
當要使用社群媒體的圖示時,要將字型設為Brands就能正常顯示啦!因此想要在Figma中使用Font Awesome圖示,內建就已支援不用再裝外掛,因此有需要的朋友,下回也可試試囉!