
之前在製作手機版網頁時,為了讓瀏覽器,能符合行動裝置的狀態,除了在捷徑中加入User-Agent,來初換網頁檔頭外,還會再加裝一套視窗大小切換的外掛,將視窗自動縮放到指定的大小,測試好後得再將參數移除,才不會瀏覽其它的網站時,都切到手機版模式,且偶爾還會發現一些怪現象,實在很不方便,但現在不用這麼麻煩啦!只要透過Google Chrome內建的開發人工具,就可任意的切換各種瀏覽器的版本,像是iOS、Android、BlackBerry、IE、Firefox…等,因此只要透過Google Chrome瀏覽器,就可預覽各種裝置或瀏覽器的呈現結果,相當的方便喔!且再也不用修改捷徑參數啦!因此身為網頁設計人員,絕不容錯過這個小技巧喔!
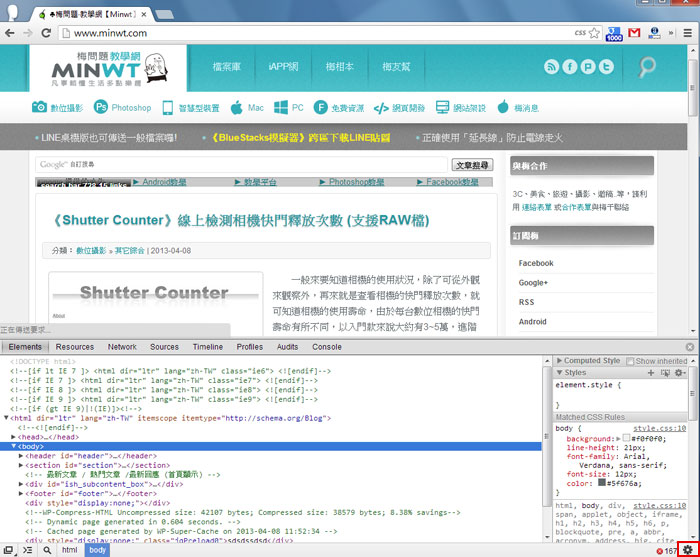
開啟網頁後,按F12鍵,開啟「開發人員工具」視窗面板,再按右下角的齒輪圖示。

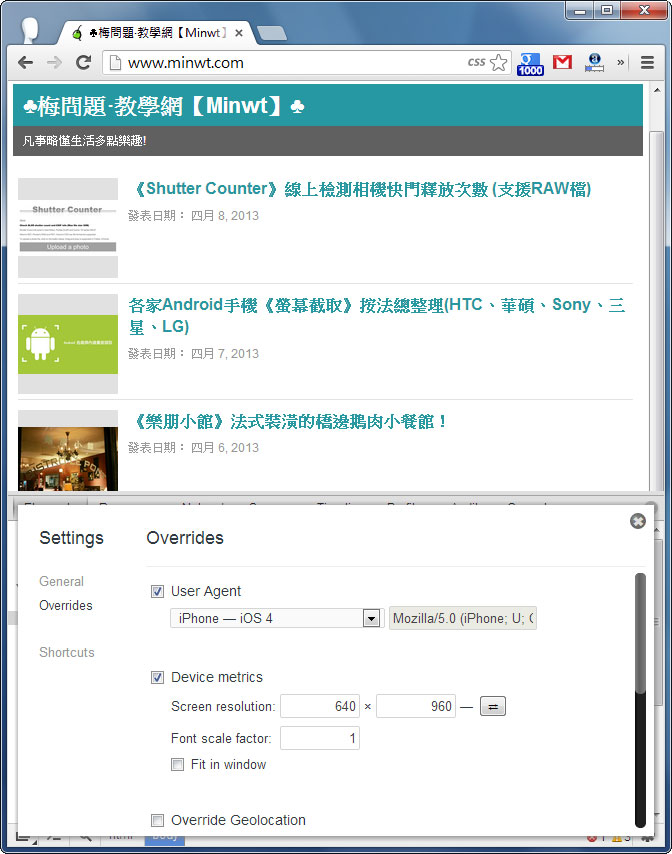
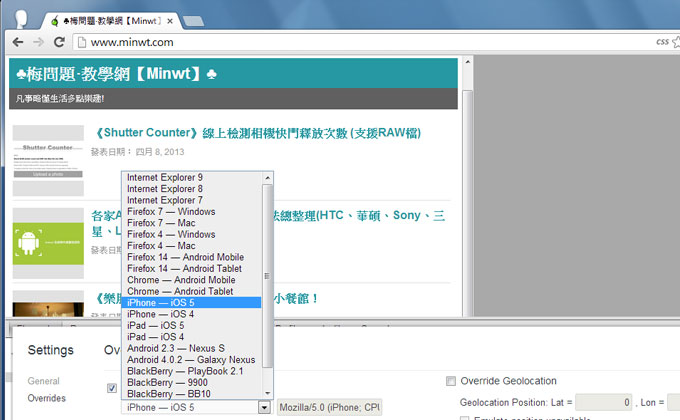
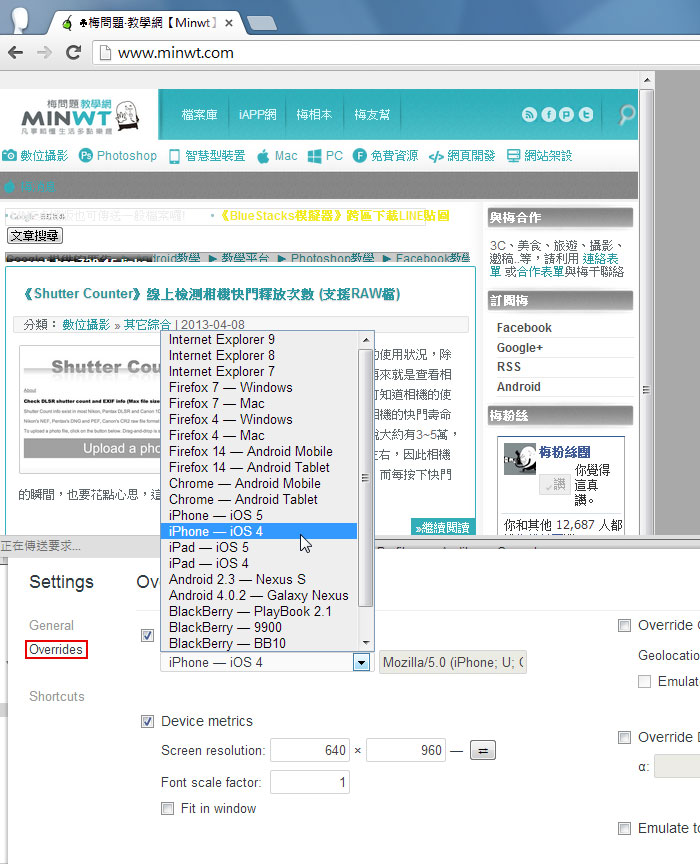
切到Overrides項目下,從User Agent下拉選單中,選擇要模擬的設備與瀏覽器版本。

當切換好版本後,畫面會隨著裝置大小而縮小視窗,但網頁依然不變,這時只要按一下重新整理。

哈~重整後,立即就切到手機模式啦!而這只有版面上的模擬,至於操控事件與js的部分,還是得在實機上才行喔!