
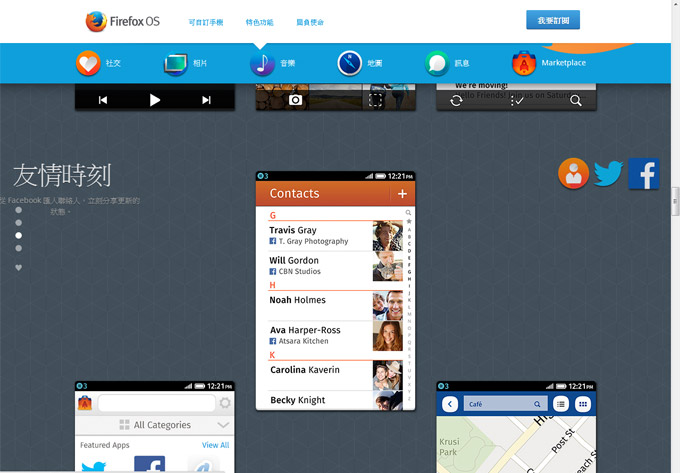
若各位有在注意Firefox OS的朋友,應該會發現到,在台灣的官網中,有一個相當特別的效果,當滾動畫面時,感覺畫面上疊了一層圖層,可在某一個區塊中,把背景固定住,然後內容不斷的更換,當這個單元介紹完後,再向下滾動捲軸時,下個單元的內容則會向上推,把上一個單元的內容給覆蓋上去,是一個相當特別的視覺新感受,而這個酷炫的特效也有專有名稱,就叫作「視差滾動」特效,只需透過CSS、jQuery套件,就可快速的實現出此效果,而這種效果相當適合拿來介紹產品時使用,且這種視差滾動特效的模組也相當多,梅干則挑選了一個較簡單的,來為各位介紹一下囉!讓你也可快速使用此特效。
視差滾動 jQuery Parallax Effect:
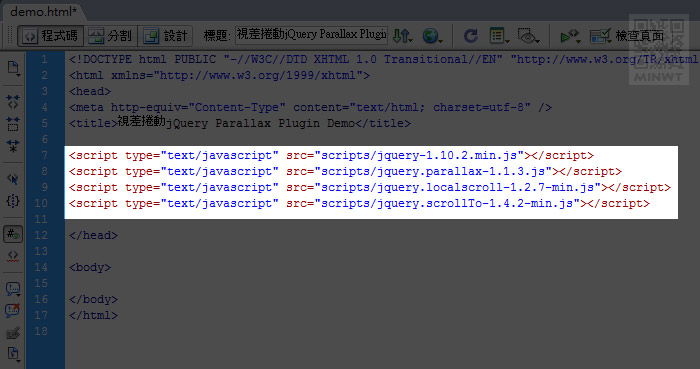
Step1
將用到的js外掛放到head標籤之間。

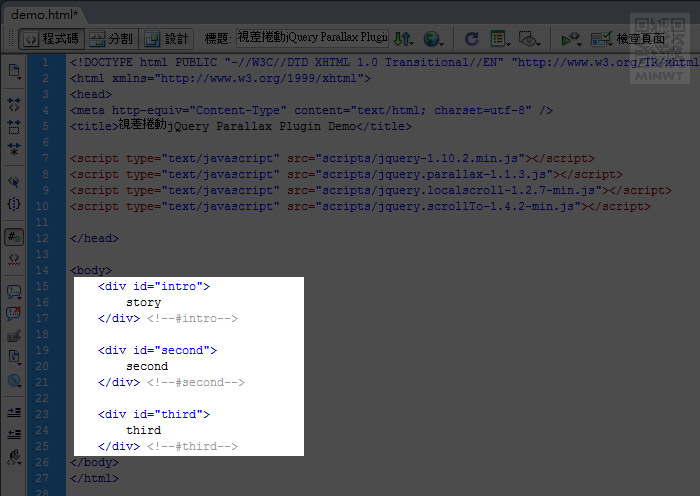
Step2
將要滾動的DIV區塊,加到body標籤之間。

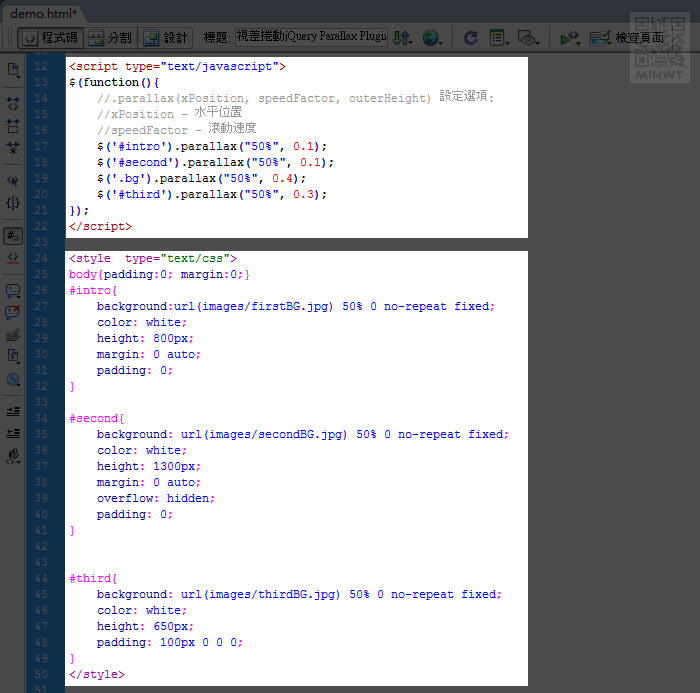
Step3
設定css樣式外,再分別設定div滾動區塊的水平位置、速度。

Step4
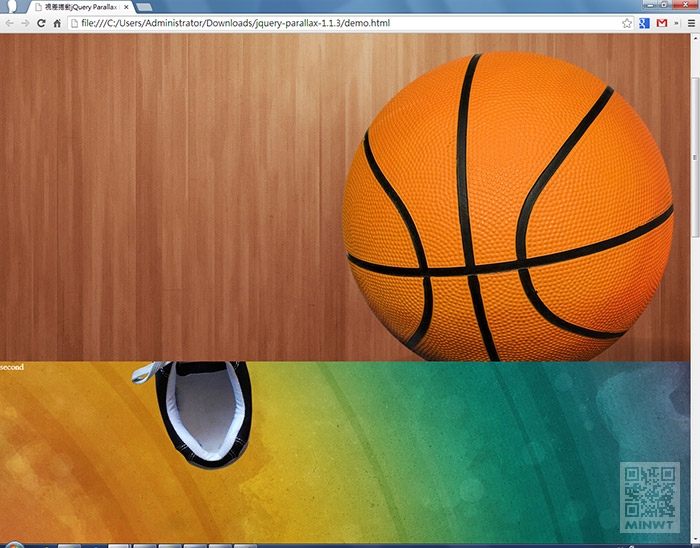
這樣就完成囉! 當預覽時就會發現到,一種很特別的視覺效果,就像是在滾動圖層一樣。

[範例預覽] | [Firefox OS視差滾動特效]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)