
提到滑鼠觸碰的下拉選單,其實透過Dreamweaver內建就可以直接辦到,內建雖然方便也快速,但滑出的選單,大多只能是文字形態,若要改成圖片時,不是利用圖層的開關閉外,就是從上網爬文,找相關的範例來套用。
但不論是DW內建或是從網路找的範例,那程式碼都若若長,且有些還只能在IE下使用,最近因工作上需使用到此功能,便讓梅干桑思索了一下,就只是滑鼠碰到秀出選單,有這麼複雜嗎?要寫這麼多,於是讓梅干桑想到一個偷吃步的方法,只要短短的三~四行就可辦到,同時還可橫跨各個瀏覽器。
<head>….</head>之間
#css
#apDiv1 ,#apDiv2{
height:15px;
cursor:pointer;
overflow:hidden;
float:left;
margin-left:10px;
list-style-type: none;
border: 1px solid #CCCCCC;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
font-size: 15px;
font-weight: bold;
color: #666666;
}
li a{
font-size: 12px;
color: #0000FF;
text-decoration: none;
font-weight: normal;
}
li a:hover{
color: #FF3333;
}
#javascript
function Event(n,e){
if(e == “true”){
document.getElementById(n.id).style.overflow=“visible”;
}else{
document.getElementById(n.id).style.overflow=“hidden”;
}
}
<body>….</body>之間
<ul id=“apDiv1” onmouseover=“Event(this,’true’);” onmouseout=“Event(this,”);”> <li>梅問題</li> <li><a href=“//photo.minwt.com/”>生活網</a></li> <li><a href=“//photo.minwt.com/doc”>教學網</a></li> <li><a href=“//photo.minwt.com/tools”>工具網</a></li> </ul> <ul id=“apDiv2” onmouseover=“Event(this,’true’);” onmouseout=“Event(this,”);”> <li>友站連結</li> <li><a href=“http://blog.xuite.net/abgne/diary1">男丁格爾</a></li> <li><a href=“http://blog.roodo.com/vic5700_">維克腦吳</a></li> </ul>
※由上方<body>….</body>中可看到藍色為選單一,紅色為選單二,若要再多選單時,請直接複製其中一個色塊,並將<ul id="XXX"改成apDiv3名稱不可重覆依此類推,再將上方的CSS,#apDiv1 ,#apDiv2 ,#apDiv3即可。
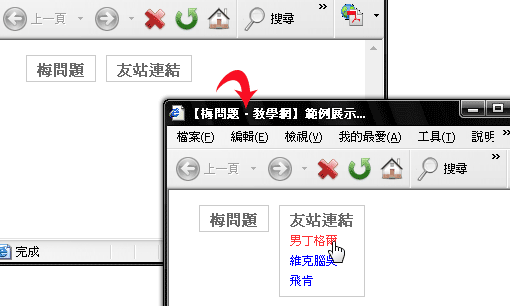
[範例預覽]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)