
先前梅干曾分享過ImageFlow相片特效元件,雖然說ImageFlow的功能相當完善,並且切換上也相當的順暢,但它的免費版本只適用於個人使用,若要用於商業行為時,就得花扣扣買,並且只限用單一網域名稱底下,所以梅干最近就一直不斷找尋,是否有免費類似的Coverflow特效, 哈~總算讓梅干給找到囉!功能一點也不輸給ImageFlow,同時還有外掛模組,除了可水平切換外,也可變換成垂直、環型、平移…等,而Coverflow還有個更值得一提的是,Coverflow倒影不用php來產生圖片,並且倒影還是透明滴!
ContentFlow:
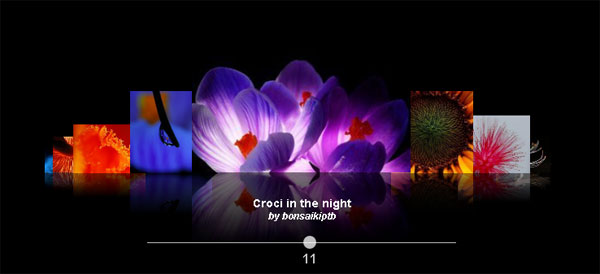
特效名稱:ContentFlow
特效版本:1.0.2 (2010/02/19)
特效性質:免費(授權條款)
特效性質:IE8+、Firevox3.0+、Safari4.0+、iPhone/iPod、Oprea10+、Chrome4.0+
官方網站:http://www.jacksasylum.eu/ContentFlow/index.php
官方文件:http://www.jacksasylum.eu/ContentFlow/docu.php
官方特效列表:http://www.jacksasylum.eu/ContentFlow/addons.php
檔案下載:本站下載(梅問題整合版) | 官方下載
特效版本:1.0.2 (2010/02/19)
特效性質:免費(授權條款)
特效性質:IE8+、Firevox3.0+、Safari4.0+、iPhone/iPod、Oprea10+、Chrome4.0+
官方網站:http://www.jacksasylum.eu/ContentFlow/index.php
官方文件:http://www.jacksasylum.eu/ContentFlow/docu.php
官方特效列表:http://www.jacksasylum.eu/ContentFlow/addons.php
檔案下載:本站下載(梅問題整合版) | 官方下載
基本設定與使用:
下載完畢後解壓縮,開啟html檔並於指定區塊插入相關的語法:
Step1
放在<head>…..</head>之間:
<link rel=“stylesheet” title=“Standard” href=“css/styles.css” type=“text/css” media=“screen” />
<script language=“JavaScript” type=“text/javascript” src=“contentflow.js”></script>
<script tyle=“text/javascript”>
var cf = new ContentFlow(‘contentFlow’, {
reflectionColor: “#000000”
,startItem:3 //起始item,預設是中間
,endOpacity:0.1 //後面item透明度
,visibleItems:3 //後面顯示item數量
,maxItemHeight:0 //最大高度
,relativeItemPosition:“center”
});
</script>
Step2
放在<body>…..</body>之間:
<div id=“contentFlow” class=“ContentFlow”>
<!– should be place before flow so that contained images will be loaded first –>
<div class=“loadIndicator”><div class=“indicator”></div></div>
<div class="flow">
<!-- 圖片縮圖區塊 開始 -->
<div class="item">
<img class="content" src="pics/01.jpg" />
<div class="caption">imgDemo01</div>
</div>
<!-- 圖片縮圖區塊 結束 -->
<!-- 圖片縮圖區塊 開始 -->
<div class="item">
<img class="content" src="pics/02.jpg"/>
<div class="caption">imgDemo02</div>
</div>
<!-- 圖片縮圖區塊 結束 -->
<!-- 依續向下增加 -->
<!-- ........ -->
</div>
<div class="globalCaption"></div>
<div class="scrollbar">
<div class="slider"><div class="position"></div></div>
</div>
</div>
這是基本的應用,若要更詳盡說明,可至官網:www.jacksasylum.eu
加入連結(target):
而它內建的連結,則是直接開啟圖片的原始尺寸,當然它也可以設定為超連結與target。
Step1
在item後面加上href就可囉!由於預設是開本視窗,若要開啟新視窗可用target="_blank",當然也可開在指定的框架名稱中。
<div class="item" href="連結URL" target="_blank">
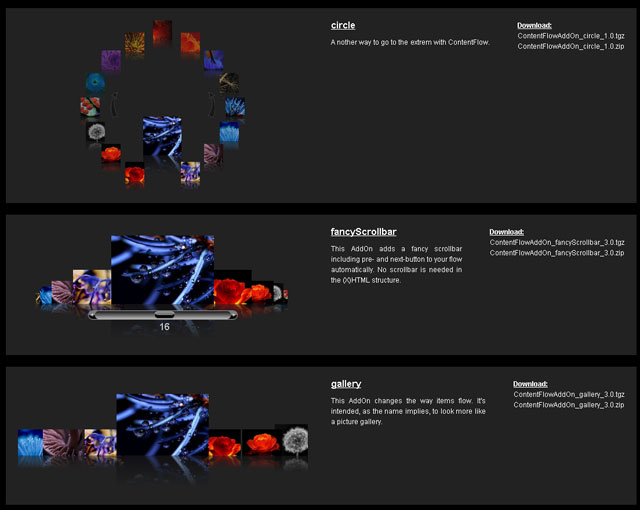
加入更多的特效模組:
在官網中AddOnes還有很多的特效,都可將喜歡的特效展示元件套上去,現在就來看要如何來套用。

Step1
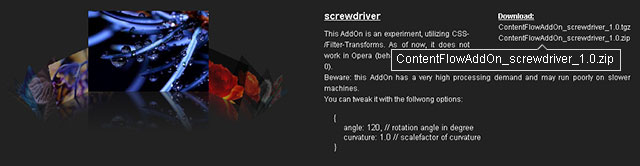
進到官網的AddOns ,看到喜歡的特效後,在該特效後方有個Download: 並點選.zip,將該特效下載回來。

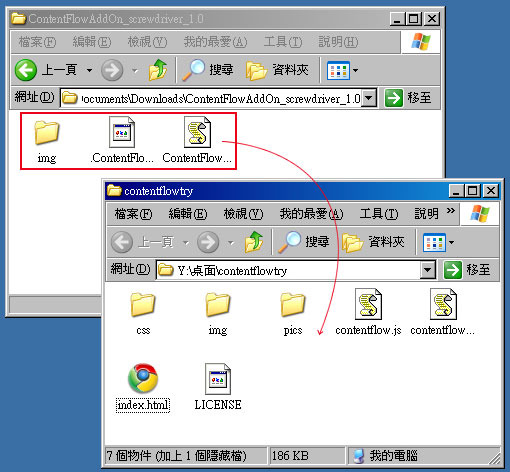
Step2
下載完畢後,解壓縮並將裡面的東西,全部複製到原本的目錄下。

Step3
用記事本開啟原來的html原始檔,並在<head>…..</head>將剛所下載的特效語法加入,src輸入剛所下載元件的.js完整名稱,load部分輸入剛AddOns中的特效名稱。
<script language="JavaScript" type="text/javascript" src="ContentFlowAddOn_screwdriver.js" load="screwdriver"></script>

將子就可以用囉!在官網的AddOns裡有各式各樣的特效,都可以自由的下載來使用,而官網中也有很多的參數可使用,梅干只使用自已所需的部分,
各位若有興趣也可自行多加研究,不得不佩服js愈來愈強大,以前這種特效都要用flash,現在只要js就可搞定,也不用擔心瀏覽器的flashplayer版本,並且檔案更加輕巧。
範例預覽:ContentFlow(基本版)
範例預覽:ContentFlow(連結版)
範例預覽:ContentFlow(特別版)

