
因此最近梅干發現jQuery.flexslider這款圖像輪播外掛相當的方便,除了支援RWD外,甚至到了手機裝置時,還能設定是否要開啟手指滑動,如此一來只要透過jQuery.flexslider這款外掛立即就能完成,甚至設定與使用上都相當的簡單,因此有需要圖像輪播的朋友jQuery.flexslider就一塊來看看怎麼用吧!
jQuery.flexslider
Step1
首先,分別將jQuery.flexslider所需的CSS與JS給載入到網頁中。
<!– jQuery.flexslider css –> <link href="https://cdn.bootcss.com/flexslider/2.6.3/flexslider.min.css" rel="stylesheet"> <!– jQuery.flexslider js –> <script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.min.js"></script> <script src="https://cdn.bootcss.com/flexslider/2.6.3/jquery.flexslider-min.js"></script>
Step2
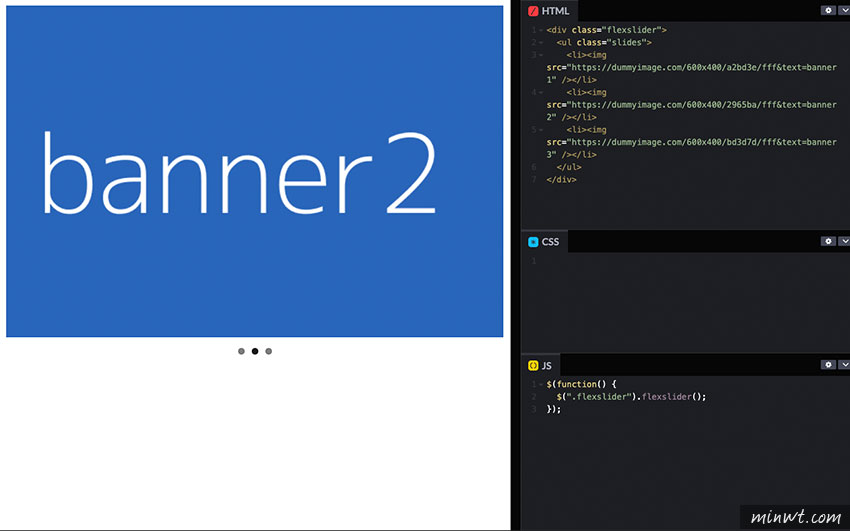
當載入完畢後,接著在HTML中輸入jQuery.flexslider的架構,輸入完畢後在script的啟用它,當啟用後就會圖像可以按左右箭頭進行輪播。

Step3
當進入手機裝置時,可以輸入touch:ture的參數,這時到了行動裝置,就可支援手指的左右滑動圖像啦!而jQuery.flexslider可設定的參數也相當多,梅干就整理一下,各位有需要就行加入囉!

可用的參數:
| 參數 | 說明 | 預設值 |
| animation | 動畫效果,”fade”:淡入淡出,”slide”:滑動 | “fade” |
| easing | 緩衝效果,需搭配jquery easing外掛 | “swing” |
| direction | 滾動方向,有”horizontal”:水平方向 和”vertical”:垂直方向 | “horizontal” |
| animationLoop | 無限滾動 | true |
| startAt | 起始圖像索引 | 0 |
| slideshow | 自動輪播 | true |
| slideshowSpeed | 輪播持續時間(ms) | 7000 |
| animationSpeed | 輪播轉場時間(ms) | 600 |
| initDelay | 初始化時延遲時間 | 0 |
| pauseOnHover | 滑入停止輪播 | false |
| touch | 觸控滑動(行動裝置) | true |
| directionNav | 顯示左右輪播箭頭 | true |
| keyboard | 支援鍵盤操控 | true |
| minItems | 顯示圖像的最小數量 | 1 |
| maxItems | 顯示圖像的最大數量 | 0 |
| move | 滑動的數量 | 0 |
範例展示:

