
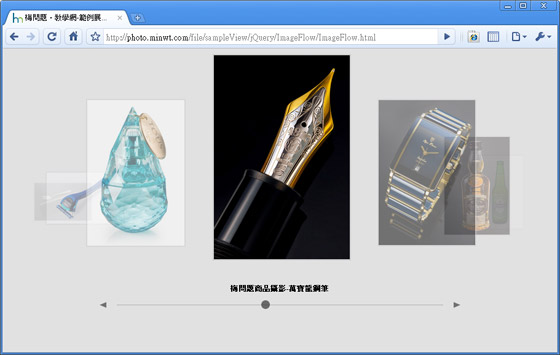
昨天看到梅干嫂很專注的在上網,想說有什麼東西這麼好看,能梅干嫂這麼的靜敲敲,梅干便探頭過去看,原來是在看衣服難怪這麼專心,這時梅干不禁也被吸引了過去,但梅干被吸引的不是衣服,而是網站中衣服的呈現方式,還真是職業病XD~本以為那是Flash作的CoverFlow,結果恍然一看才知道,瞎米~竟然是jQuery作的,這時又勾起梅干的好奇心,趁著夜深人靜時,梅干獨自的研究這個特效到底是怎作的,最後才發現到,原來這是一個套件,只要載入就可直接使用囉!相當的Cool~
ImageFlow套件
套件名稱:ImageFlow
套件版本:1.2.1
官方網站:http://finnrudolph.de/ImageFlow/Introduction
官方下載:http://finnrudolph.de/ImageFlow/Download
套件版本:1.2.1
官方網站:http://finnrudolph.de/ImageFlow/Introduction
官方下載:http://finnrudolph.de/ImageFlow/Download
放在<head>…..</head>之間:
<link href=“imageflow/imageflow.css” rel=“stylesheet” type=“text/css” />
<script type=“text/javascript” src=“imageflow/jquery1.4.2.js”></script>
<script type=“text/javascript” src=“imageflow/imageflow.js”></script>
<script type=“text/javascript” defer=“defer”>
domReady(function() {
var instance1 = new ImageFlow();
instance1.init({
ImageFlowID:‘minwtImageFlow’ //imageflow的ID名稱
, startID: 0 //啟始ID
, startAnimation: true //一開始動態效果
, imageFocusMax: 3 //左右的顯示張數
, imageFocusM: 1 //圖片的顯示比例
, xStep: 150 //圖片x軸間距
, opacity: true //透明效果
, opacityArray: [10,5,3,1] //透明效果設定0~10
, buttons: true //上下張的按鈕圖示
, imagesHeight: 0.57 //圖片高度位置
, preloadImagesText: ‘圖片載入中…’ //圖片載入的提示文字
, reflectionP: 0.3 //圖片高度縮放比例
,onClick: function() {window.open(this.url, ‘_blank’);} //連結另開視窗
});
});
</script>
參數設定說明:
aspectRatio: 1.964, /* ImageFlow的高度 /
buttons: false, / 上下張按鈕 /
captions: true, / 標題顯示 /
imageCursor: ‘default’, / 滑鼠游標圖示 /
ImageFlowID: ‘imageflow’, / ImageFlow 的ID 名稱 /
imageFocusM: 1.0, / 圖片的顯示比例 /
imageFocusMax: 4, / 二邊照片出現的張數 /
imageScaling: true, / 影像縮放切換 /
imagesHeight: 0.67, / 影像高度在Div的縮放比例 /
imagesM: 1.0, / 所有影像的顯示比例 /
onClick: function() { document.location = this.url; }, / 連結視窗設定 /
opacity: false, / 透明效果 /
opacityArray: [10,8,6,4,2], / 透明效果值從 0~10 /
preloadImages: true, / 預載圖片Bar /
preloadImagesText: ‘loading images’,/ 預載圖片顯示文字 /
reflectionP: 0.5, / 圖片高度縮放比例 /
scrollbarP: 0.6, / 軸捲寬度比例 /
slider: true, / 顯示捲軸 /
sliderCursor: ‘e-resize’, / 捲軸滑鼠圖示 /
sliderWidth: 14, / 捲軸寬度 /
startID: 1, / 起始顯示照片的ID /
startAnimation: false, / 起始動畫效果 /
xStep: 150, / 圖片x軸間距 /
animationSpeed: 50, / 圖片轉換的時間 /
singleItemTag: ‘IMG’, / 設定項目的名稱 /
slideshow: false, / 幻燈片效果 /
slideshowInterval: 2000, / 幻燈片的時間 /
slideshowLeftToRight: true, / 幻燈片移動方向,true由左至右,false由右至左 /
cycle: false / 滑鼠第三鍵切換影像 */
放在<body>…..</body>之間:
參數設定說明:
src:圖片路徑
longdesc:連結網址
alt:圖片顯示標題
title:滑鼠滑入出現提示文字
longdesc:連結網址
alt:圖片顯示標題
title:滑鼠滑入出現提示文字
<div id=“minwtImageFlow” class=“imageflow”>
<img src=“img/MazingerZ.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-無敵鐵金鋼” title=“無敵鐵金鋼” />
<img src=“img/MetalTableware.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-雙人牌餐具” title=“雙人牌餐具” />
<img src=“img/Schick.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-舒適刮鬍刀” title=“舒適刮鬍刀” />
<img src=“img/Perfume.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-水滴造型香水” title=“水滴造型香水” />
<img src=“img/MONTBLANC.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-萬寶龍鋼筆” title=“萬寶龍鋼筆” />
<img src=“img/watch.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-陶瓷錶 ” title=“陶瓷錶 ” />
<img src=“img/GlenTurner.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-金黃威士忌 ” title=“金黃威士忌” />
<img src=“img/heineken.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-清涼海尼根 ” title=“清涼海尼根” />
<img src=“img/BRAUNBUFFEL.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-德國小金牛皮夾 ” title=“德國小金牛皮夾” />
<img src=“img/Dior.jpg” longdesc=“http://www.minwt.com/" alt=“梅問題商品攝影-Dior愛心造型耳環 ” title=“Dior愛心造型耳環” />
</div>
[範例預覽] | [範例下載]

