
在設計RWD網頁時,選單一直讓梅干感到相當頭痛的,在電腦版上,因此螢幕尺寸比較大,因此在顯示上沒有什麼問題,但在手機模式時,就會因為手機的螢幕比較小,選單就會依照顯示模式,變成條列式的方式作顯示,讓手機時方便滾動選單進行選擇,因此當選單結構太複雜時,就會拉的很長,或是在選單的階層上不易辨別,所以選單能簡化就盡量簡化,同時也不要超過三層以上。
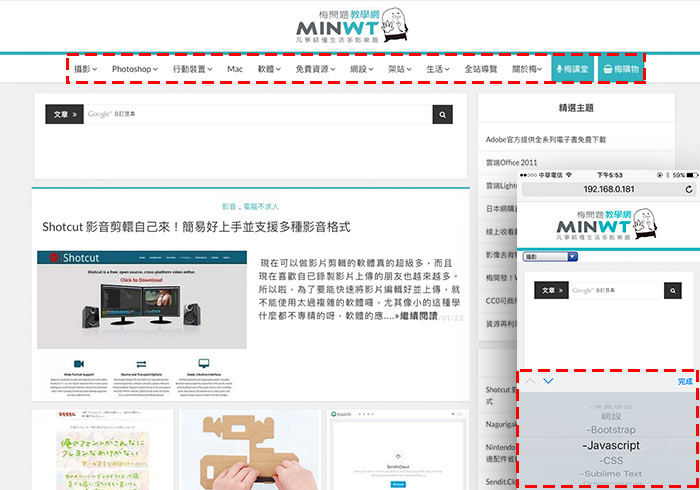
而最近在晃網站時,無意間發現一個網站的選單相當特別,在電腦版時,就會橫向展開,當在手機版時,就會變成下拉式選單,因此當變成下拉式選單時,在手機開啟下拉式選單時,就會開啟手機瀏覽內部的UI,因此在選擇選單時,就會更加的方便與快速,本來想說自己刻,結果發現網路上已有相關的套件可使用,且套用上還相當的簡易,因此現在就一塊來看看,要如何來套用吧!
TinyNav.js
套件名稱:TinyNav.js
套件下載:http://tinynav.com/
套件下載:http://tinynav.com/
Step1
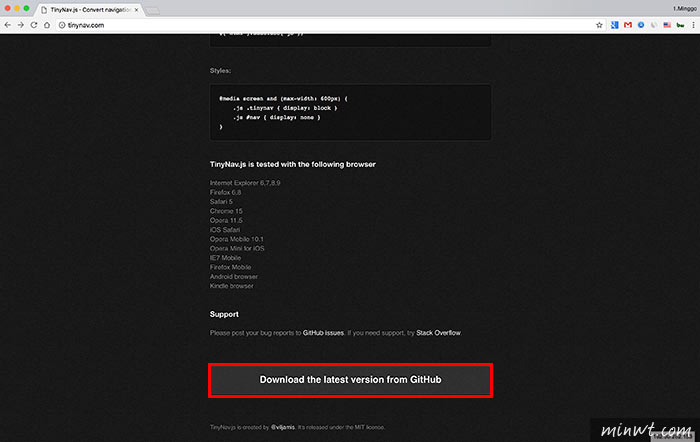
首先進到TinyNav.js的網站後,將畫面向下滾,再按下方的Download鈕。

Step2
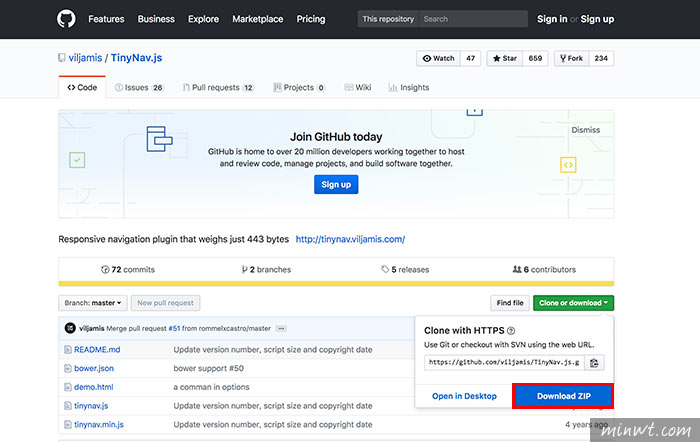
進到GitHub後,點右上的鈕,再點「Download ZIP」,將它下載回來。

Step3
下載完畢後,再將「tinynav.min.js」複製到專案中。
Step4
接著分別將jQuery與tinynav.min.js引用到網頁中。
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script src="tinynav.min.js"></script> |
Step5
分別用ul li加入選單結構,當要預設已選取選單,只需在li加入class=”selected”。
1 2 3 4 5 |
<ul id="nav"> <li class=“selected” ><a href="#">選單1</a></li> <li><a href="#">選單2</a></li> <li><a href="#/">選單3</a></li> </ul> |
Step6
加入CSS設定。
1 2 3 4 5 6 7 8 |
/* styles for desktop */ .tinynav { display: none } |
Step7
加入script控制選單,這時只需將 $(“#nav”)中的nav,換成選單的ID名稱,這樣大功告成囉!
1 2 3 4 5 |
<script> $(function () { $("#nav").tinyNav(); }); </script> |
Step8
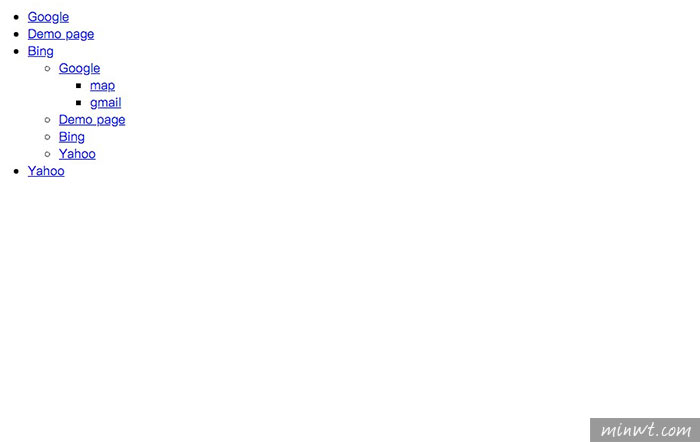
當成功後,在電腦版就會看到選單的樹狀結構,當縮小成手機尺寸時,就會變成下拉選單,如此一下無論是iPhone還是Android都可開啟內建的選單模進行選取,讓在切換選項更加簡單。

#範例預覽

