
當今天設計了一組表單,為了防止使用者漏填或是格式不符,這時就會利用javascript針對所需的欄位來作判斷,但光是要判斷字串形態或格式正確與否,就得寫一大堆的程式碼,且有時還不見得寫的齊全,所以就會改採用正規表示法作驗證的規則,透過正規表示法讓表單驗證,變的更有效與更正確,但開啟正規表示法時,就像天書一樣感覺就像一堆亂碼,但卻可驗證這真是太神奇了,因此梅干最近也花了點時間,K了一下這堆亂碼是如何驗證的,總算有了一點小心得,現在就來分享給大家,其實看似亂碼,只要了解它的結構後,其實並不難理解滴!
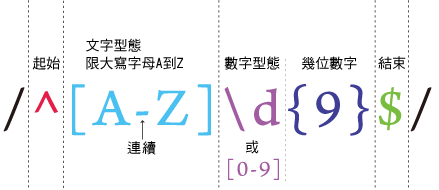
正規表示法圖說:

正規表示法的開始:/^ 結束:$/,之後則是把規則放到這二之間。
[A-Z]表示文字格式,只可填寫A到Z之間的大寫字母。
\d或[0-9]表示數字格式,只可填寫0-9的數字。
{9}表示後面的位數。
例如:[A-Z]{3}:這樣表示要填三個大寫字母,並且只能填大寫字母A到Z之間,ex:ACE、AEZ、EDO……等,若後面不寫預設為1個。
| 正規格式 | 說明 |
|---|---|
| /a/ | 字母中得含"a" 如:"ab", "abm", "za" |
| /a./ | "a"字母後再接任一字母 如:"abc", "cad" |
| /^ab/ | 以 "xy" 為起開字串 如:"abz", "abcd" |
| /ab$/ | 以 "xy"為結尾字串 如:"xab", "qcab" |
| [1357] | 只可用1、3、5、7 如:"ab1", "m2c" |
| [0-9] | 數字0~9 如:"123","456" |
| [^0-9] | 不含數字 |
| [a-z0-9] | 數字0~9或小寫字母a~z 如:"0123","acd" |
| [a-zA-Z0-9] | 數字0~9或大小字母a~z、A-Z 如:"0aE",12ABcd" |
| [^\^] | 不含 "^" 字串 |
了解正規表示法的規則後,接下來練習一下
:
範例1:信用卡驗證可寫成:
re = /^\d{4}-\d{4}-\d{4}-\d{4}$/;
if (!re.test(formValue.value))
alert(“你的信用卡號碼不符合「xxxx-xxxx-xxxx-xxxx」的格式!”);
re.test(xxxx);比對正規式,並傳回比結果,true、false
re = /^\d{4}-\d{4}-\d{4}-\d{4}$/;
說明:則每四個數字間要加入-符號,共為16個數字。
範例2:手機驗證可寫成:
re = /1{2}[0-9]{8}$/; if (!re.test(formValue.value)) alert(“你的手機格式不對!”);
re = /^[09]{2}[0-9]{8}$/;
說明:起首為09開頭,後面再八位數字。
這是正規表示法最基本用法,當然它還有很多更進階的用法,一旦了解基本的應用後,之後再找相關的表示法,就可以自行的增減比對規則, 以後看到正規表示法後,就不再是天書了 。
[範例預覽]
- 09 [return]

