
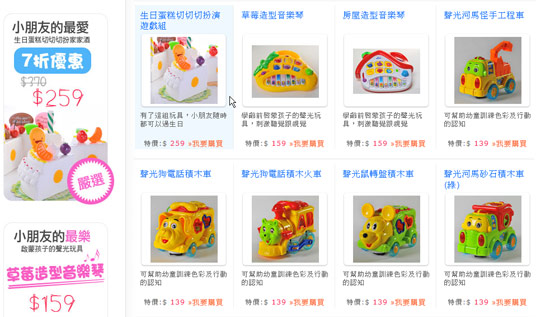
最近各位若有到梅干的一起愛寶貝購物網,應該會發現到,當滑鼠滑入下方的產品區塊中,該區塊就會自動的變換底色,如此一來使用者就可輕意知道,目前滑鼠所選取到的產品為何, 其實製作方法相當簡單,透過jQuery先取得滑鼠目前所選到區塊,再把該區塊要變換的樣式套上去,就大功告成囉!
放在<head>…..</head>之間:
#css
/* 預設樣式 */
.divbox{
height:300px;
width:200px;
background:#ffffff;
border:solid 1px #ccc;
float:left;
margin-right:10px;
}
/* 滑入時變換底色樣式 */
.divOver{
background:#eff8fe;
border:solid 1px #d2dce3;
}
#javascript
<script src=“http://code.jquery.com/jquery-1.4.1.min.js"></script> <script language=“javascript”> $(function(){ //當滑鼠滑入時將div的class換成divOver $(‘.divbox’).hover(function(){ $(this).addClass(‘divOver’);
},function(){ //滑開時移除divOver樣式 $(this).removeClass(‘divOver’); } ); }); </script>
放在<body>…..</body>之間:
#html
<div class=“divbox”>div1</div> <div class=“divbox”>div2</div> <div class=“divbox”>div3</div>
從上方jQuery的程式碼來看,真的沒幾行,這邊梅干只是變換底色,若要再多點變化,各位可以作張底圖,直接變換底圖,看起來會更有變化,也會比較強眼。
[範例預覽]

