
jQuery.validate
放在<head>…</head>之間:
<script src=“js/jquery.js” type=“text/javascript”></script>
<script src=“js/jquery.validate.js” type=“text/javascript”></script>
<script src=“js/cmxforms.js” type=“text/javascript”></script>
<script type=“text/javascript”>
$(function(){
//須與form表單ID名稱相同
$(“#commentForm”).validate();
});
</script>
<script src=“js/jquery.validate.js” type=“text/javascript”></script>
<script src=“js/cmxforms.js” type=“text/javascript”></script>
<script type=“text/javascript”>
$(function(){
//須與form表單ID名稱相同
$(“#commentForm”).validate();
});
</script>
放在<body>…..</body>之間:
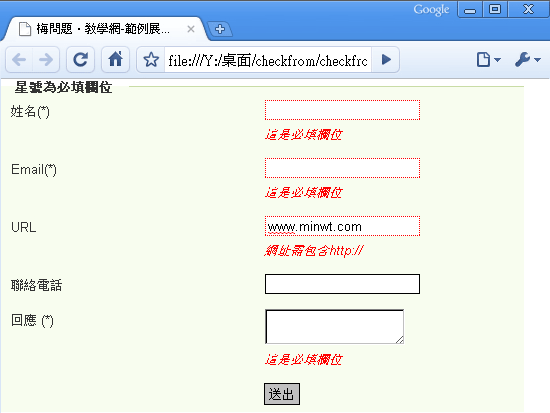
<form class=“cmxform” id=“commentForm” method=“post” action=“javascript:alert(‘完成’);”>
<fieldset>
<legend> 星號為必填欄位 </legend>
<p>
<label for=“cname”>姓名()</label>
<input id=“cname” name=“name” class=“required” minlength=“2” />
<p>
<label for=“cemail”>Email()</label>
<input id=“cemail” name=“email” class=“required email” />
</p>
<p>
<label for=“curl”>URL</label>
<input id=“curl” name=“url” class=“url” value=“” />
</p>
<p>
<label for=“phone”>聯絡電話</label>
<input id=“phone” name=“phone” class=“digits” value=“” />
</p>
<p>
<label for=“ccomment”>回應 (*)</label>
<textarea id=“ccomment” name=“comment” class=“required”></textarea>
</p>
<p>
<input class=“submit” type=“submit” value=“送出”/>
</p>
</fieldset>
</form>
語法解說:<fieldset>
<legend> 星號為必填欄位 </legend>
<p>
<label for=“cname”>姓名()</label>
<input id=“cname” name=“name” class=“required” minlength=“2” />
<p>
<label for=“cemail”>Email()</label>
<input id=“cemail” name=“email” class=“required email” />
</p>
<p>
<label for=“curl”>URL</label>
<input id=“curl” name=“url” class=“url” value=“” />
</p>
<p>
<label for=“phone”>聯絡電話</label>
<input id=“phone” name=“phone” class=“digits” value=“” />
</p>
<p>
<label for=“ccomment”>回應 (*)</label>
<textarea id=“ccomment” name=“comment” class=“required”></textarea>
</p>
<p>
<input class=“submit” type=“submit” value=“送出”/>
</p>
</fieldset>
</form>
若要驗證欄位,只要將參數加在class標籤下就可以了,如要混用只要在每個參數後方空一格或,隔開即可,可用參數如下:
required:必填欄位
email:格式要符合E-Mail格式
url:格式要符合網址格式,如:http://www.minwt.com
number:數字格包含小數點
digits:數字為正整數
date:日期格式
dateISO:日期格式,格式必需為YYYY/MM/DD、YYYY-MM-DD、YYYYMMDD
equalTo:與某一欄位值相同
minValue:最小字元長度
maxValue:最大字元長度
rangeValue:字元長度區間長度
minLength:最小字元長度(漢字算一個字符)
maxLength:最大字元長度(漢字算一個字符)
rangeLength:字元長度區間長度(漢字算一個字符)
email:格式要符合E-Mail格式
url:格式要符合網址格式,如:http://www.minwt.com
number:數字格包含小數點
digits:數字為正整數
date:日期格式
dateISO:日期格式,格式必需為YYYY/MM/DD、YYYY-MM-DD、YYYYMMDD
equalTo:與某一欄位值相同
minValue:最小字元長度
maxValue:最大字元長度
rangeValue:字元長度區間長度
minLength:最小字元長度(漢字算一個字符)
maxLength:最大字元長度(漢字算一個字符)
rangeLength:字元長度區間長度(漢字算一個字符)
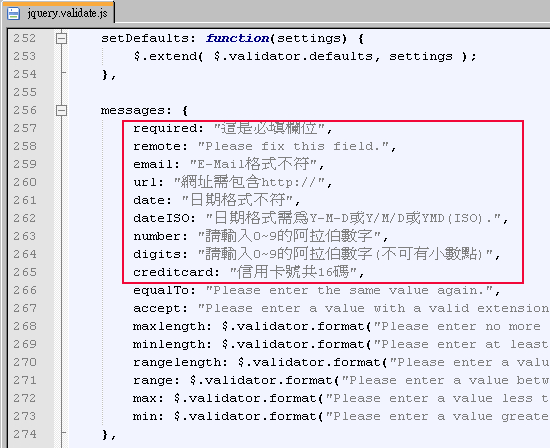
修改提示詞:
利用記事本開啟js/jquery.validate.js,找到257行底下就是所有錯誤的提示訊息,各位可依需求自行更改。

jQuery.validate這隻表單驗證的功能相當強大與完整,而梅干只整理平常較常使用到的部分,各位若有其它更進一步的需求,可直接下載jQuery.validate的完整套件,裡面有提供各式各樣的表單驗證範例可參考,而只要善用一些外掛元件,將可省去不少開發時間,jQuery.validate真得很酷。
[範例預覽] [範例下載]

