
雖然Bootstrap相當的方便好用,且內建的特效也可滿足所有網頁的需求,由其是導覽選單,當桌機版時,則會變成橫向排列,當到行動版時,就會變成條列狀,同時還支援二層級的下拉選單,當第三層的子選單就無法呈現,同時大類選單也會變成按鈕形式,所以梅干最近花了點時間,與好友男丁一同開發了一個導覽列的下拉選單,同時支援到第三層選單,並且當有子層時,則右邊會產生一個符號,點了之後展開,當點前方的分類名稱,當有連結時,就以連結方式展開,同時梅干還加了RWD自適應的效果,讓電腦、平板、手機皆能使用,因此有需要的朋友,現在也一塊來看看囉!
Step1
選單的html結構。
<div class="nav">
<a href="#" id="nav-btn">menu</a>
<ul class="menu">
<li><a href="http://www.minwt.com/category/dc"><i class="icon-camera"></i> 相機攝影</a>
<ul class="sub-menu">
<li><a href="http://www.minwt.com/category/dc/基本概念">基本概念</a></li>
<li><a href="http://www.minwt.com/category/dc/productphoto">商品攝影</a></li>
<li><a href="http://www.minwt.com/category/dc/equipment">攝影器材</a>
<ul class="sub-menu">
<li><a href="http://www.minwt.com/category/dc/器材操控">器材操控</a></li>
<li><a href="http://www.minwt.com/category/dc/diy-dc">器材DIY</a></li>
</ul>
</li>
<li><a href="http://www.minwt.com/category/dc/影像軟體">影像軟體</a></li>
<li><a href="http://www.minwt.com/category/dc/書籍課程活動" >資源活動</a></li>
<li class="end"><a href="http://www.minwt.com/category/dc/basicconcept">其它綜合</a></li>
</ul>
</li>
<li><a href="http://www.minwt.com/category/ps"><i class="icon-photoshop"></i> Photoshop</a>
<ul class="sub-menu">
<li><a href="http://www.minwt.com/category/ps/ps-photo-fix">攝影後製</a></li>
<li><a href="http://www.minwt.com/category/ps/ps-plugin-tools">外掛工具</a></li>
<li><a href="http://www.minwt.com/category/ps/ps-effect">特效合成</a></li>
<li><a href="http://www.minwt.com/category/ps/ps-clearbg">去背技法</a></li>
<li><a href="http://www.minwt.com/category/ps/ps-web">網頁動畫</a></li>
<li><a href="http://www.minwt.com/category/ps/ps-trouble">相關問題</a></li>
<li class="end"><a href="http://www.minwt.com/category/ps/ps-other">其它綜合</a></li>
</ul>
</li>
<li><a href="http://www.minwt.com/category/mobile"><i class="icon-mobile"></i> 智慧型裝置</a>
<ul class="sub-menu">
<li><a href="http://www.minwt.com/category/android">Android</a></li>
<li><a href="http://www.minwt.com/category/ios">iPhone</a>
<ul class="sub-menu">
<li><a href="http://www.minwt.com/category/ios/ios-iphone-using">火速上手</a></li>
<li><a href="http://www.minwt.com/category/ios/ios-iphone-app">應用程式</a></li>
<li><a href="http://www.minwt.com/category/ios/ios-product">週邊配件</a></li>
<li><a href="http://www.minwt.com/category/ios/ios-iphone-jb-iphone">JB教學應用</a></li>
<li><a href="http://www.minwt.com/category/ios/ios-iphone-developer">應用程式開發</a></li>
<li><a href="http://www.minwt.com/category/ios/ios-iphone-other">其它綜合</a></li>
</ul>
</li>
<li><a href="http://www.minwt.com/category/ipad">iPad</a></li>
<li class="end"><a href="http://www.minwt.com/category/blackberry">BlackBerry</a></li>
</ul>
</li>
</ul>
</div>
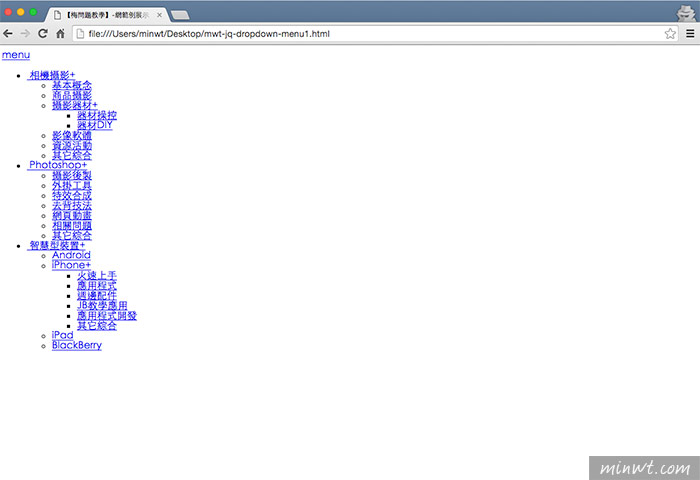
Step2
當完成後,就會看到整個選單的層級與結構。

Step3
接著加入CSS的樣式。
ul, ul li{
list-style-type: none;
margin:0;
padding: 0;
}
a{
text-decoration: none;
line-height: 2em;
font-size: 1.2em;
color: #333;
}
.nav{
overflow: auto;
}
/第一層選單/
.nav>ul>li{
padding-left: 15px;
line-height: 3.3em;
border-bottom: solid 1px #333;
}
/第二層選單/
.nav>ul>li>ul>li{
padding-left: 15px;
border-bottom: solid 1px #333;
}.nav>ul>li>ul>li:first-child{
border-top: solid 1px #333;
}
.nav>ul>li>ul>li:last-child{
border: 0;
}
/第三層選單/
.nav>ul>li>ul>li>ul>li{
padding-left: 15px;
border-bottom: solid 1px #333;
}
.nav>ul>li>ul>li>ul>li:first-child{
border-top: solid 1px #333;
}
.nav>ul>li>ul>li>ul>li:last-child{
border: 0;
}
.menu-plus{
display: block;
background: #333;
color: #fff !important;
padding: 2px 15px;
margin-top: 5px;
border-radius: 30px;
float: right;
}
@media (min-width: 768px) {
#nav-btn,.sub-menu{
display: none;
}
.nav>.menu {
display: block !important;
}
/第一層選單/
.nav>ul>li{
float: left;
margin-left:15px;
padding-left: 15px;
line-height: 3.3em;
border-bottom: solid 1px #333;
}
}
@media (max-width: 768px) {
.nav>ul,.sub-menu{
display: none;
}
}
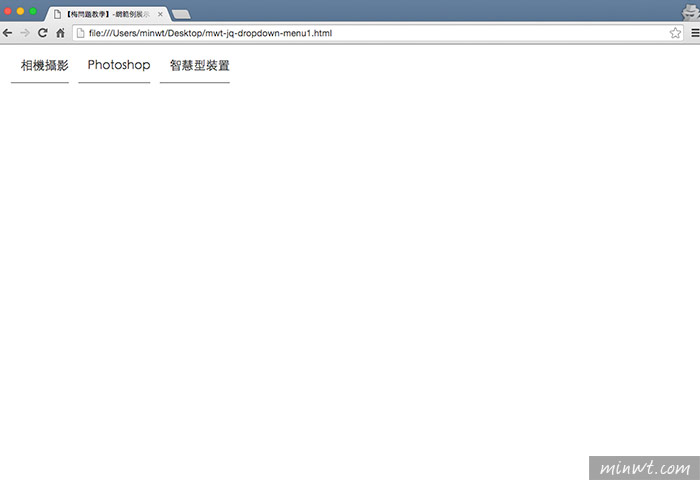
Step4
套用到樣式後,只會留下主選單,子選單與次選單則被隱藏起來。

Step5
最後再把javascript的效果加入。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(function(){
var href = $(".nav>div>ul>li:has(ul)>a").attr(‘href’);
$(".nav>ul>li:has(ul)>a").after(‘<a href="’+href+’"" class="menu-plus">+</a>’);//第二層
$(".nav>ul>li>ul>li:has(ul)>a").after(‘<a href="’+href+’"" class="menu-plus">+</a>’);//第三層
$(".nav>#nav-btn").click(function() {
$(".nav>ul").slideToggle();
return false;
});
$(‘.menu>li>.menu-plus’).on(‘click’, function(){
$(this).text(function(i, v) {
return v === ‘-‘ ? ‘+’ : ‘-‘;
})
$(this).next(‘.sub-menu’).slideToggle();
return false;
});
$(‘.sub-menu>li>a’).on(‘click’, function(){
$(this).text(function(i, v) {
return v === ‘-‘ ? ‘+’ : ‘-‘;
})
$(this).next(‘.sub-menu’).slideToggle();
return false;
});
})
</script>
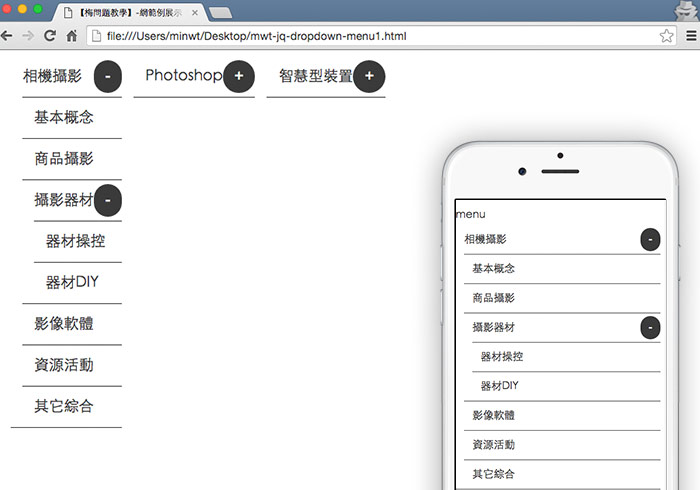
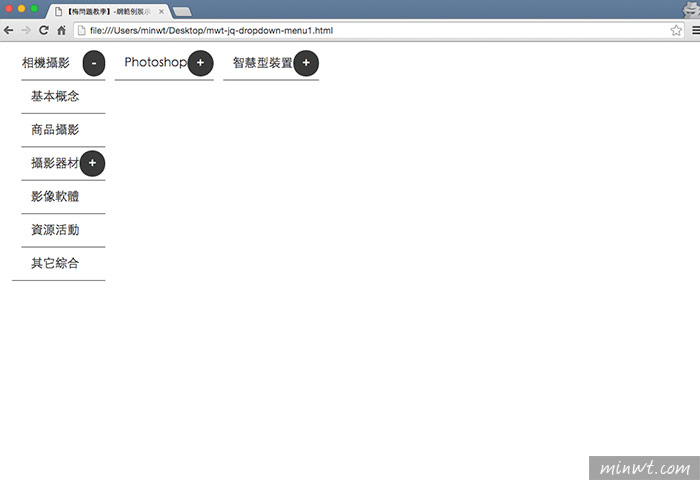
Step6
當有子選單時,選單後方會出現+號,點選之後則會展開,若點前方的分類名稱,就會開啟該分類,這樣是不是方便好用很多,當然這也可以整併到Bootstrap中使用啦!

[範例預覽] [範例下載]

