
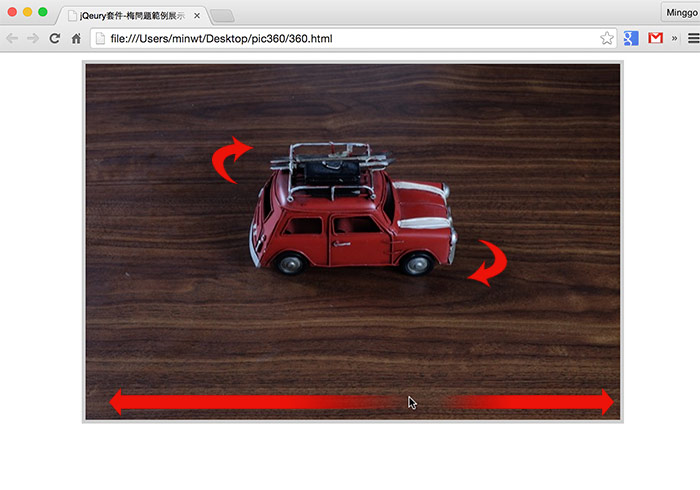
以前相當流行利用Flash來製作360度的產品展示,讓使用者可以直接按住滑鼠,拖拉產品就可看到360度的產品照片,讓使用者可以在虛擬的頁面中,了解到實體產品的各角度的變化,但自從老賈開始打Flash後,現在Flash已消聲匿跡,因此目前比較好的作法,就是透過jQuery的方式來製作,而最近正好有朋友,想製作360度的產品展示功能,所以梅干就尋找了一下,發現到一款相當簡易且好用的360度產品展示的外掛,且套用還相當的簡單,因此有需要的朋友,也趕快來看看囉!
準備素材:
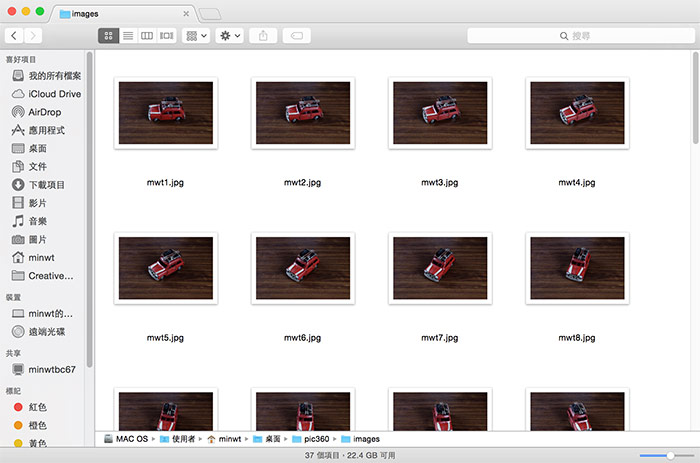
當要開始製作時,要先將360度的產品照片拍好。

Step1
首先,將css放到<head>….</head>間。
<link rel="stylesheet" type="text/css" href="css/pic360.css"/>
Step2
首先,將js放到到</body>前。
<script src="js/jquery-1.4.4.js"></script>
<script src="js/pic360-1.0.0.js"></script>
<script src="js/pic360-1.0.0.js"></script>
Step3
當要使用時,將div的類別名稱加入PIC360,接著把要360度的產品照,一一的加到ul li中。
<div class="PIC360">
<ul>
<li><img width="700" height="466" src="images/01.jpg" /></li>
<li><img width="700" height="466" src="images/02.jpg" /></li>
………….
</ul>
</div>
<ul>
<li><img width="700" height="466" src="images/01.jpg" /></li>
<li><img width="700" height="466" src="images/02.jpg" /></li>
………….
</ul>
</div>
Step4
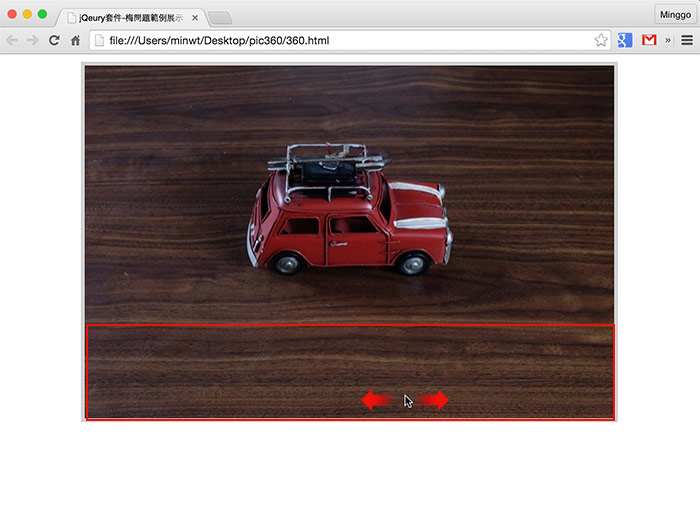
當完成後,只要滑鼠游標,在區域內由左向右滑動時,產品照片就會跟著旋轉,而這邊梅干只是簡易拍攝,當要顯示跟細膩時,可用專用的拍攝器,以及張數愈多效果愈好,是不是很簡單呀!有需要的朋友,不妨也可參考看看囉!

[範例預覽] [範例下載]

