
最近梅干接的網頁專案中,遇到一個相當有趣的功能,就是上方有所有的分類項目,當使用者點了某一類別後,畫面就會自動篩選,並重新排列,如此一下來就無需換頁,而本來梅干打算自己動手寫,但上網谷哥一下後,發現網路上已有不少的相關套件可用,在研究了幾款的篩選套件後,發現Quicksand最為簡單,除了有類別排序外,還加入了CSS3滾動效果,讓在篩選項目重新排列時,畫面更有變化性,而梅干從官網下載範例後,也作了點小修正,讓原先只有二筆的分類項目,更改為無限,因此可任意的新增所需的項目,且無需更改js立即就使用,因此有需項目篩選的朋友,不妨也可參考看看囉!
Quicksand:
Step1
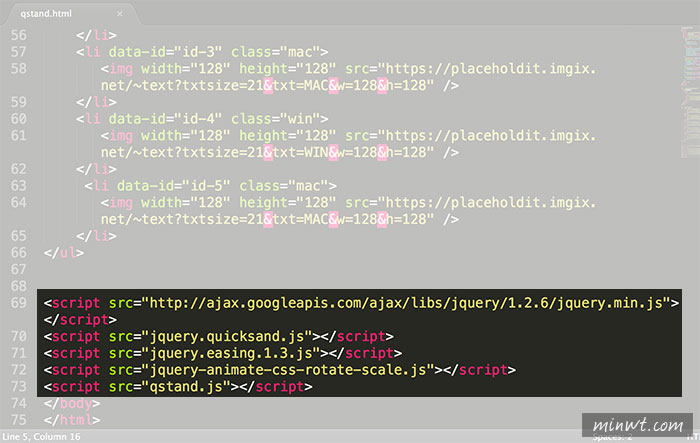
首先,先將javascript一一的載入到網頁中。

Step2
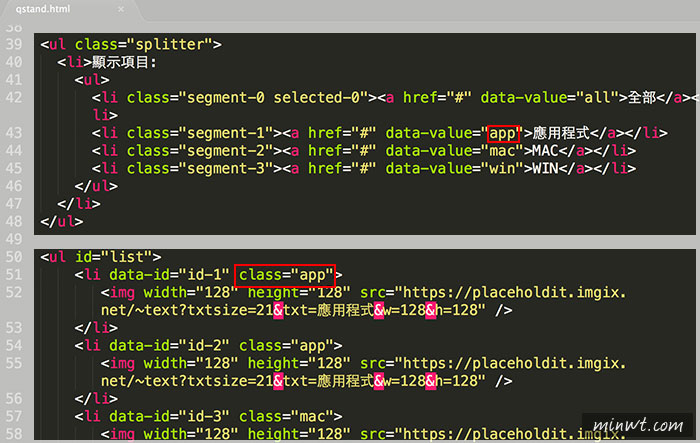
接著是HTML的結構,而結構也很單純,上方是分類選單,同時data-value則是分類搜尋名稱,下方是篩選的項目,篩選規則是透過class來設定,因此要與上方的篩選項目的data-value一致即可。

Step3
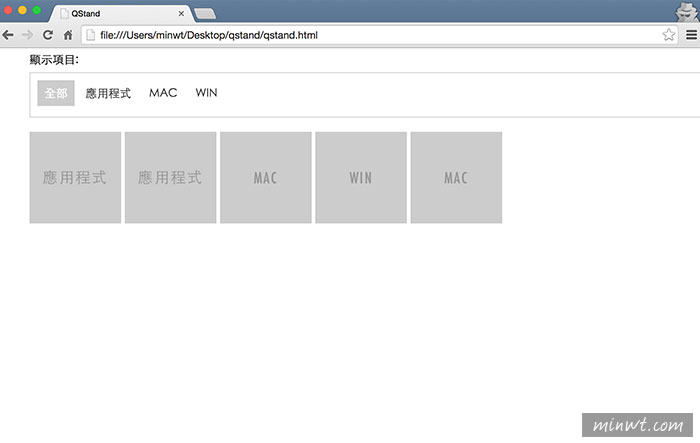
這樣就完成了。

Step4
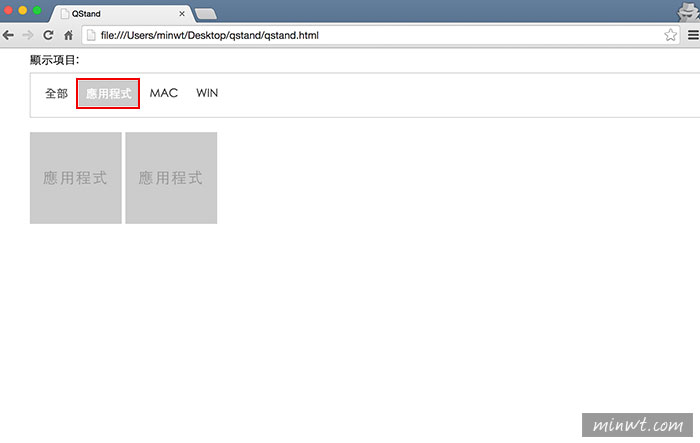
當點上方的分類選項時,下方立即會進行篩選與排序,同時還會有css3的動態效果,畫面感覺相當的酷,因此有需要的朋友,也趕快來下載囉!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)