
一直不斷有朋友問到,在梅問題教學網中的,使用前與使用後的特效是怎麼作的,其實這個特效是梅干很早之前,請好友男丁大大幫忙寫的,而這特效現在網路上已有不少現成的套件可使用,且用方法也相當的簡單,只要將Javascript載入到網頁中,再依照套件所需的HTML結構,立即就會有此效果,而梅干也整理了一下目前網路上,3款還不錯的使用前後的套件與大家分享,且下載完畢解壓後,立即套用即可,因此有需要的朋友,也一塊來看看吧!!
TwentyTwenty:
這款梅干還推薦的,無論是套用還是標籤結構都很單純。

[範例預覽] [範例下載]
BEFORE AND AFTER SLIDER WITH JQUERY:
這個與剛不同的是,中間的控制鈕有三種模式,但這個標籤結構比上一個來的複雜一些。

[範例預覽]
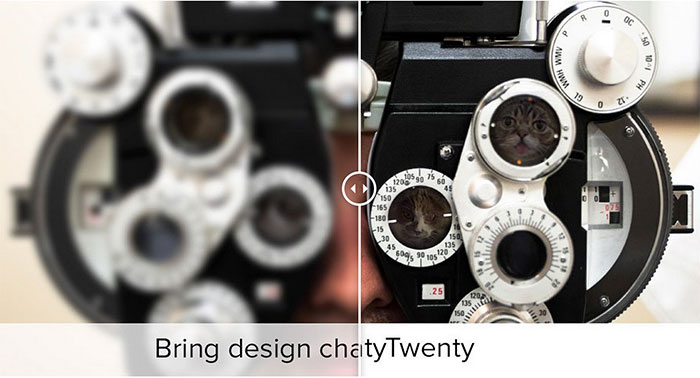
Drag a Slider Over Before/After the images with jQuery Plugin:
這一個下方多了前後的連結,當點了連結後,畫面會快速的切換,無需再拖拉。

[範例預覽] [範例下載]
這三款使用前後的特效,使用都相當的簡單,同時結構也很單純,並且在預覽的頁面中,都有詳細的說明資訊,只要依照網頁中的步驟作,立即就可讓網站有使用前後的效果,相當的簡單喔!因此有需要的朋友,也趕快來下載囉!

