
自從行動裝置愈來愈普及後,也影響到網頁設計的生態,從原本的桌機版面,到之後衍伸到手機版,甚至到最近火紅的Responsive Web Design自適應版型,無論那一種方式,都是要讓網頁能在各個裝置上,以最佳的方式來呈現,雖然說RWD是最一勞永逸的方式,完全不需判斷裝置的檔頭,全部用CSS的Media Screen,就可自動的縮放版面,相當的方便,但一樣的類別名稱,就得依照個別的解析大小一一設定,每當製作完畢,那CSS碼都幾千行,因此要一個個的慢慢Key實在太慢太累人啦!這時不妨可試試Bootstrap的CSS Framework,且這套組是由知名的社群平台Twitter所開發的,因此無論在結構還是互動性上都相當的完整,再加上3.0版架構更加完整,相當適合拿來打造RWD自適應的,網頁版型啦!至於要怎麼用呢?現在就一塊來看看囉!
Bootstrap:
Bootstrap套件下載:
Step1
進入網站後,點一下左邊的Download鈕,將套件下載回來。

Step2
下載完畢解壓縮,分別會看到css、fonts、js的資料夾。

Step3
接著到jQuery官網中,下載jqury並放到js的資料夾中。

引用Bootstrap套件:
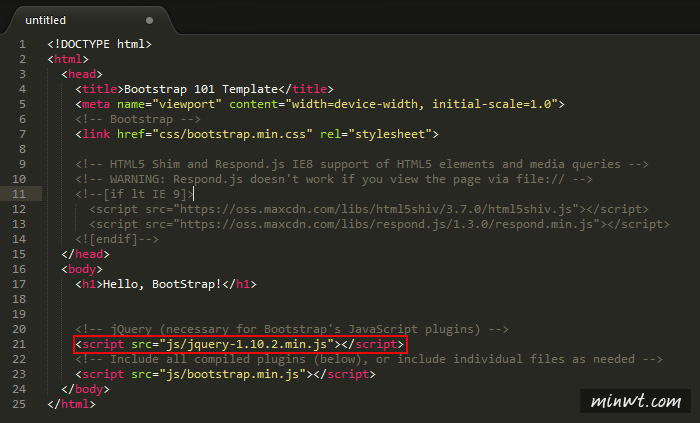
Step4
這段語法在Bootstrap官網中就可找到,但在jquery的地方,改成在自已本機端,這樣讀取速度會比較快一些。

Step5
並儲存在相對的目錄下。

Step6
瀏覽一下,哈~這樣就已載入所有的Bootstrap,因此就可使用它的CSS與JS互動特效啦!

Bootstrap(RWD)應用:
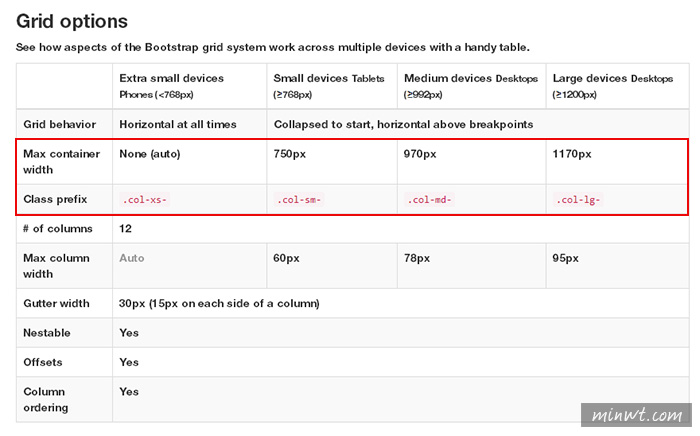
Step7
接著在官網中,可找到以下的表格,此表格相當的重要,主要是在說明,該套件中的螢幕尺寸的那些,分別有四個尺寸,且代稱分別為lg、md、sm、xs….等。

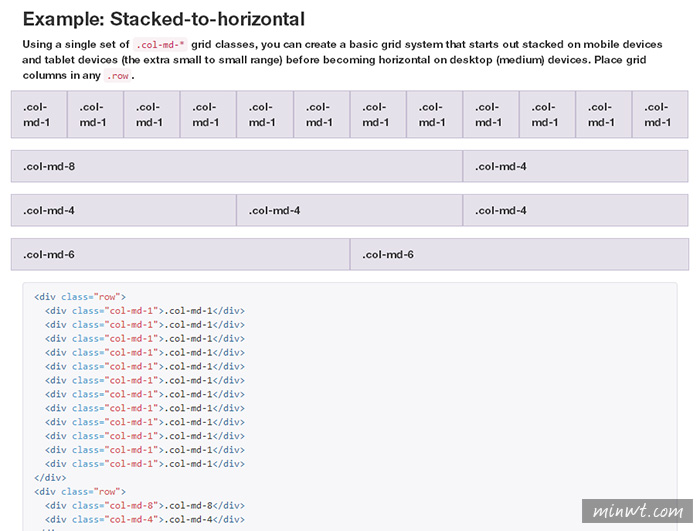
Step8
而Bootstrap是將版面欄位,等分等12塊,因此在設計RWD的版面需用百分比的方式來作設計。

Step9
比方區塊要居時時,只需加入container的類別名稱,區塊就會依照視窗尺寸居中啦!

Step10
由於為了讓各位可清楚看到是否居中,所以在DIV的區塊加了白框。

Step11
同時它可用巢狀式來包覆,因此當用了container居中後,再用row接著裡面二個div的總合要是12就可以了。

Step12
這時就可看到,下方的區塊中,分別就有內容與側邊欄二區塊。

Step13
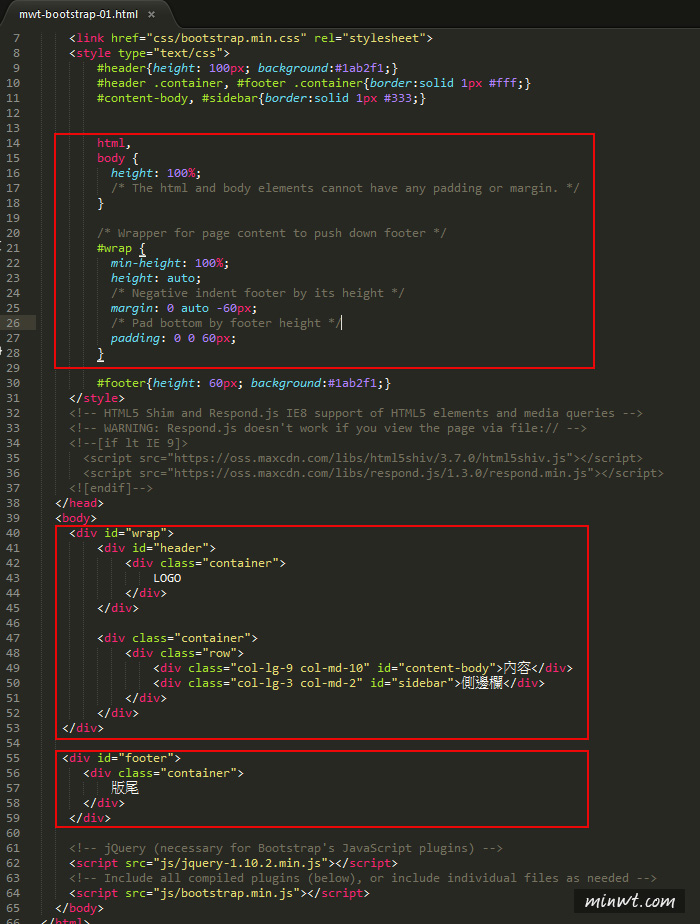
而Bootstrap還有一個相當棒的功能,就是可讓版尾置底部,除了CSS設定好後,在區塊的地方,要用wrap包起來,那剩下的部分就是版尾啦!

Step14
鏘~鏘~這樣就完成置底部囉!是不是超EZ的呀!

[範例1預覽] [範例2預覽]

