
之前曾分享過二種方法,將Google Chrome瀏覽器偽裝成手機瀏覽器,來測試網頁是否會自動切換成行動裝置的版面,第一種方法是透過捷徑加參數的方式,再啟瀏覽器就可偽裝成手機版的瀏覽器,另一種方式是利用開發者工具,來設定User-Agent,而最近梅干發現一個更方便的Google Chrome外掛元件,直接透過快外掛,就可快速的切換成User-Agent,偽裝成手機瀏覽器,如此一來不旦可檢查是否會切換外,也可檢查版面是否能正常顯示,相當的方便,因此身為網頁設計的朋友,這一個外掛套件絕不能錯過喔!
Google Chrome偽裝成手機裝置:
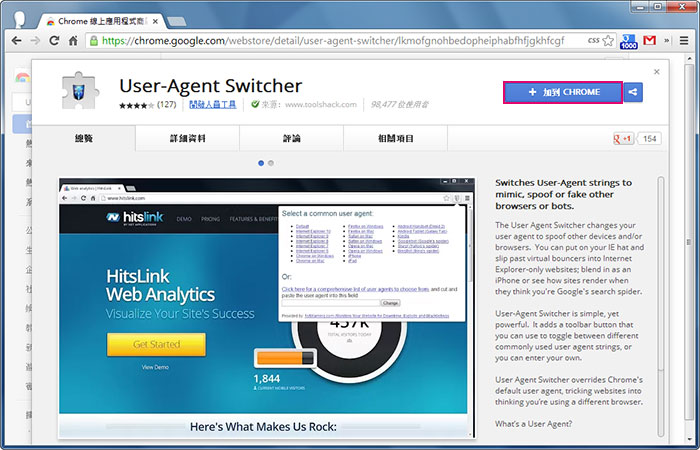
進入外掛頁面後,點一下右上角按鈕,就可完成安裝。

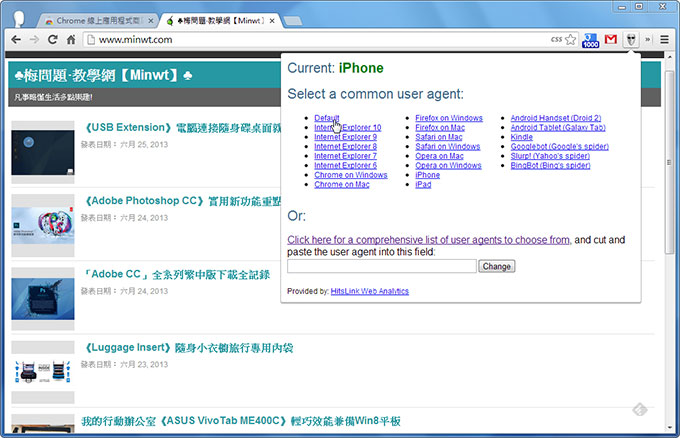
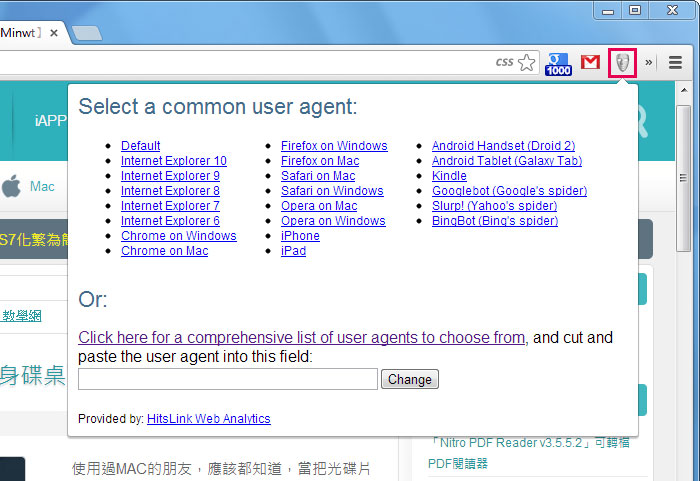
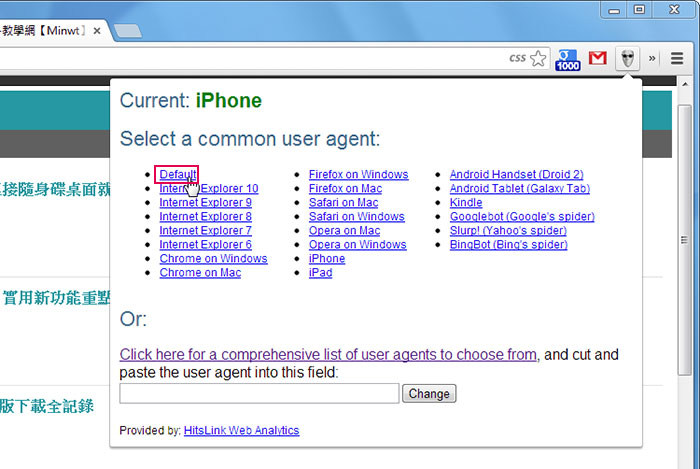
安裝完畢後,就會看到一個面具的圖示,點一下就可選擇要偽裝的User-Agent裝置。

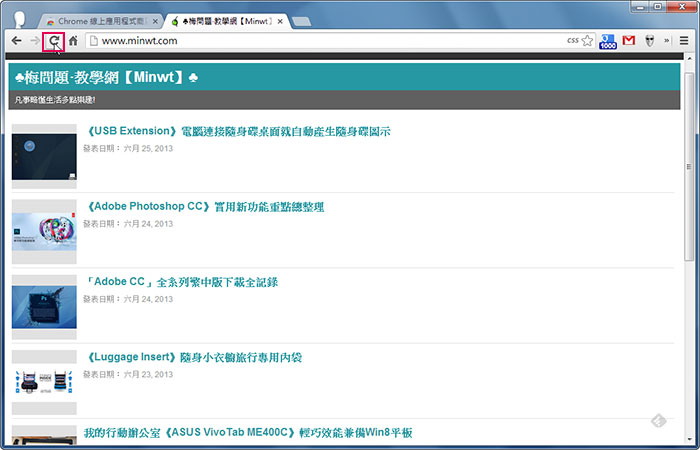
選擇好後,只要重新整理一下,頁面就會立即切換過去。

要還原的話,再點一下Default選項。

重整後,畫面就會再變回來囉!


