但想體驗與了解tailwindcss的寫法,就得依照官方的文件,將所需的檔案部署到專案中,就覺得有些麻煩,因此今天梅干要來分享個好東西,那就是Tailwind Play線上Tailwindcss的編輯器,讓你完全無需安裝,開啟瀏覽器立即就可使用tailwind,甚至Tailwind Play還支援智能提示,以及寫作好的範例還可以與朋友分享,因此想體驗Tailwindcss的朋友,也一塊來看看Tailwind Play吧!
Tailwind Play
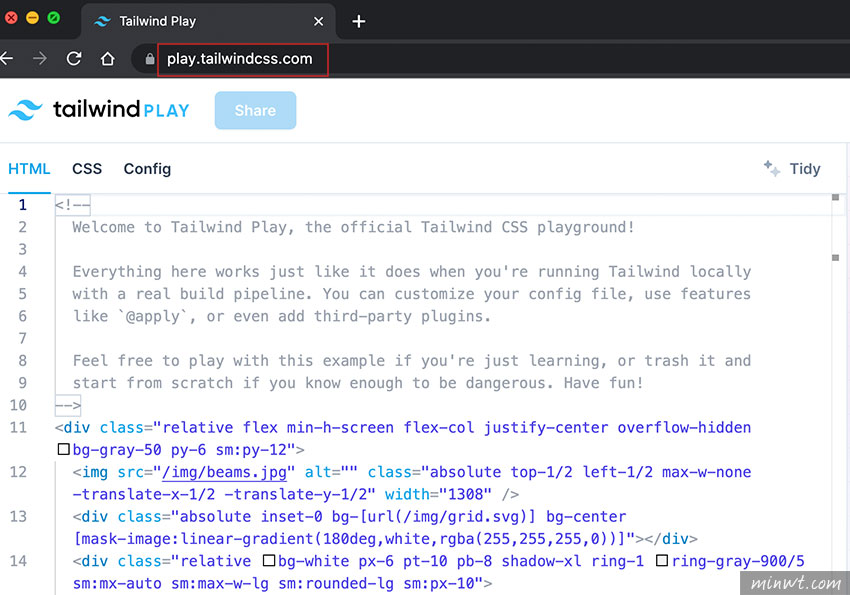
Step1
首先在網址列輸入play.tailwindcss.com,就可進入tailwindcss的編輯器畫面。

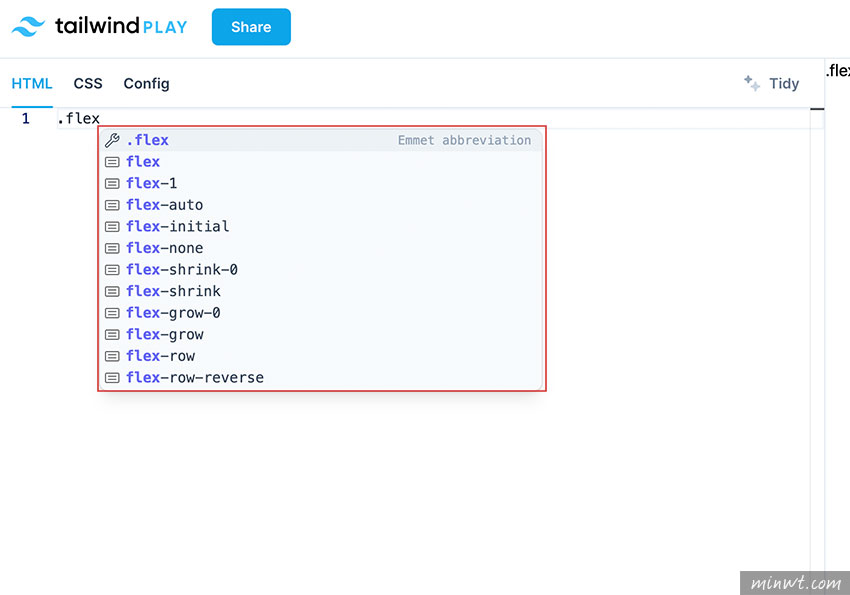
Step2
接著左邊是編輯器,因此只需輸入關鍵字組,就會出現智能提示,同時後方也會有註解,完全不用背語法。

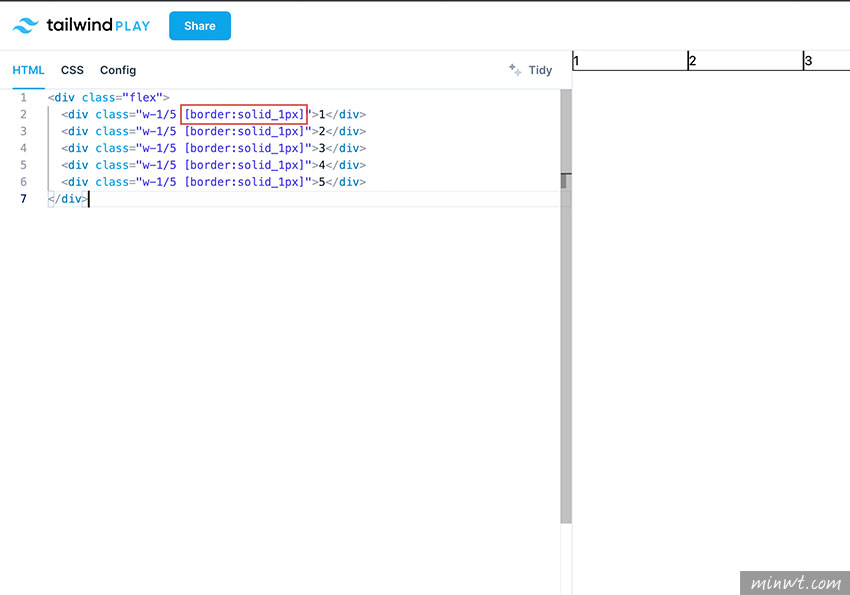
Step3
若內建沒有所需的屬性,也可將平常在CSS的設定屬性,直接寫入標籤中。

Step4
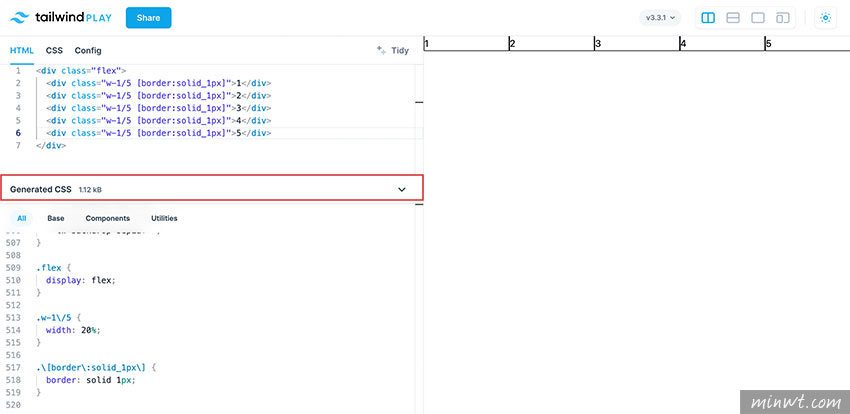
最酷的是,當點下方的Generated CSS隨即就會展示,目前所使用的CSS,包含剛剛在編輯器中所輸入的設定,都會立即編譯成CSS。

Step5
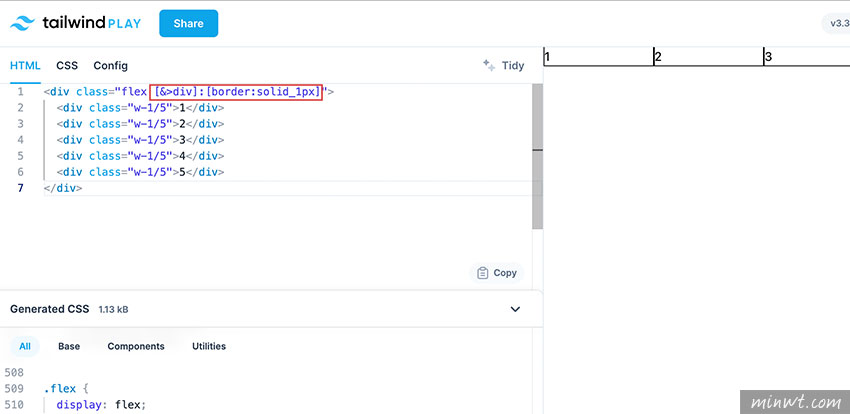
若覺得一條一條寫很麻煩,也可像平常在CSS中所使用的子代選擇器。

Step6
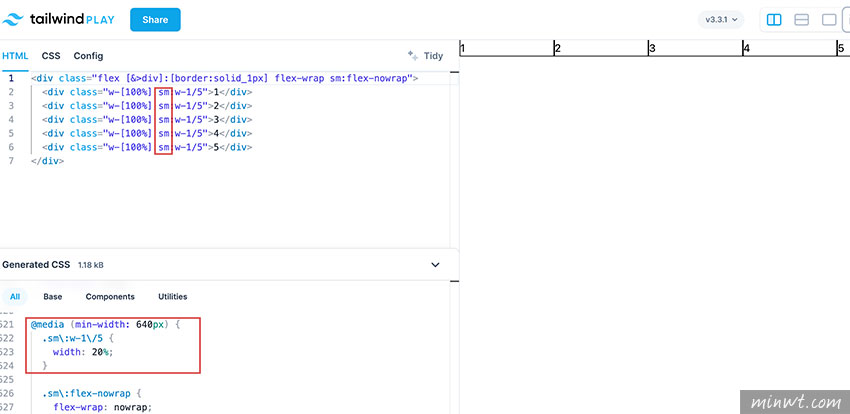
而Tailwindcss就與bootstrap一樣,直接在class,就可設定多斷點模式。

Step7
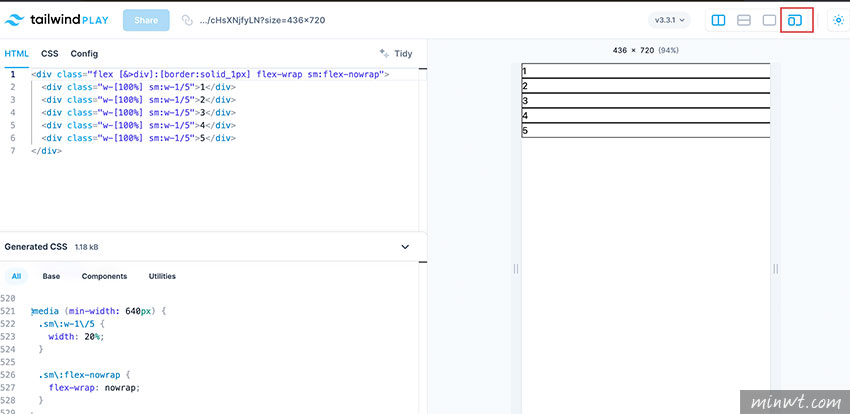
設定了斷點後,也可點右上的最後一個圖示,來進行檢測。

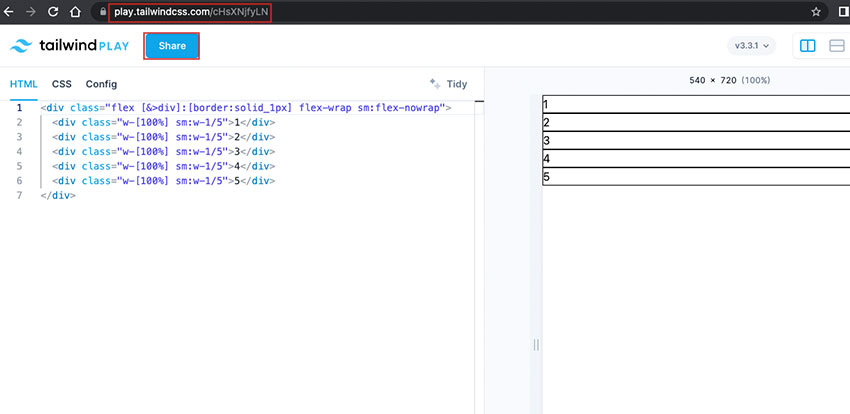
Step8
當要把頁面分享出去時,只要點一下Share鈕,就會產生專屬網址,就可將編輯的畫面,傳送給其它的好友看囉!