
由於先前使用Sublime Text時,相當習慣按滑鼠右鍵,就可將當前的編輯頁面,在預設的瀏覽器中開啟,因此花了點原間找了一下VS Code中的外掛,無意間發現到在VS Code中的Open In Default Browser,就與Sublime Text一樣,除了可以對著當前的頁面開啟到瀏覽器中,甚至對著檔案名稱也可以,因此有在使用VS Code的朋友,不妨也可試看看囉!
Step1
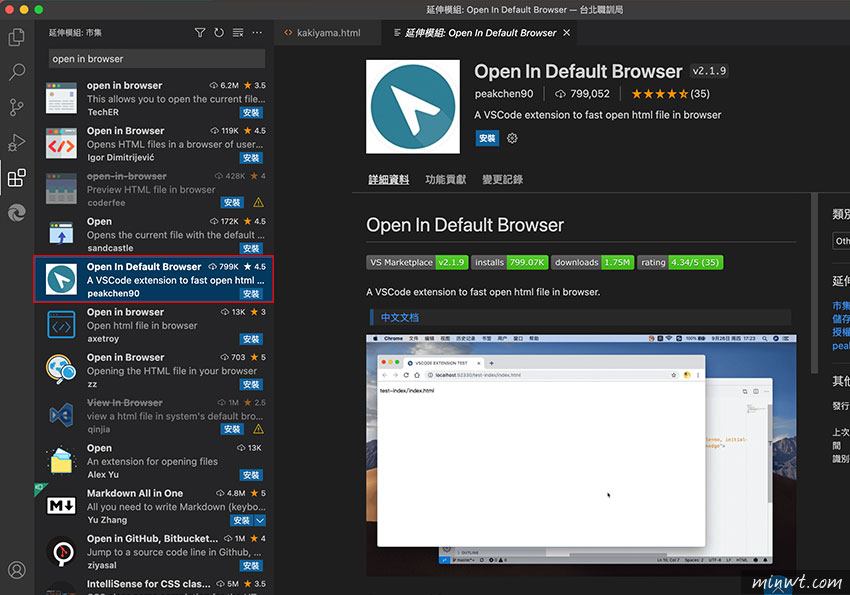
首先開啟VS Code後,進入擴充模組,並搜尋open in browser後,再點下安裝。

Step2
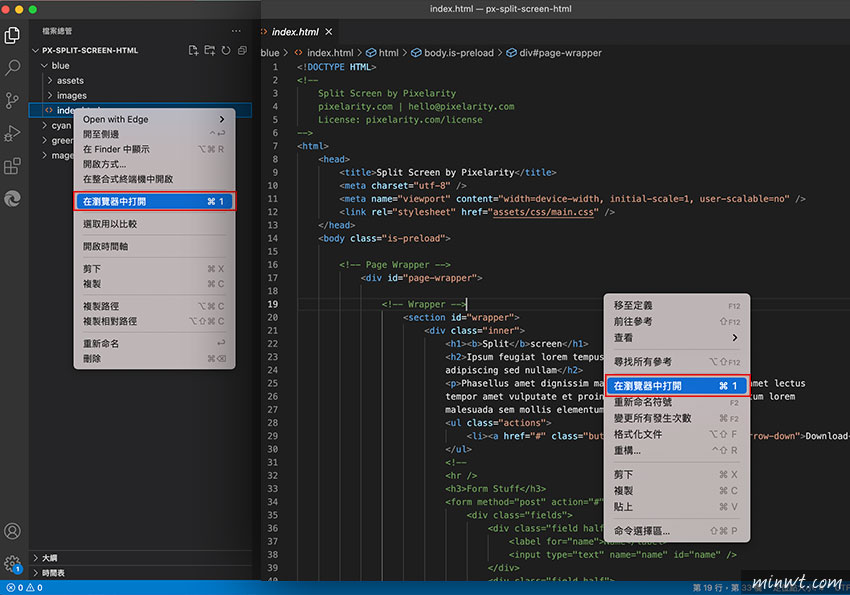
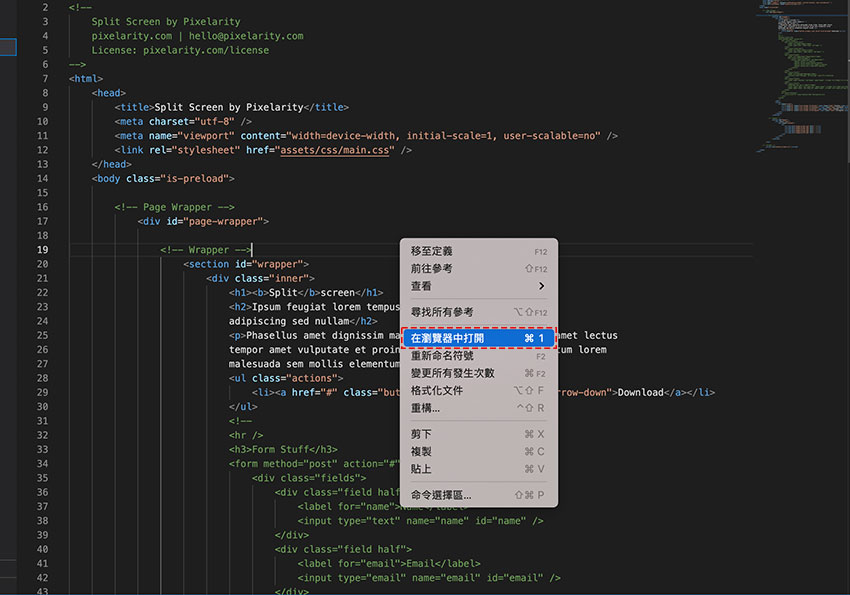
當安裝完畢後,就可以對著檔案名稱或原始碼模式按滑鼠右鍵,就可將頁面在瀏覽器中開啟進行預覽,甚至是中文檔名也可正常的開啟,梅干個人覺得挺方便的,因此你也不愛live的朋友,不妨也可試試這個外掛囉!