
因此先前也曾分享過客製化Google表單,而客製化Google表單,最重要的一環就是,得將Google表單的欄位ID一一的抓取出來,再放置到自己的專案頁面中,如此一來就能讓表單與專案頁面的風格一致,而早期要抓取Google表單欄位ID相當的簡單,但自從Google表單不斷的調整架構後,現在要抓取欄位ID變得更加複雜,因此最近梅干最近將平常抓取的方式,寫成一段語法,只需要輸入後,立即就可將Google表單中的欄位抓取出來,因此想客製化Google表單的朋友,現在也一塊來看看梅干特製的密技吧!
Step1
首先先建立好自己所需的表單欄位,接著再按右上的眼睛圖示。

Step2
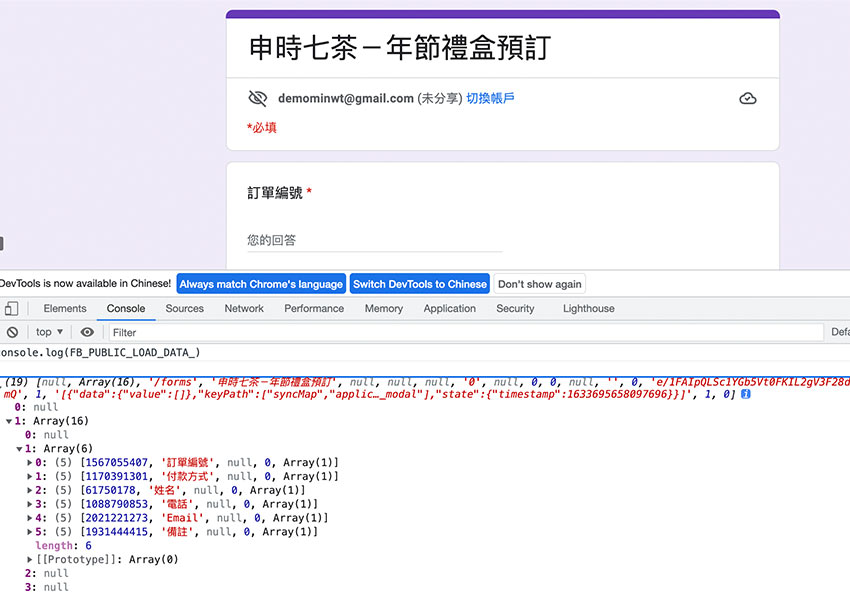
將表單設為公開後,再開啟網頁開發人員工具後,將頁籤切到Console後,再輸入梅干特製的語法後,按下Enter鍵,就會看到一串的HTML碼,再把這些HTML複製起來。
for(var i=0; i<FB_PUBLIC_LOADDATA[1][1].length; i++){if(i==0){console.log('<form action="'+ window.location.href.replace('viewform','formResponse') +'" method="POST" target="_self">')};console.log('<label>'+FB_PUBLIC_LOADDATA[1][1][i][1]+'</label><input type="text" name="entry.'+FB_PUBLIC_LOADDATA[1][1][i][4][0][0]+'">');if(i == FB_PUBLIC_LOADDATA[1][1].length-1){console.log('<input type="submit" value="送出" id="submit_btn"></form>')}}

Step3
再將剛的原始碼,貼到自己的專案頁面後,再把前方的文字刪除。

Step4
在刪除並儲存完畢後,預覽畫面,再輸入資料測試看看,再輸入完畢後再按送出。

Step5
鏘~鏘~這樣就把資料送進Google表單啦!是不是超簡單又方便呀!至於頁面中的表單,就可用CSS來作設定啦!而梅干也有錄了一小段影片,有需要的朋友,也可看教學影片。


