
因此先前梅干也曾分享過,線上第三方的轉檔平台,可將JPG/PNG圖檔,轉換成WebP格式,但在轉檔的過程中,需要先將照片進行上傳,才能進行轉換,但最近梅干發現一個超棒的平台,無需上傳、也無需安裝任何擴充元件,只需開啟網頁,並將照片拖曳到網頁中,再按轉檔,咻~不用三秒鐘,立即就可將一堆JPG/PNG檔,轉換成WebP且檔案足足小了三倍,且還保有原來的畫質,因此身為小編正站長們,這個AnyWebP轉檔平台,可千萬別錯過了。
AnyWebP
Step1
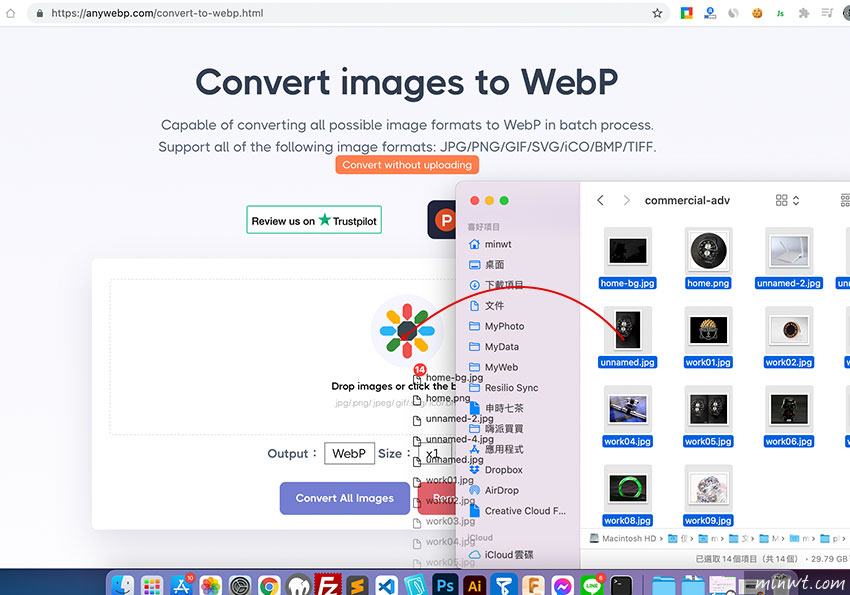
首先再進入AnyWebP的網站後,將要轉檔的圖片,直接拖曳到畫面中。

Step2
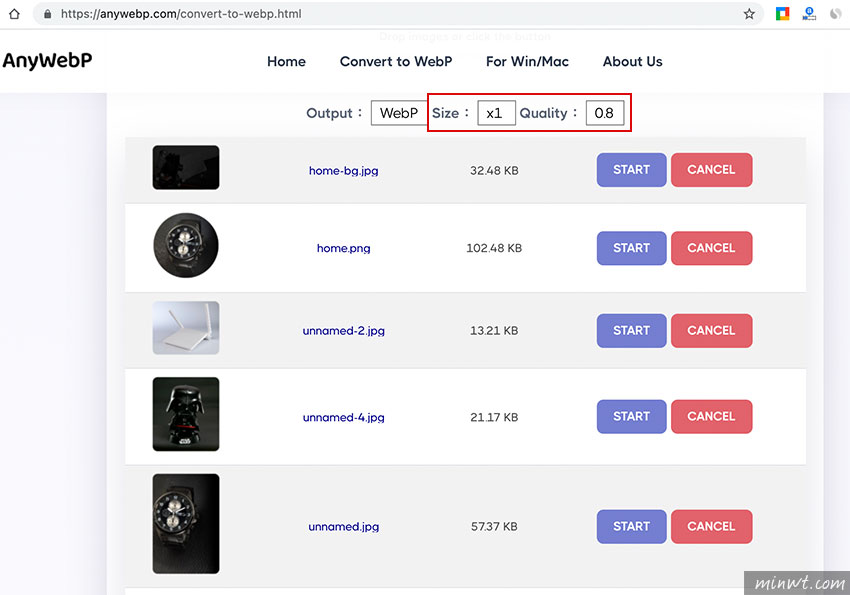
放開滑鼠後,再由上方來設定縮放比例與壓縮比例。

Step3
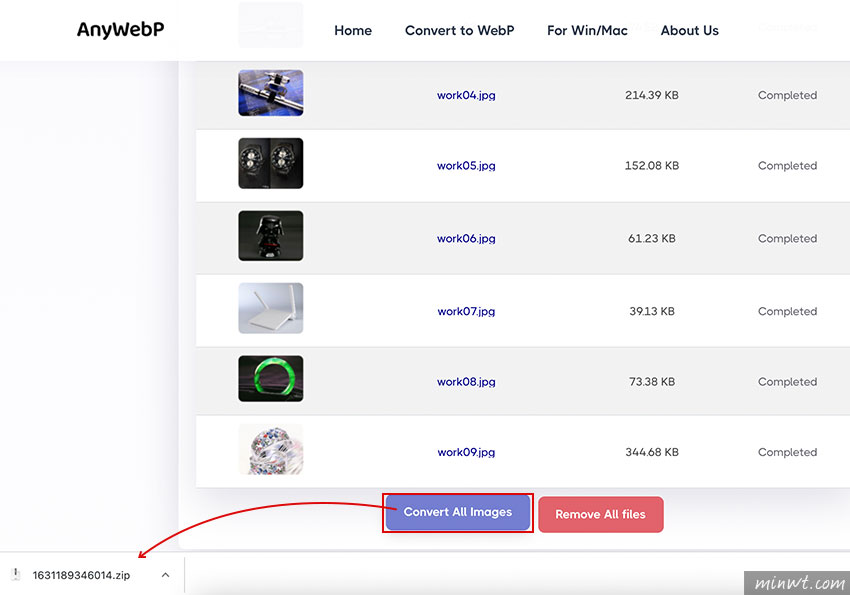
當設定完畢後,再按Covert All Images鈕,立即就轉換完成並進行下載。

Step4
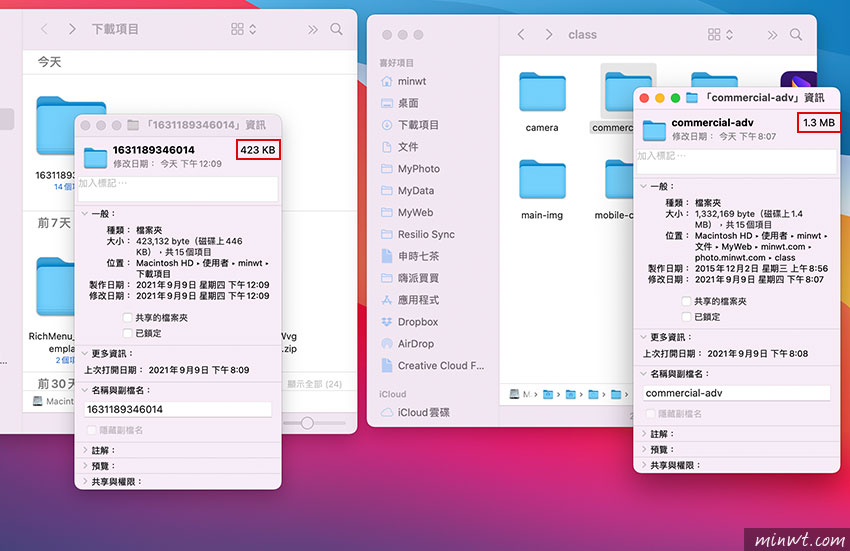
下載回來解壓縮,分別可看到原來是1.3MB在壓縮20%後,變成423KB足足小了快三倍。

Step5
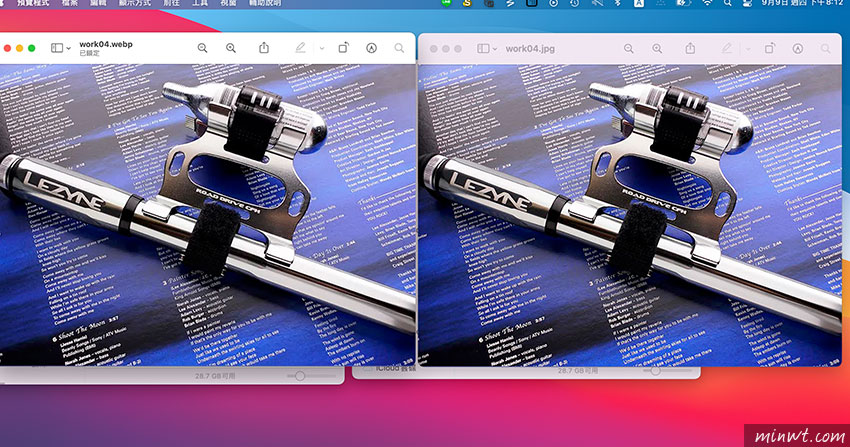
接著開啟來看看,還真的挺難看出二者的差異。