
因此身為網頁設計的你,Google Fonts中所新增的這五款特色字型,不妨也可載入網頁中,而這五款字型因為較特殊,因此用於標題,將是個不錯的選擇,所以現在就一塊來看看,如何將Fontworks與Google聯手推出的免費字型,要如何套用到網頁中吧!
GoogleFonts
連結網址:fonts.google.com
Step1
在進入 GoolgeFonts 的雲端字型頁中,分別可看到共有五款字體可用。

Step2
再點了文字縮圖後,就會進入詳細的資訊頁,接著再點一下右上的「Select this style」,將此字型設為所需的雲端字型。

Step3
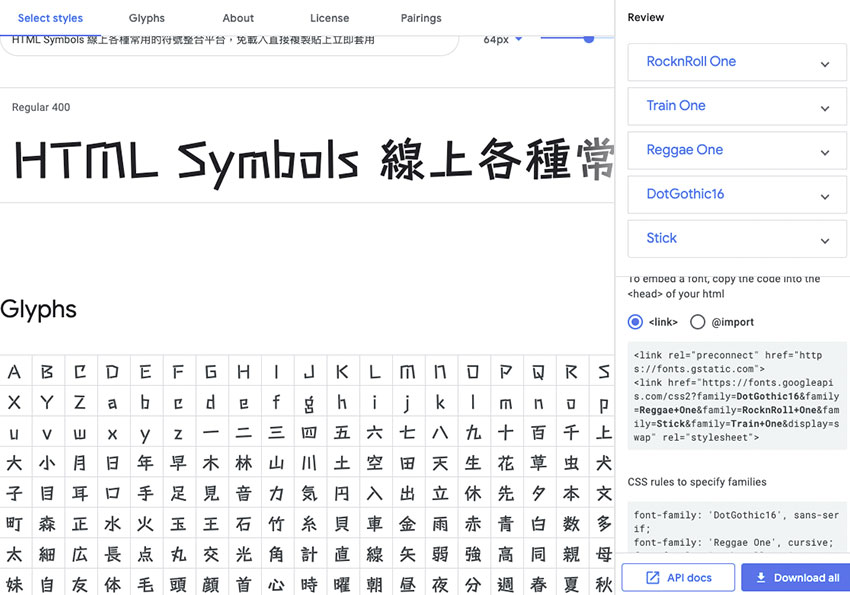
接著右下角分別會出現,引用的CSS以及套用的font-family。

Step4
這時再依續的放到網頁中,就可看到文字立即會被套用剛所設定的字體。

Step5
目前GoogleFonts釋出這五款新款的字體可套用,因此有需要的朋友,不妨也可試試看囉!

#範例預覽:

