
因此這時候可以透過Chrome內建的開發人工具,將網頁中未使用的CSS與JS給糾出來,並且將它標示出來,如此一來就有助於將廢碼給清除啦!至於要怎用,現在就一塊來看看吧!
Step1
首先,先開啟「開發人工具」,接著再按Ctrl+Shift+P,再輸入「Coverage」。

Step2
接著在下方就會看到一個重整圖示,再用滑鼠點一下。

Step3
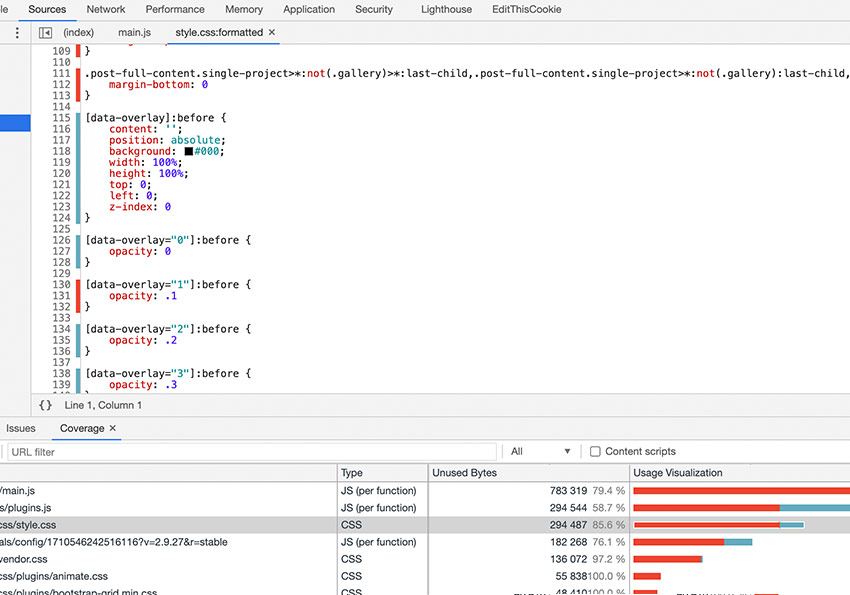
這時網頁就會重新整理,同時下方就會看到,目前網頁中的CSS與JS的使用狀況,而灰色的百分比,表示該CSS的使用量有多少,再點選該CSS當呈反灰狀態後,上方就會將該CSS未使用的碼,左邊用紅線標示出來,這時就可自行判斷該碼是否有用,而透過此方法,只會針對網頁中既有的類別名稱進行掃描掃描,若是關聯性與動態載入,就會標示為未用,因此在刪除原始碼,得特別留意。

Step4
除了CSS以外,Javascript也可以喔!因此下回當網頁設計完畢,不坊可試試此方法喔!


