
Snippet Shot
網站名稱:Snippet Shot
網站連結:https://www.snippetshot.com/?ref=key.chtouch.com
網站連結:https://www.snippetshot.com/?ref=key.chtouch.com
Step1
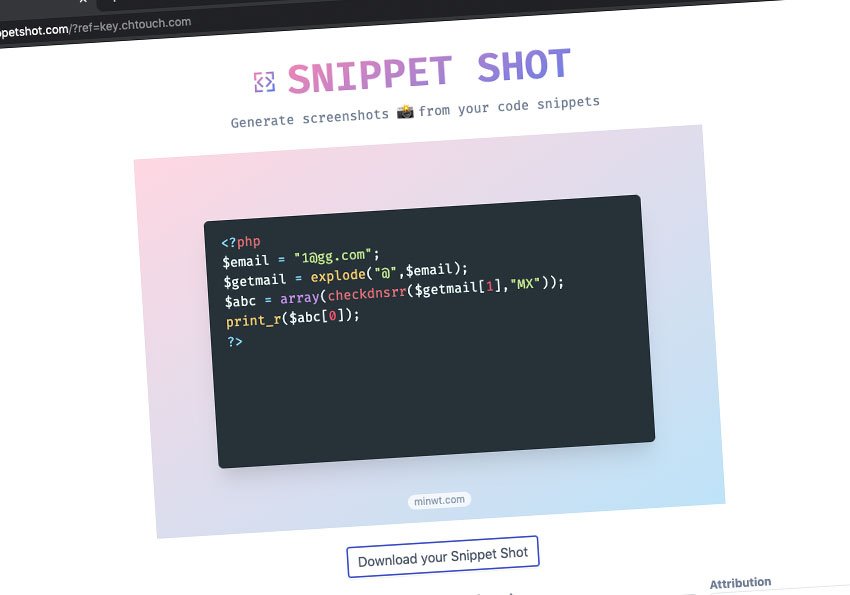
首先在進入Snippet Shot的網站後,直接將原始碼貼到黑色區塊。

Step2
接著再選擇原始碼的語言。

Step3
當設定完畢,原始碼就會依照所選的語言變換顏色,讓在閱讀上更易理解,接著可由右下角,設定原始碼的的顯示寬度。

Step4
接著再設定圖檔格式,與原始碼出處。

Step5
再按下方的下載鈕,就可將原始碼給下載回來了。

Step6
如此一下來,無論在閱讀上,還是顯示也更加的清楚易懂啦!


