而現在Typekit則更名為Adobe Fonts,同時還解除了流量與域名的限制,因此這對於網頁字型來說,可真是一大福音,同時也比Google Fonts載入更省資源、速度更快,因此要怎麼將網頁載入Adobe Fonts,現在就一塊來看看吧!
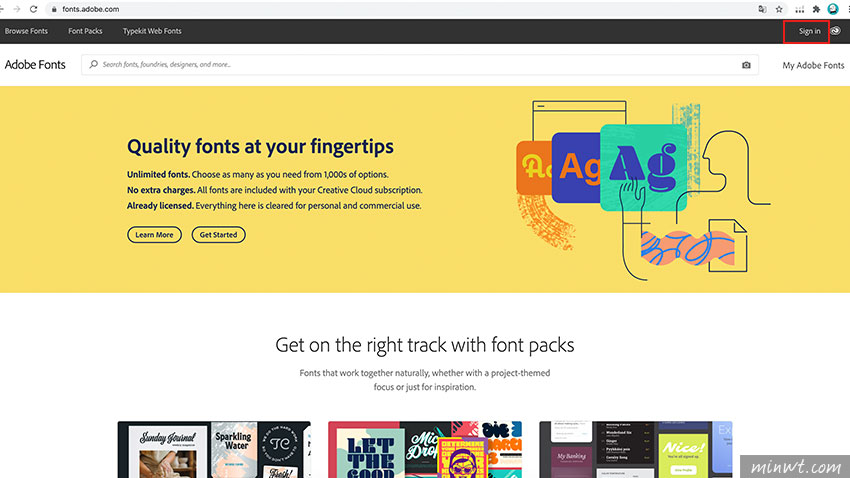
Adobe Fonts
網站名稱:Adobe Fonts
連結網址:https://fonts.adobe.com/
連結網址:https://fonts.adobe.com/
Step1
在進入Adobe Fonts後,點右上角的「Sign in」。

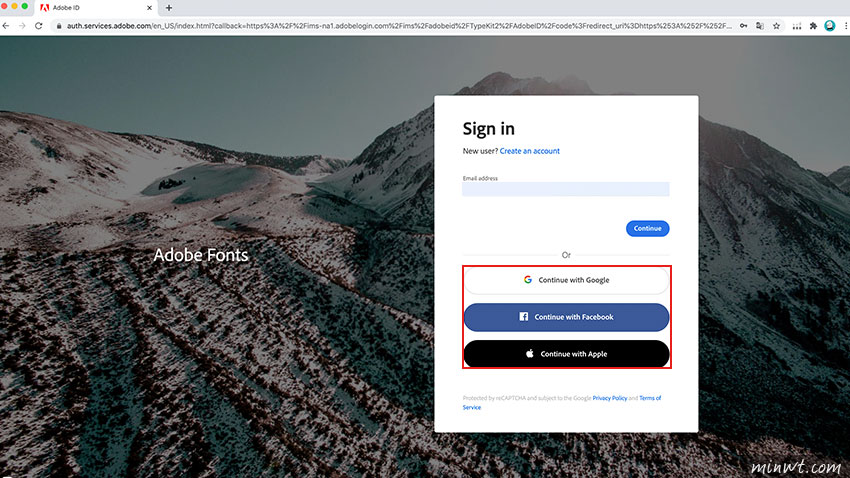
Step2
接著登入Adobe ID,或是使用社群的方式登入。

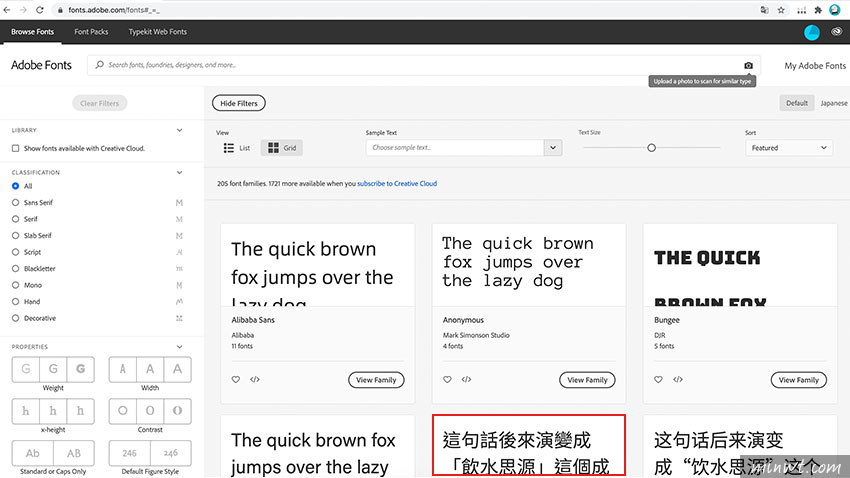
Step3
登入之後,再點要載入的雲端字型,當然就是思源黑體啦!

Step4
接著再點右上的「Add to Web Project」。

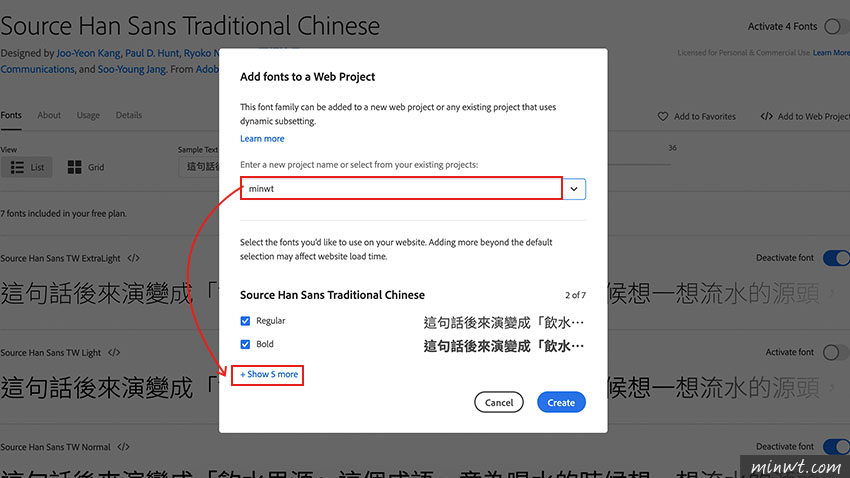
Step5
再設定專案名稱與使用的字體,預設只有二組,若不夠可點下方的Show more再作設定。

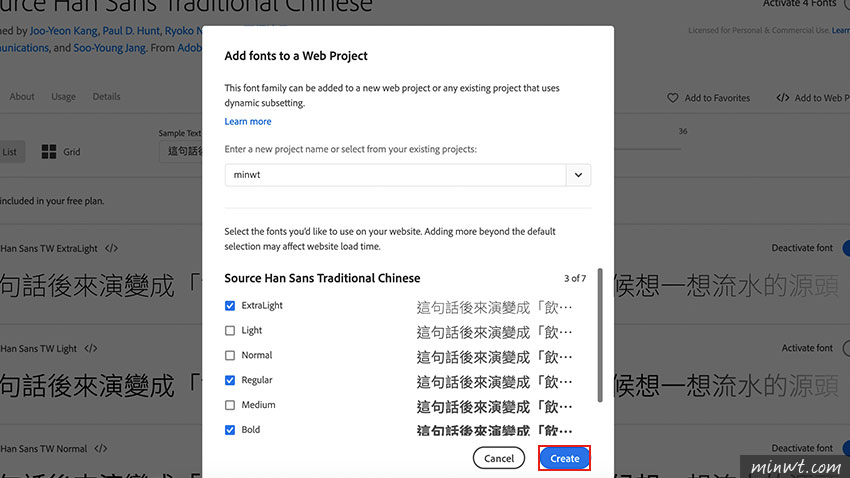
Step6
都設定好後,再按右下的「Create」鈕。

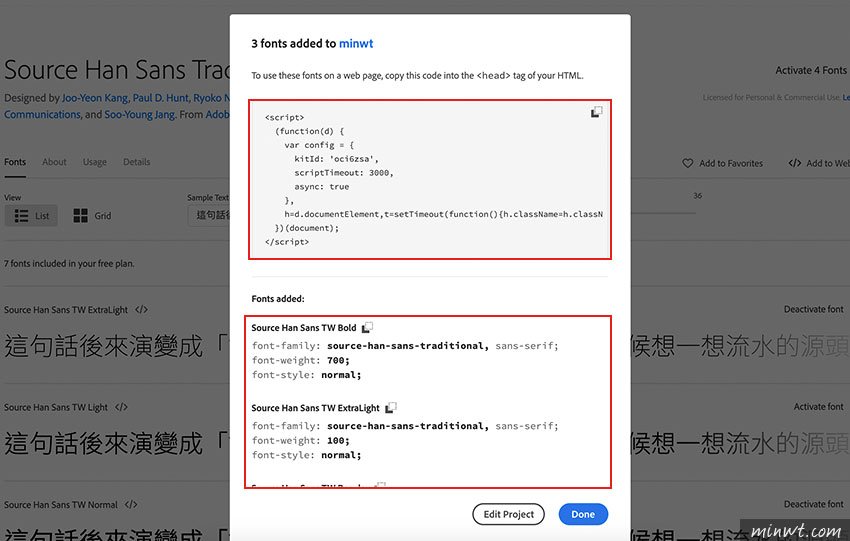
Step7
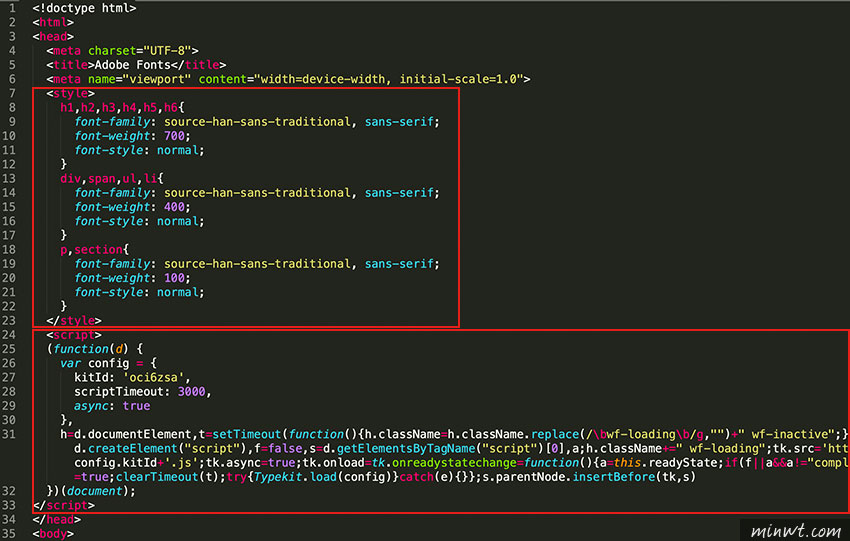
分別將下方的碼,貼到<head>….</head>間。

Step8
這時就可依所需的標籤,設定不同的字體變化。

Step9
當設定好後,就可看到摘要是細黑、標題是粗黑、內文是中黑,有了Adobe Fonts讓網頁載入字型更加快速,梅干也要找時間來改一下啦!