
但把Youtube嵌入網頁時,在iPhone的瀏覽器則會被擋下來,甚至將Youtube影音嵌入網頁時,畫質也無法作設定,因此這時不妨可試試vimeo,不但可將vimeo的影片以iFrame方式嵌入網頁外,甚至還可設定自動播放、隱藏控制列、靜音、畫質….等,同時還支援iPhone與Android,因此有需要嵌影片的朋友,vimeo也可千萬別錯過了。
vimeo播放屬性設定
網頁連結:vimeo.zendesk.com
Step1
首先在vimeo找到影片後,點下方的「Share」分享鈕。

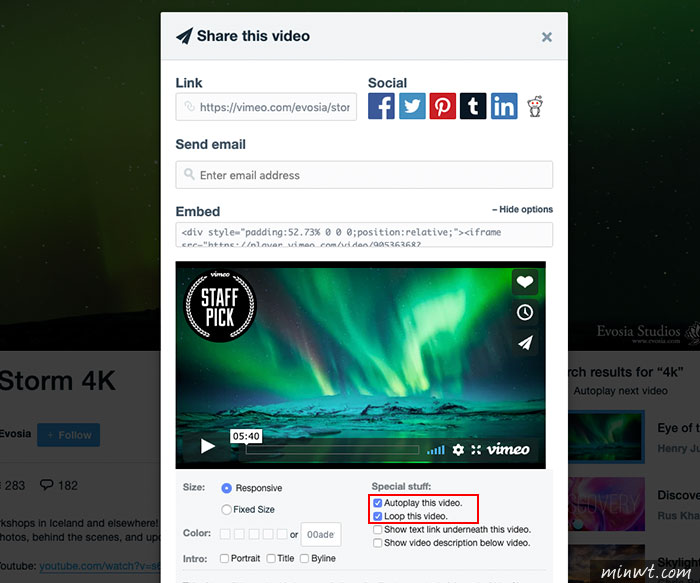
Step2
並且從下方,設定所需的功能,像是自動播放與重覆播放。

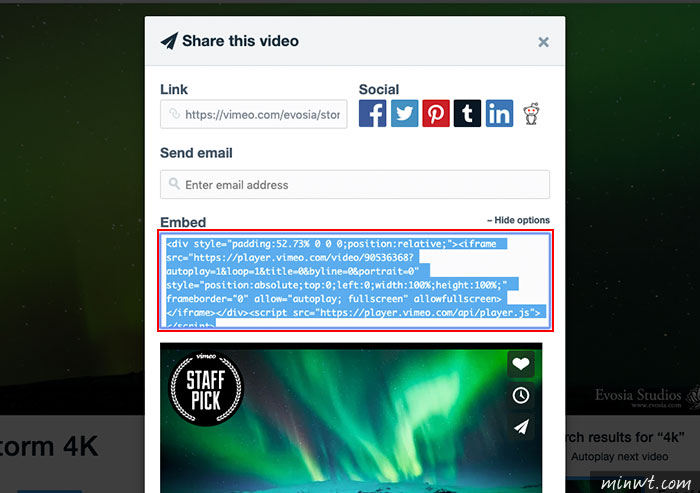
Step3
設定好後,再將上方的語法複製起來。

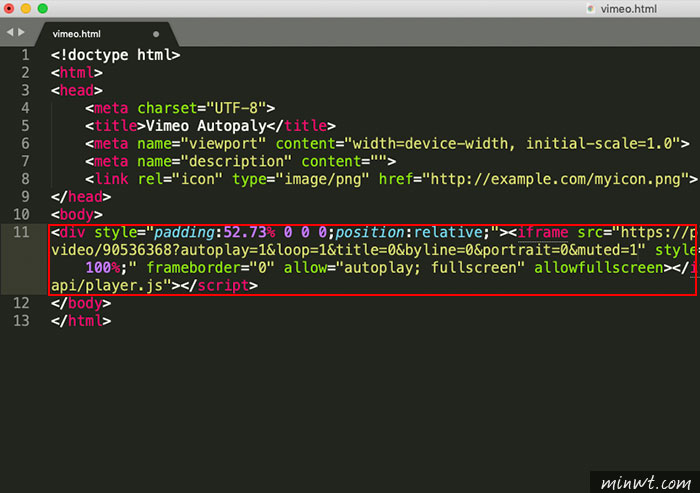
Step4
再貼到網頁中。

Step5
在預覽時,會發現到,影片竟不會自動播放。

Step6
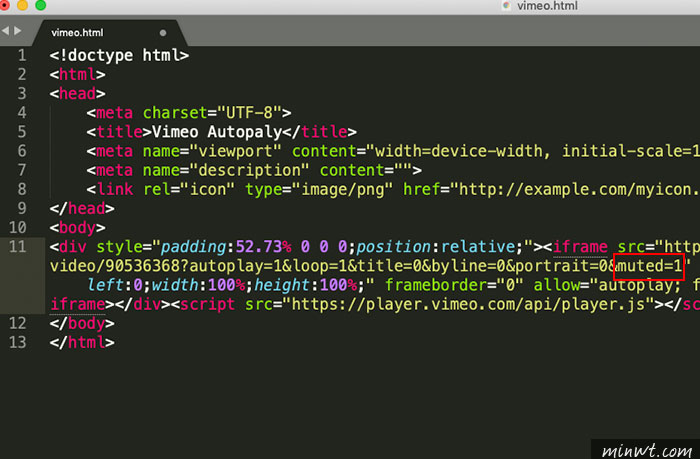
這時再回到原來的頁面,並在後方加入muted=1的參數。

vimeo常用屬性
autopause 自動停止:1/0,預設為1。
autoplay 自動播放(需再搭配muted):1/0,預設為0。
color 顏色:[hex code]。
controls 控制列:1/0,預設為1。
loop 重覆播放:1/0,預設為0。
muted 靜音:1/0,預設為0。
quality 畫質:240p, 360p, 540p, 720p, 1080p, 2k, 4k,預設為auto。
title 標題:1/0。
transparent 透明:1/0,預設為1。
autoplay 自動播放(需再搭配muted):1/0,預設為0。
color 顏色:[hex code]。
controls 控制列:1/0,預設為1。
loop 重覆播放:1/0,預設為0。
muted 靜音:1/0,預設為0。
quality 畫質:240p, 360p, 540p, 720p, 1080p, 2k, 4k,預設為auto。
title 標題:1/0。
transparent 透明:1/0,預設為1。
Step7
再重新整理網頁,這時無論是電腦還是手機,皆全面支援自動播放,且畫質還相當的好,因此有需要的朋友,下回不妨可試試vimeo囉!

#範例預覽

