
雖然Weebly梅干很早就註冊了,但一直未很深入的研究它,因此就借由這機會,實際的來試試看,另外梅干找了好久,才找到目前最便宜的PHP虛擬主機,為Godaddy一年只要500有找,在經梅干實測後,效果還真不錯,因此只要花500元,再搭配Weebly,就能快速的打造出美美的銷售頁面,同時還具備了金流系統,接下來梅干來分享一下,如何透過Weebly嵌入Google表單與金流的串接流程與架構。
準備環境
1.Google表單:https://docs.google.com/forms/
2.綠界金流:https://www.ecpay.com.tw/
3.Weebly:https://www.weebly.com/?lang=zh_TW
4.PHP虛擬主機:Godaddy(NT$41/月)
2.綠界金流:https://www.ecpay.com.tw/
3.Weebly:https://www.weebly.com/?lang=zh_TW
4.PHP虛擬主機:Godaddy(NT$41/月)
Step1
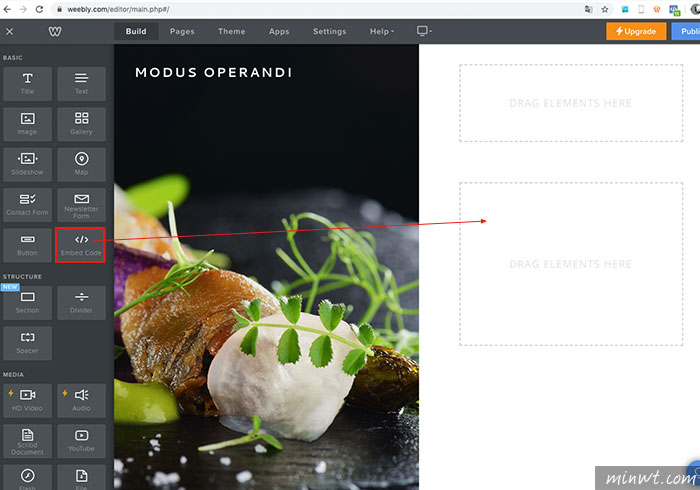
首先,在進入Weebly後,將嵌入HTML的圖示,拖曳到右邊的畫面中。

Step2
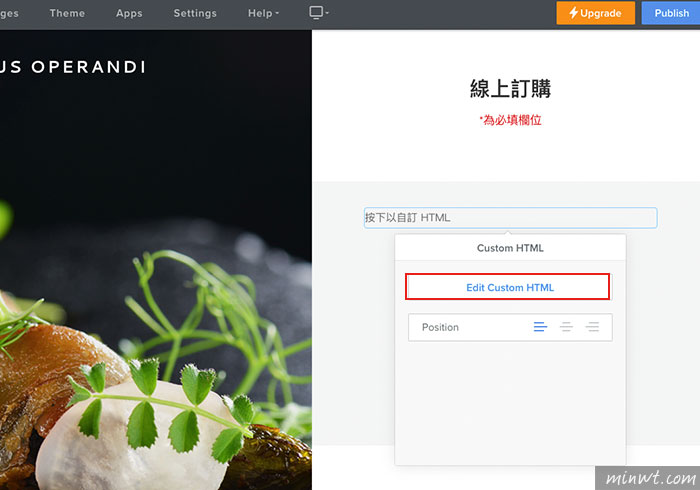
接著再點「Edit Custom HTML」。

Step3
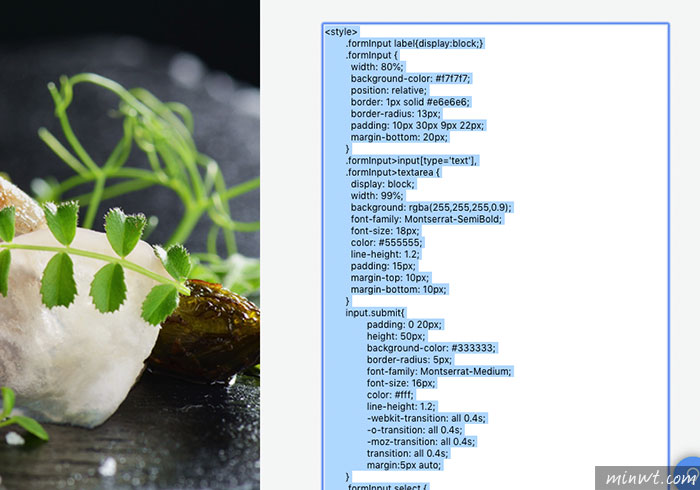
接著就將Google表單的內容給取出,可參考梅干先前的自訂Googleh表單的教學文章。

Step4
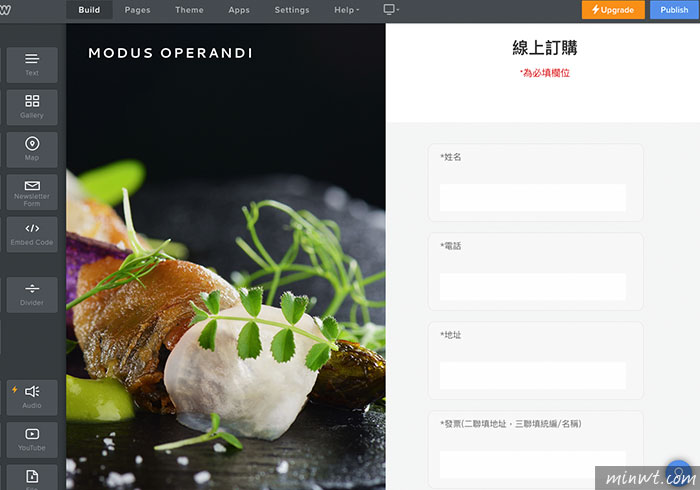
Weebly真的很佛心,一般嵌入HTML往往碼都會被閹割,但Weebly卻是能完整呈現。

Step5
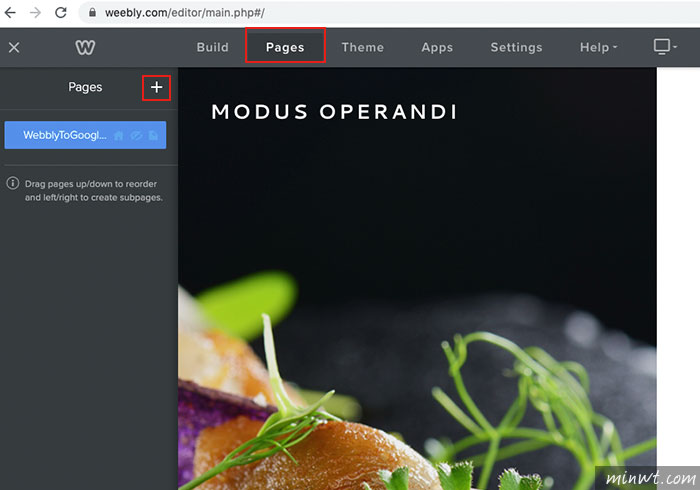
接著再到Pages頁籤,再新增個頁面。

Step6
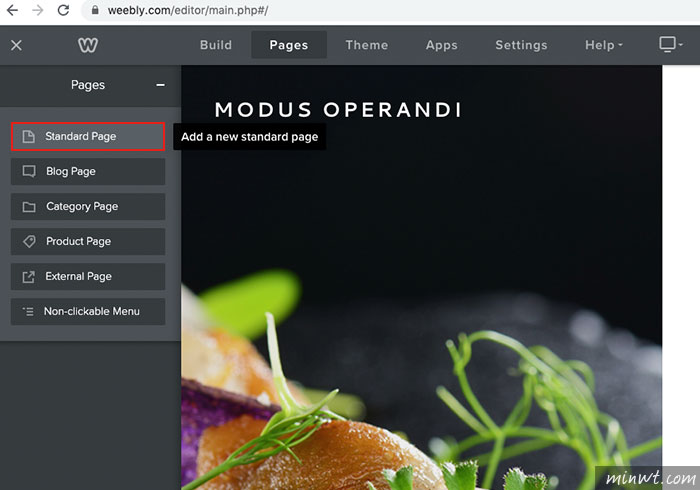
再選擇「Standard Page」建立一個獨立頁面。

Step7
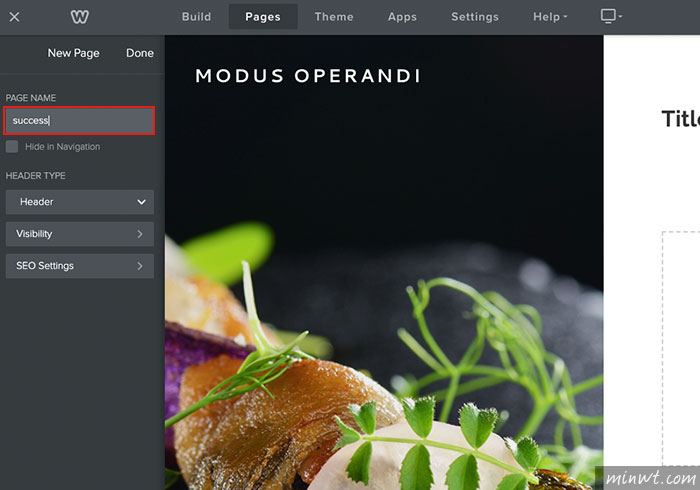
接著設定這頁面的檔名,建議使用英文會比較方便。

Step8
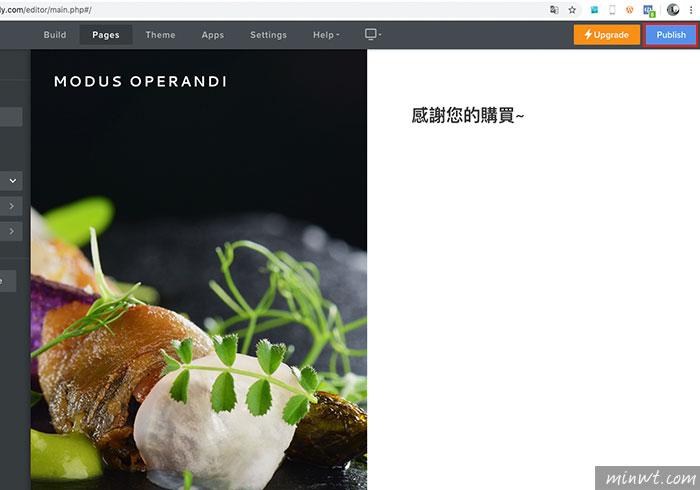
而這頁就是感謝頁,當填完表單,付完款後,就會導向感謝頁。

Step9
再按下發佈後,就會看到發佈的後網址。

Step10
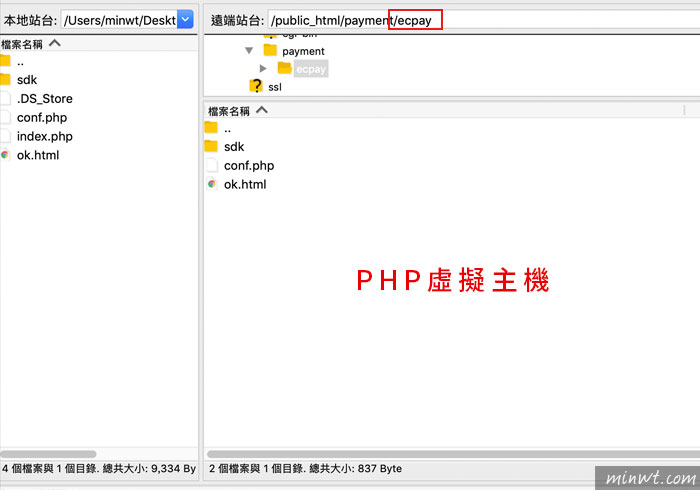
接著再將綠界金流的SDK,上傳到支援PHP的虛擬主機中,而這邊梅干則是使用Godaddy最入門的主機。

Step11
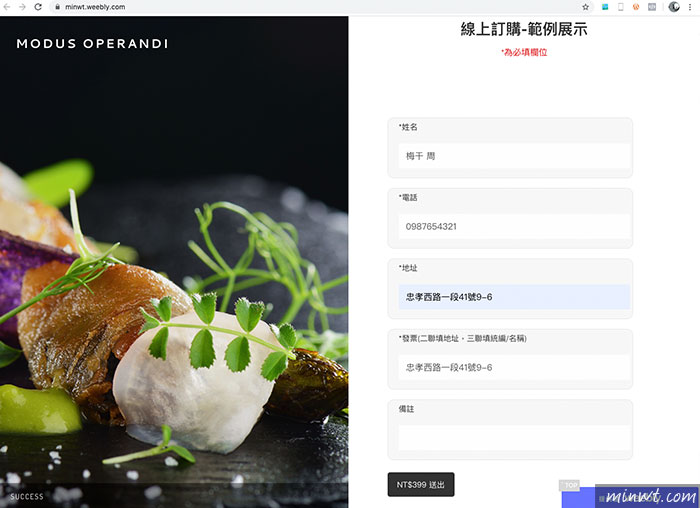
接著立馬來測試一下,分別先填寫表單資料。

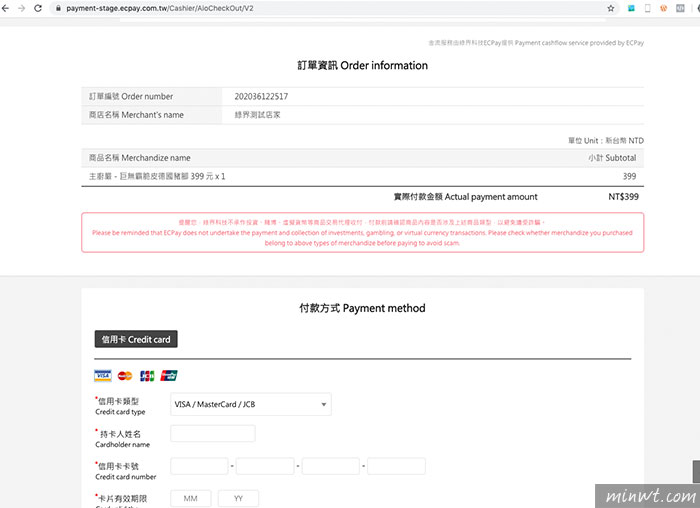
Step12
再填寫完畢後,就會自動導向綠界金流的結帳畫面啦!(而這個導向就是透過PHP虛擬主機中的,綠界金流SDK所產生的)。
綠界金流測試帳號
1.卡號:4311 9522 2222 2222
2.日期:比今日大
3.三碼:222
4.正確填寫手機號碼收驗證
2.日期:比今日大
3.三碼:222
4.正確填寫手機號碼收驗證

Step13
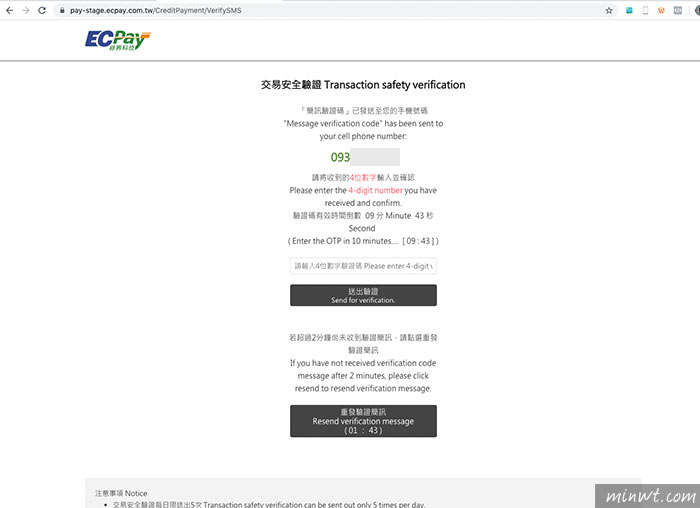
接著就會收到綠界傳來的驗證碼,再將驗證碼,輸入並送出。

Step14
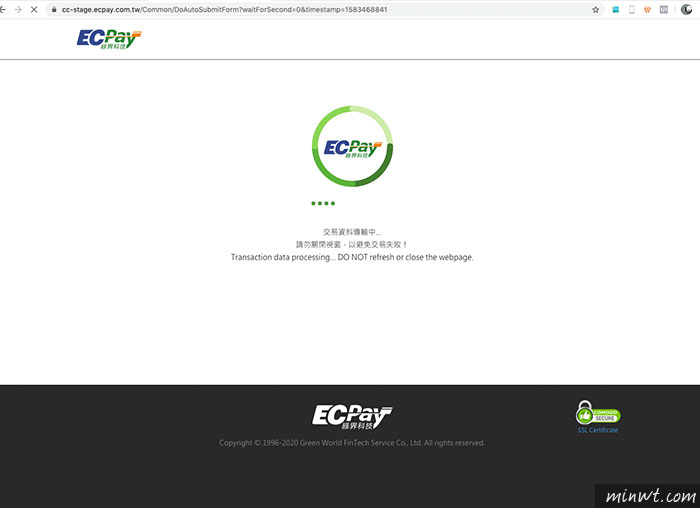
當金流在處理時,請勿重整頁面或離開。

Step15
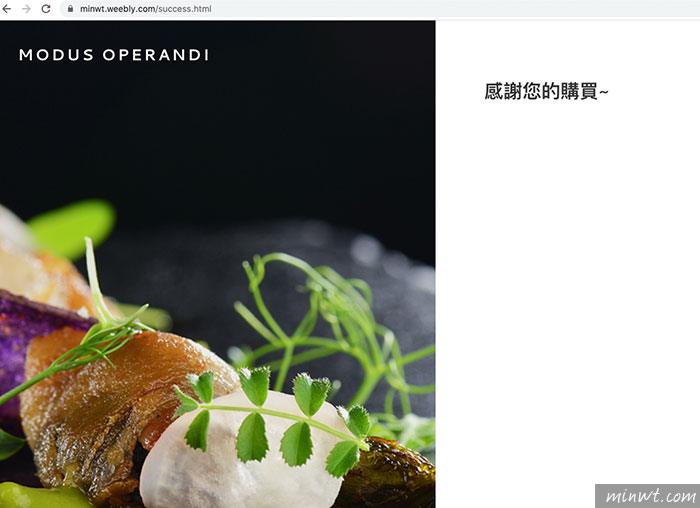
當完成付款後,頁面就會導向,剛所設定的success頁面中。

Step16
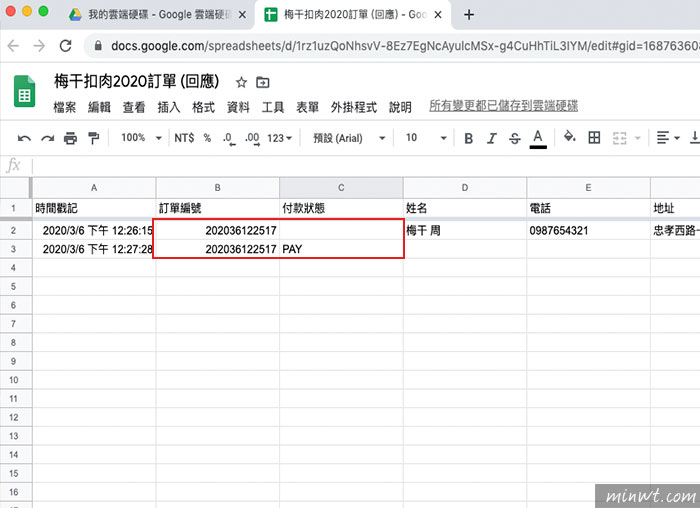
這時再到試算表中,查看一下資料與付款資訊,是否有正確的寫入,哈~這樣就實現,透過Weebly完成Google表單與金流的應用啦!而想測試看看的朋友,梅干也將網址放在下方。

測試網址:https://minwt.weebly.com/

