
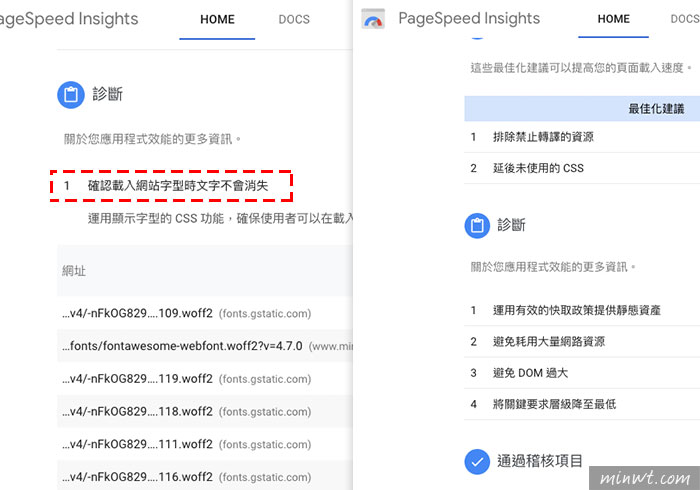
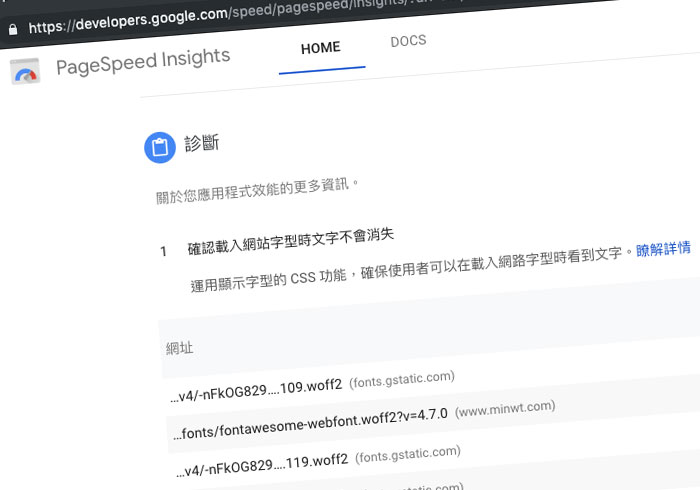
甚至透過 Google PageSpeed Insights 進行網頁測速時,在診斷的地方,還會出現「確認載入網站字型時文字不會消失」,相信許多朋友看到這一條,應該是有看沒有懂,什麼是文字不會消失,同時這個文字載入的速度也無法控制,一切由載入雲端字型的主機控制的,除了Google雲端字型,就連載入IconFont也會發生一樣的情況,而到底要如何解決這個問題,其實方法很簡單,只需搭配CSS3的Font-Display屬性,就能解進這問題,甚至當網頁載入時,也不會一片白,當雲端字型載入時,再一一的作更換,讓網頁不卡卡啦!因此有使用雲端字型或是IconFont的朋友,也趕快來看看,要怎解決這問題吧!
Step1
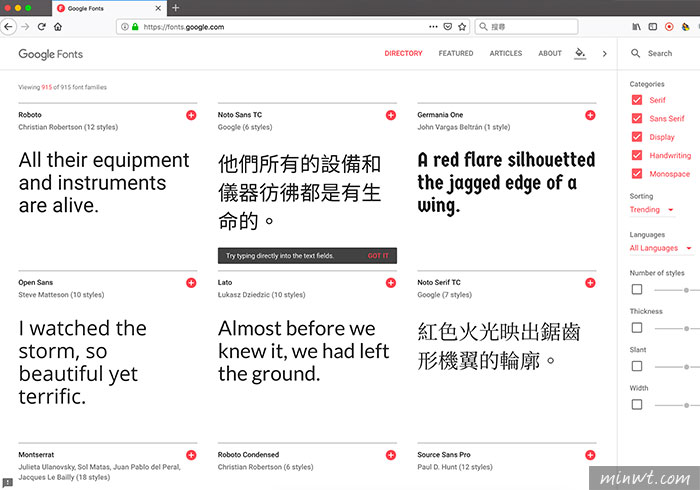
首先,進入GoogleFonts後,選擇自己所需的字型。

Step2
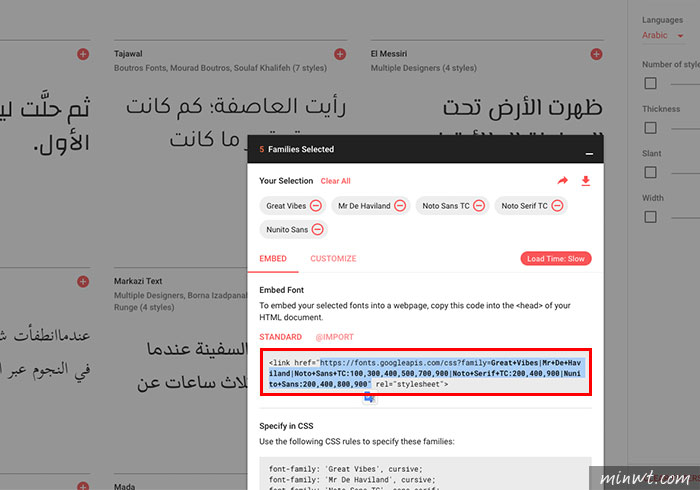
接著點選所選字型面板,再將STANDARD中的CSS連結拷貝起來。

Step3
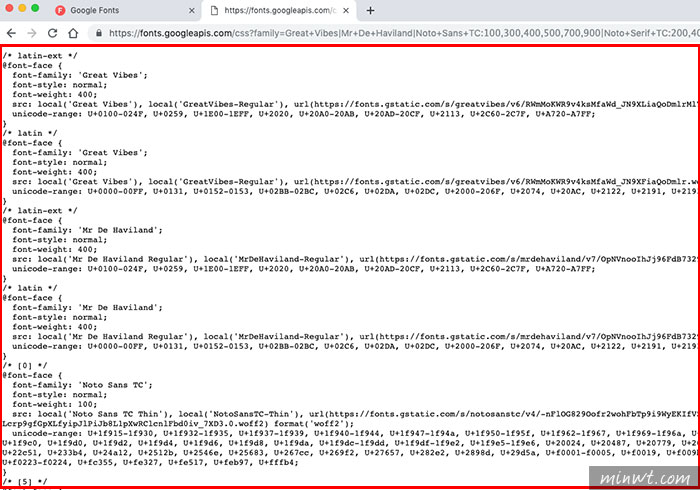
貼到瀏覽器的網址列後,再把裡面的文字全選並複製。

Step4
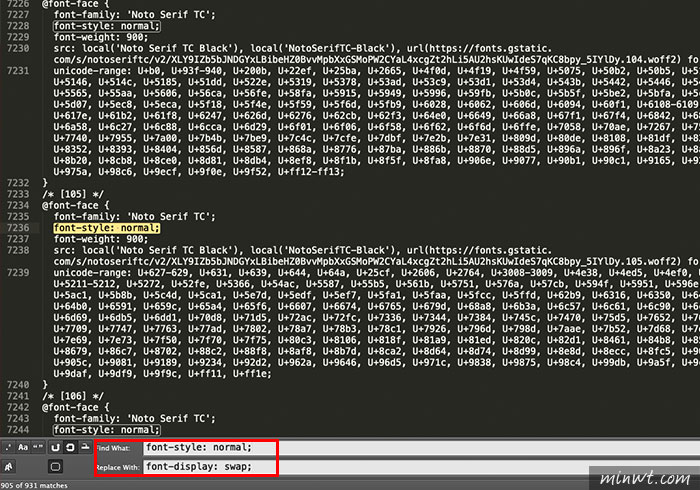
貼到網頁編輯器後,將font-style:normal替換成font-display:swap。

Step5
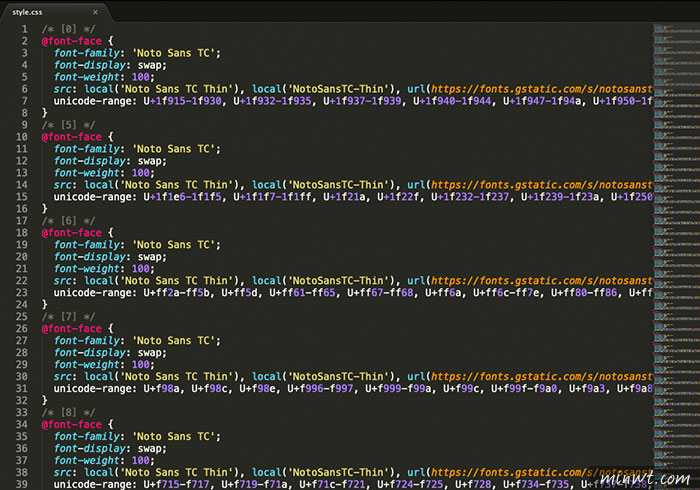
替換好後,再把它貼到自己的CSS檔底下。

Step6
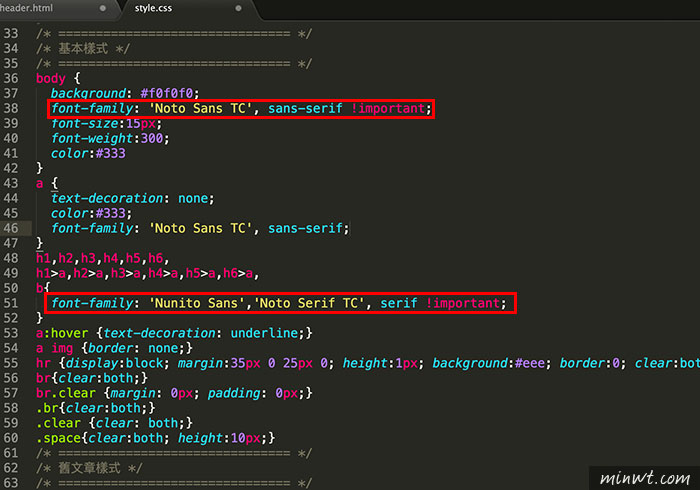
接著再設定font-family。

Step7
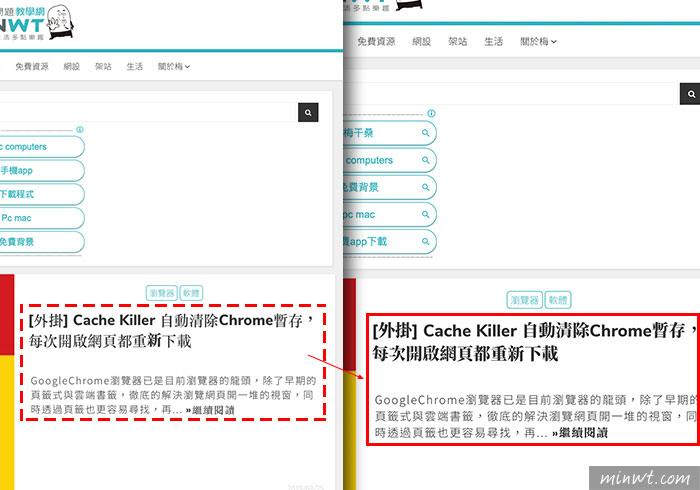
完成後,再重新載入網頁,這時文字一開始會先顯示,再依序的載入雲端字型並替換。

Step8
這時再到Google PageSpeed Insights 檢測時,就會發現在診斷的地方,原來的文字不會消失的問題已解決啦!而搭配CSS3的swap屬性,真是超方便的啦!