
因此最近梅干發現一個,超強的網頁壓縮器GO Minify,不但支援多平台,像是MAC、Windows、Liunx皆可使用,甚至壓縮的速度飛快,且無需使用任何的專案管理器,只需將Minify壓 縮器,放在專案的目錄中,下指令的方式,就能將HTML、CSS、Jaascript的檔案進行壓縮,且壓縮後網頁也不會出現任何的問題,真是一個相當棒的網頁壓縮器,因此身為網頁設計的你,也趕快來看看吧!
Go Minify
壓縮器名稱:Go Minify
支援格式:HTML、CSS、Javascript
適用平台:Winddows、MAC OSX、Liunx
壓縮器下載:https://github.com/tdewolff/minify/releases
支援格式:HTML、CSS、Javascript
適用平台:Winddows、MAC OSX、Liunx
壓縮器下載:https://github.com/tdewolff/minify/releases
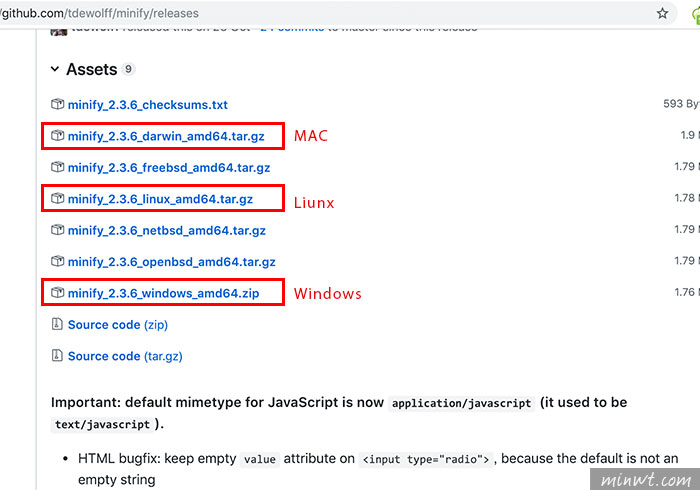
Step1
當進到Go Minify的下載頁面後,分別可在Assets中,找到自己所需的平台。

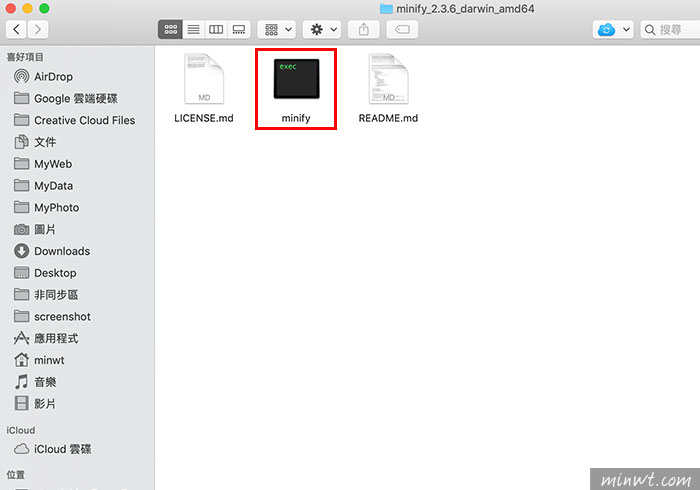
Step2
當下載完畢解壓後,再把資料夾中的minify拷貝。

Step3
貼到網頁的專案目錄下。

Step4
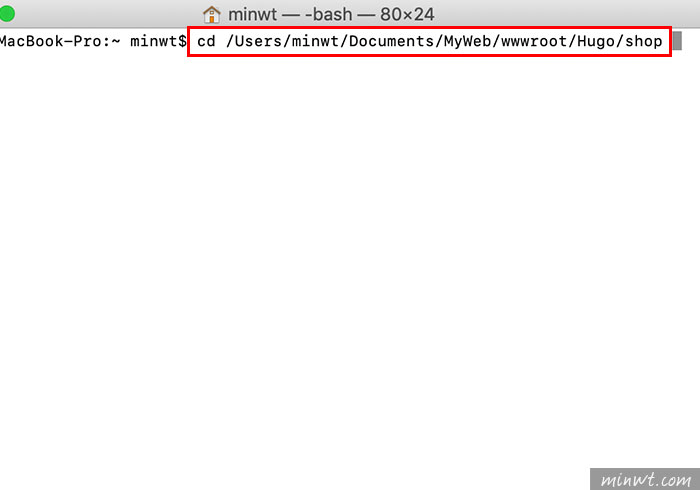
輸入「cd 網頁專案目錄位置」。

Step5
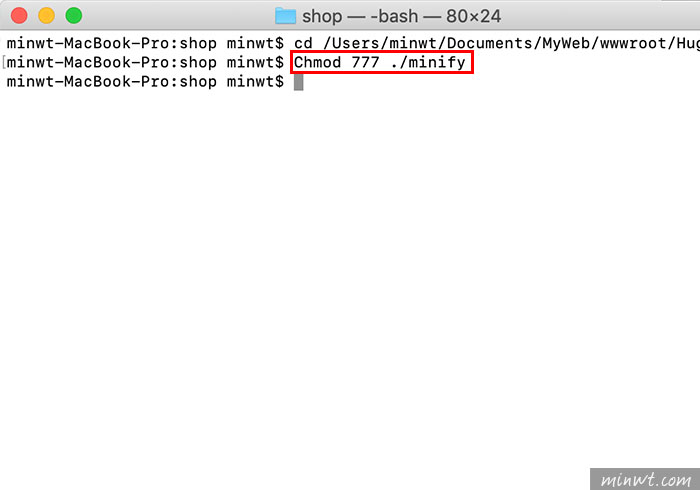
再輸入Chmod 777 ./minify,設定minify的權限。

Step6
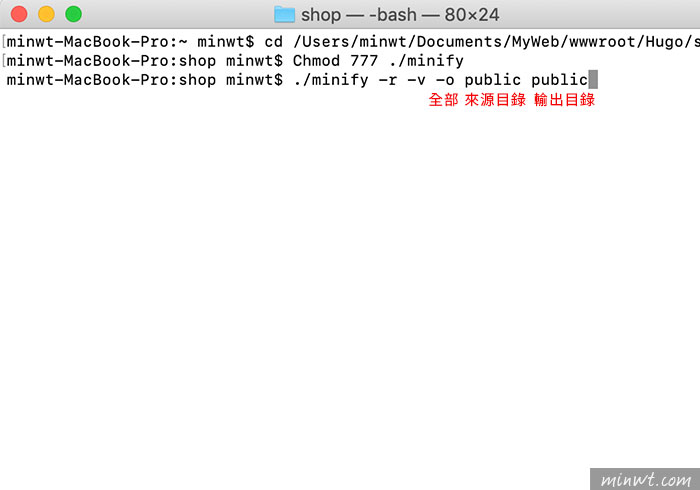
當要開始壓縮時,也很簡單,只需輸入「./minify -r -v -o 來源目錄 輸出目錄」。

Step7
而Go minify的壓縮速度真的飛快,咻一下就完成了。

Step8
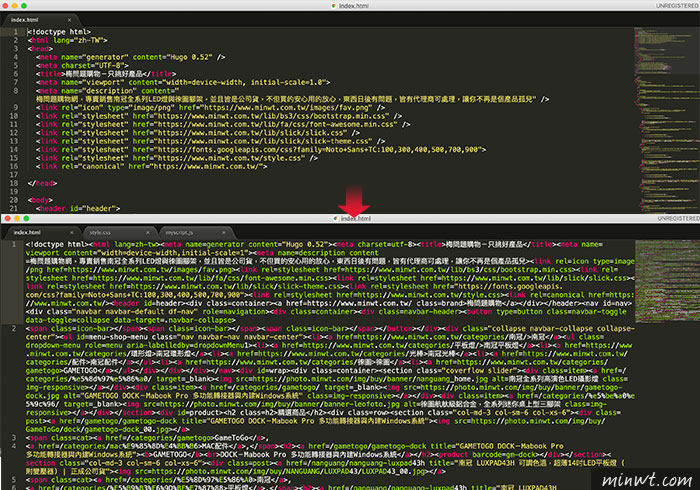
立馬來檢查一下,HTML也已成功的壓縮完畢。

Step9
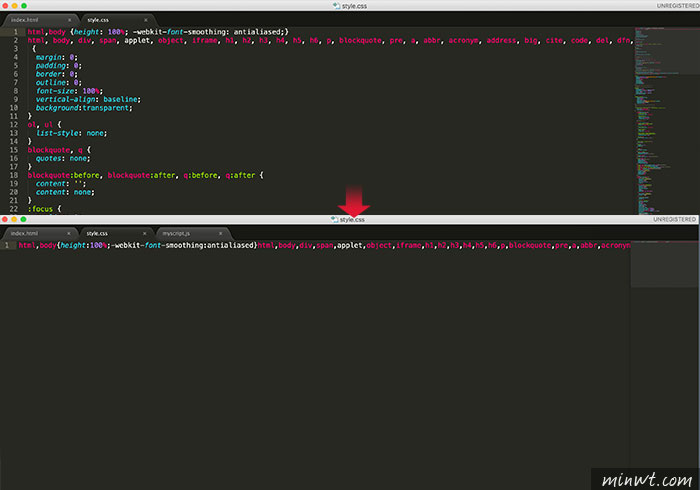
甚至CSS也是。

Step10
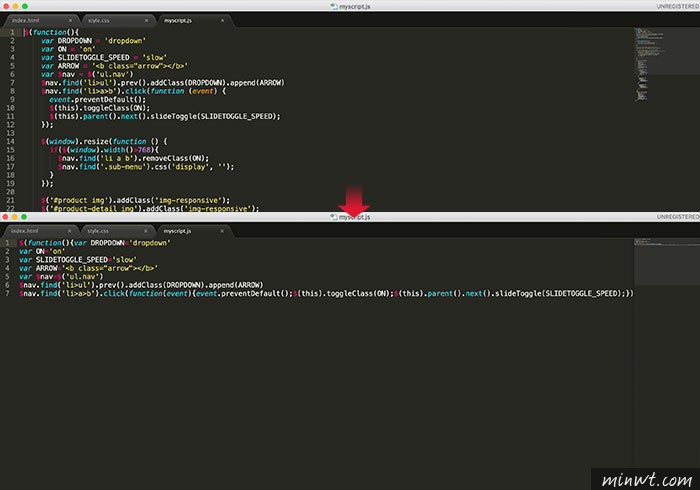
就連Javascript也沒問題,且在壓縮後,也不會造成網頁異常的狀況發生,GO Minify真是一個超強、飛快的網頁壓縮器。