
說到正規表示法,真是一個好物,而它就像CSS中的選擇器一樣,可以依照網頁的標籤結構,去篩選出所需的範圍區塊,再動態的將值給替換掉,或是表單的檢核,用途相當的廣泛,也相當的好用,但比較麻煩的是,不同語言在標示上有所不同,因此就得熟記各語言的標示法,再加上當選的範圍正不正確,一切只能憑自己的經驗,再加上一陣沒使用,就忘的一乾二淨。
由於梅干最近手邊的專案,需要使用到正規表示法,才讓梅干又重新復習了一下,由於在選取的過程中,一切只能憑直覺與經驗,來判斷到底選的對不對,實在有點困擾,因此好友男丁則跟梅干分享了一個超棒的平台「regex101」正規表示法選擇器平台,透過這平台,立即可知道,目前所篩選的區域範圍對不對,甚至當選到時,還會標上顏色,因此對於正規表示法感到頭痛的朋友,這個平台千萬可別錯過了,至於這網站要如何使用,現在也就一塊來看看吧!
RegEx101
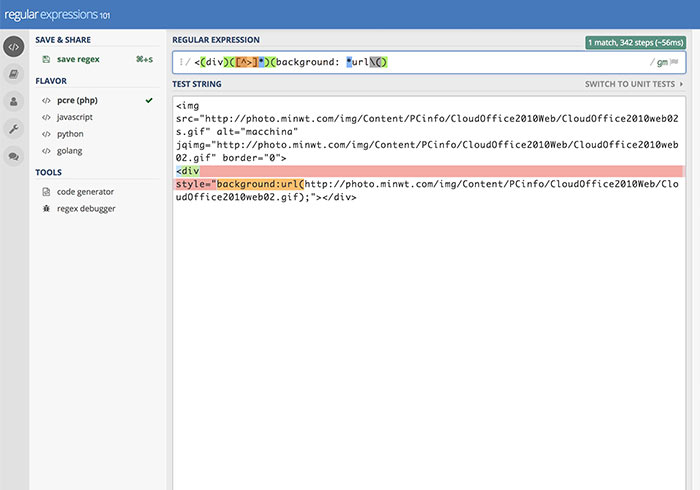
Step1
當進入RegEx101後,可由左上選擇,要使用的正規表示法的語言。

Step2
接著將範例的素材碼,貼到下方的輸入框中。

Step3
接著上方就可開始編輯正規表示法,當選取到時,下方就會出現顏色。

Step4
而右下角也會依照目前的表示法,所選取到的內容為何,依色塊顯示,甚至後方也會顯示選取到的內容。

Step5
當點符合表示法的色塊時,就會將符合該條件的範圍用色塊標示出來,因此就可知道,所寫的正規表示法,選擇的範圍是不是自己想要的,同時這個平台還可以將編寫好的範例儲存起來,並且分享給好友,因此是一個相當棒的正規表示法輔助器。


