
雖然說只需要一個文字輸入框,就可在裡面自行的編輯HTML語法,但當輸入的語法一多時,就會看到一堆密密碼碼文字,除了不易辨視外,再來也不易編輯,所以許多線上平台,都會提供一個即見即所得的編輯器,讓使用者方便在編輯的同時,還能即時的預覽畫面。
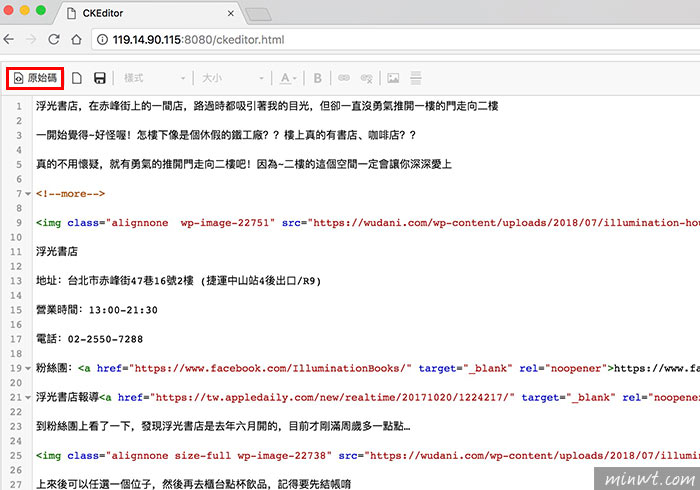
很早之前梅干曾分享過CKEditor這個即見即所得這個套件,不但設定簡易,功能也相當的完善,但唯一讓梅干覺得比較不便的是,當編輯好的畫面,切到原始碼模式時,雖然會看到原始碼,但原始碼除了全部擠在一起外,再來就是也沒有高亮效果,因此在閱讀上相當的吃力,而CKEditor不只是單純的編輯器,甚至還有許多的擴充外掛可安裝,因此今天梅干要來分享的是,如何在CKEditor編輯器中,安裝與設定原始碼的高亮效果套件。
CodeMirror (CKEditor)
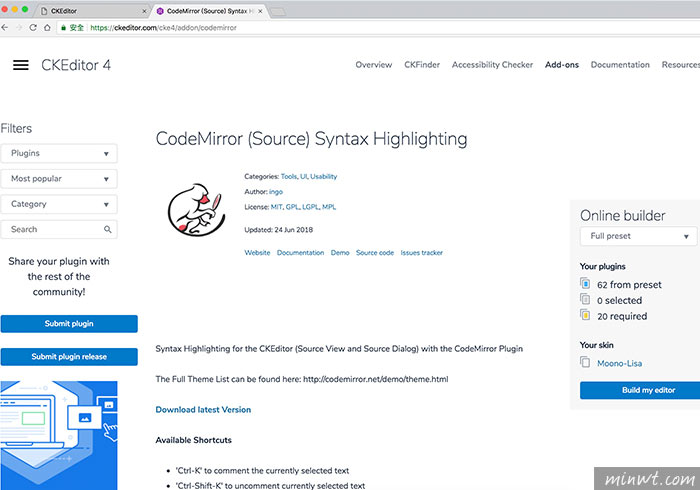
套件名稱:CodeMirror (Source) Syntax Highlighting
套件下載:https://ckeditor.com/cke4/addon/codemirror
套件下載:https://ckeditor.com/cke4/addon/codemirror
Step1
而此次所使用的是CodeMirror這個原始碼高亮套件,而有在觀注梅問題的朋友,應該對這隻套件有印象。

Step2
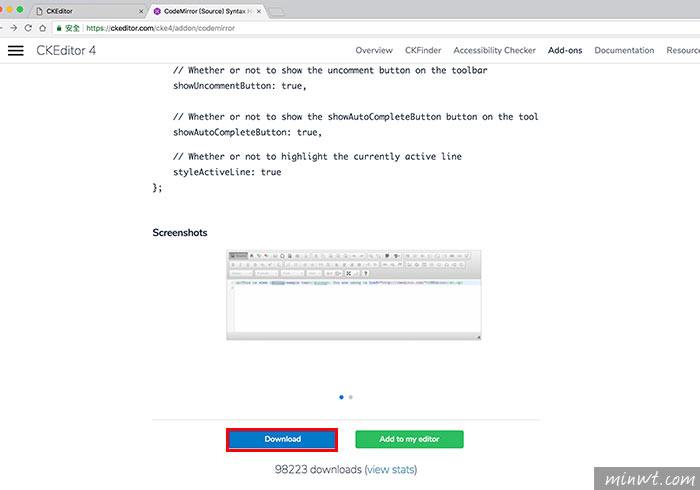
接著將畫面向下拉,再對著「Download」鈕,點一下就可將CodeMirror套件下載回來。

Step3
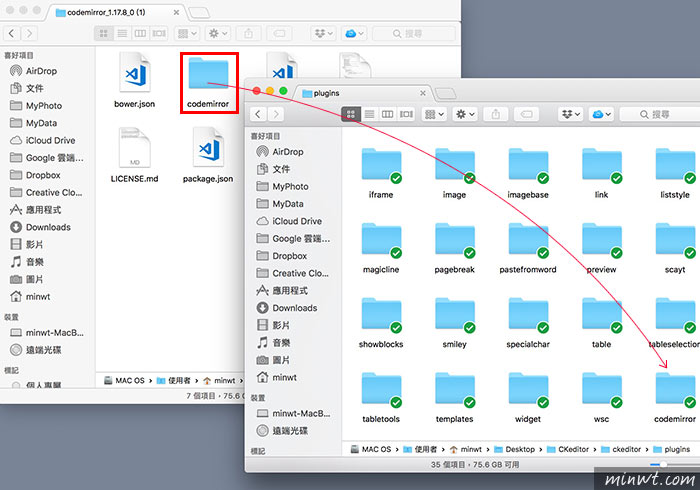
下載完畢後,解壓縮再把「codemirror」的資料夾,拷貝到「CKeditor/plugins」的資料夾下。

Step4
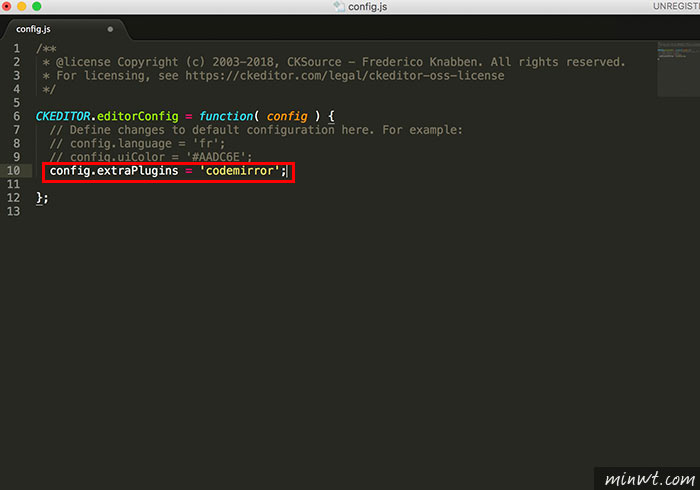
接著再用文字編輯器,開啟「CKeditor/config.js」,再輸入「config.extraPlugins = 'codemirror';」,接著再將文件儲存起來。

Step5
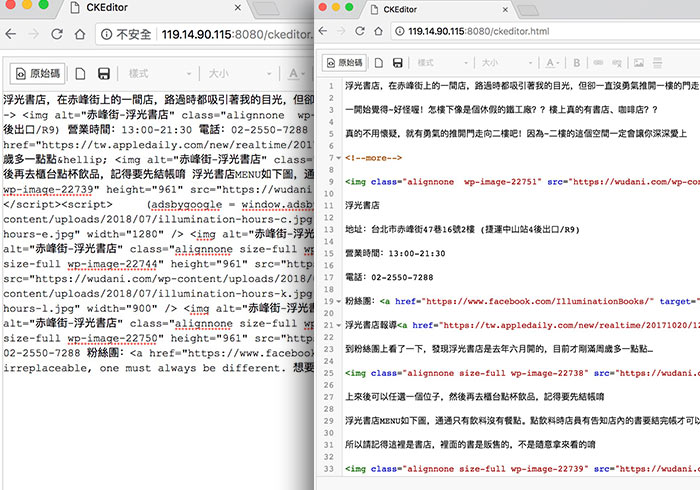
這時重新整理頁面,並切到原始碼模式,就會看到原來的輸入框,除了左邊多了行數外,再來就是原始碼也有高亮效果,因此有在用CKEditor套件的朋友,這隻外掛可別錯過啦!讓你的編輯器變得更方便、更好用。