
影響網頁載入的速度因素相當的多,梘圖片則是佔了相當大的因素,因此圖片能小則盡量小,這時就會利用影像軟體,將圖片的壓縮比變高,圖片的檔案就會變小,但這時候影像的畫質就會變差,因此這時要保有高畫質的影像,又要檔案小,這真是一個蠻兩難的問題,所以梅干也用了無數圖片壓縮器,雖然有的圖片壓縮器的壓縮品質不錯,但卻有檔案支援度的問題,因此若頁面中有jpg、gif、png的圖檔時,就會造成壓縮不完全。
所以在圖片壓縮前,就得先將圖片的格式拆開來,再用各個的圖片壓縮器來進行壓縮,實在有點小麻煩,而最近梅干發現一套相當強大的圖片壓縮器,不但壓縮後能保有原先的畫質外,還支援所有主流的網頁圖檔格式,甚至還可依照檔案格式,設定不同的壓縮比例,讓圖片可達到有效的壓縮,又可大幅的降低圖片檔案大小,因此身為網頁設計人員,這個工具千萬別錯過了。
ImageOptim
工具名稱:ImageOptim
工具下載:https://imageoptim.com/mac
工具下載:https://imageoptim.com/mac
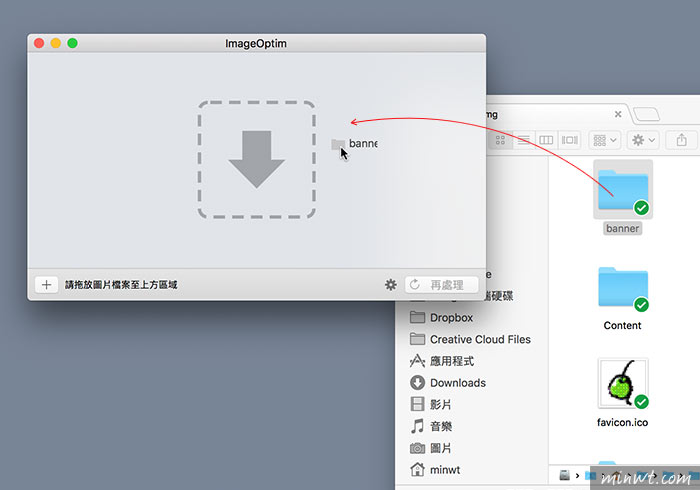
Step1
當軟體安裝完畢後,雙響啟用後,再把要壓縮的圖檔,直接拖曳到ImageOptim軟體上方。

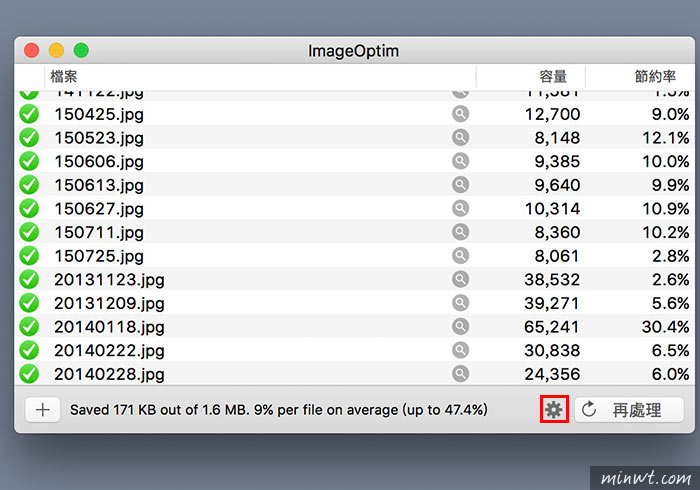
Step2
接著放開滑鼠,就會開始進行壓縮,同時後方會顯示壓縮比例與容量大小,當不滿意時,可點視窗下方的設定圖示。

Step3
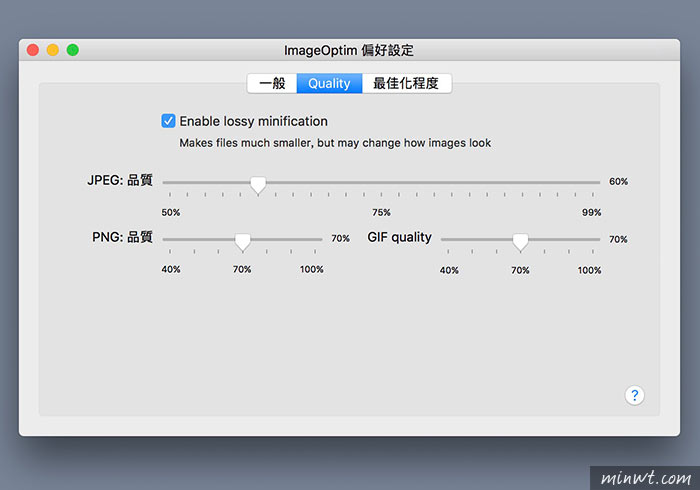
接到「Quality」頁籤,就可依所需,設定各格式的壓縮比例。

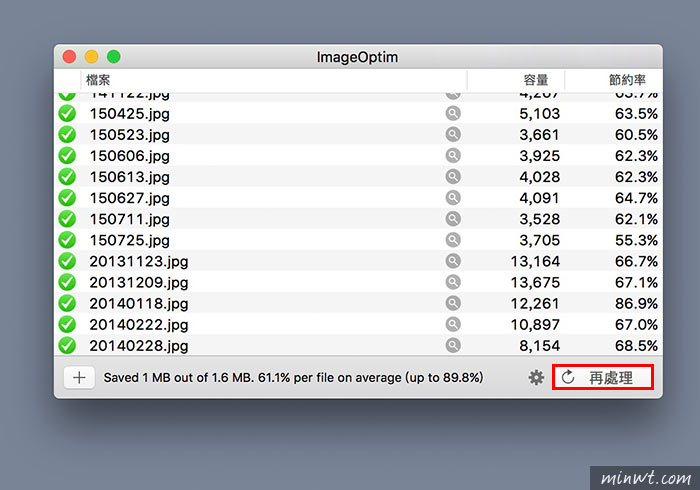
Step4
當設定完畢後,再按「再處理」,這時就會依照剛所設定,再重新壓縮,而這邊在使用時,各位得特別注意到,ImageOptim會直接將原先的檔案直接覆蓋,因此當要進行壓縮時,建議先備份一份,當沒問題再將原先的檔案給刪除,而ImageOptim除了單機版外,還有WEB API版,因此當檔案太多時,也可建議使用WEB API的形式來作處理。