
使用Bootstrap時間愈久,也愈來愈習慣他的架構與寫作方法,透過Bootstrap快速的開發出RWD自適應的網頁,在設計RWD自適應的網頁中,下拉選單絕對是必要的,雖然Bootstrap內建就有導覽列選單,但他的下拉選單,只支援二層,因此當有第三層時,就只能用分隔線將選單分隔開來,雖然是一種方式,但有時候只有二層實在有點不太方便。
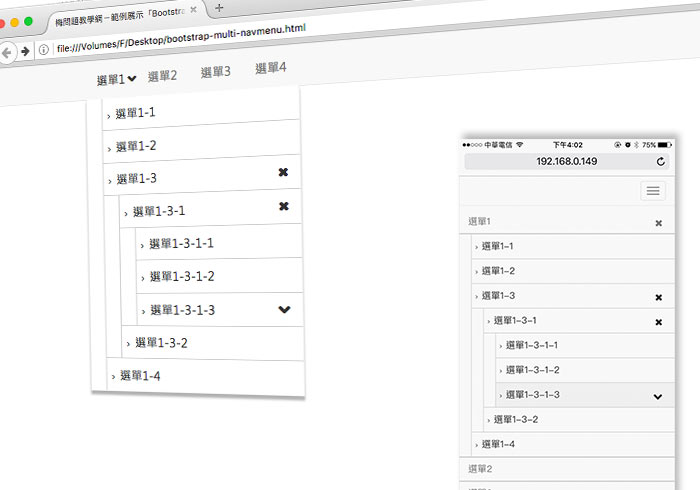
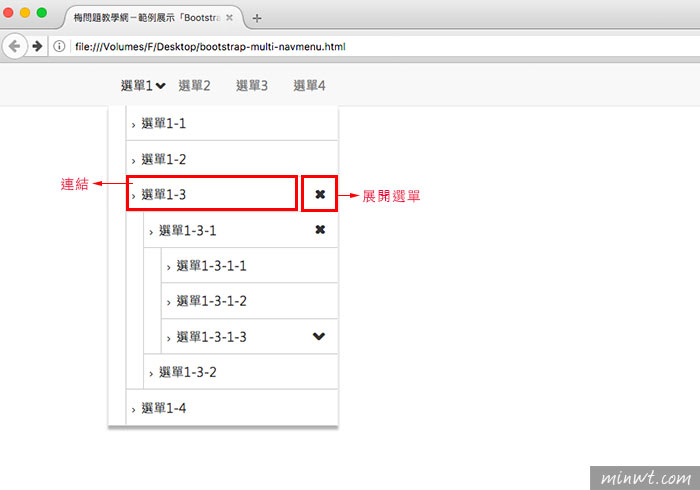
因此如此所以先前梅干,也曾修改過Bootstap內建導覽列選單,讓它支援多層選單,在一般的靜態頁面沒有什麼太大問題,但要套入WordPress時,就相當的麻煩,得在某些指定的標籤內,加入相關的設定,才能實現多層下拉選單,因此這問題也困擾了梅干許久,所以前幾天梅干就花了快二天的時間,直接打造一個多層級的下拉式選單,為了更符合使用習慣,所以在桌機是滑入展開,點前方的選單名稱,則會開啟該選單連結,進到手機版時,則是點右邊的箭頭展開選單,點前方的選單名稱一樣也是開啟連結,而主架構還是Bootstrap Navbar,但在選單中,就有所調整,讓選單更單純,更好套用,因此有在使用Bootstrap的朋友,也趕快來看看囉!
Step1
首先,將下方的CSS樣式,加到網頁中。
[css]
ol,
ul {
list-style: none;
}
ul.nav>li {
position: relative;
}
ul.nav>li a:hover {
text-decoration: none;
background: #efefef; /滑入選單底色/
}
ul.nav>li ul>li{
border-left: solid 1px #ccc;/選單側邊線顏色/
}
ul.nav>li>ul>li a{
color: #333;/選單連結顏色/
display: block;
padding-top: 10px;
padding-bottom: 10px;
text-decoration:none;
}
ul.nav>li ul>li {border-bottom: solid 1px #ccc;} /選單隔線顏色/
ul.nav>li ul>li:last-child{border-bottom:0;}
ul.nav>li>ul li>ul.sub-menu {border-top: solid 1px #ccc;}/子選單隔線顏色/
ul.nav>li>ul.sub-menu li>ul.sub-menu{display:none;}
ul.nav>li ul {padding-left:20px;}/階層式向後退的像素/
ul.nav>li ul>li>a:before{
font-family: ‘FontAwesome’;
content: ‘\f105’;
padding-right:7px;
padding-left:7px;
font-size:10px;
}
/桌機/
@media(min-width:768px) {
ul>li>a>b.arrow:after {
font-family: ‘FontAwesome’;
content: ‘\f078’;
font-size: 12px;
position: absolute;
right: 0;
}
ul>li>ul>li>a>b.arrow:after {
font-family: ‘FontAwesome’;
content: ‘\f078’;
font-size: 15px;
position: absolute;
top:0;
right: 0;
padding:10px 15px;
}
ul>li>ul>li>a>b.on:after {
font-family: ‘FontAwesome’;
content: ‘\f00d’;
}
ul.nav>li:hover>a+ul {
visibility: visible;
opacity: 1;
}
ul.nav>li>ul.sub-menu {
position: absolute;
top: 50px;
left: 0;
z-index: 9999;
background: #fff;
width: 20vw;
text-align: left;
border-left: solid 1px #ededed;
border-bottom: solid 1px #ededed;
border-right: solid 1px #ededed;
box-shadow: 0px 5px 2px rgba(0, 0, 0, 0.3);
opacity: 0;
visibility: hidden;
-webkit-transition: all .5s;
transition: all .5s;
}
}
/手機/
@media(max-width:768px) {
b.arrow:after {
font-family: ‘FontAwesome’;
content: ‘\f078’;
position: absolute;
top: 3px;
right: 0;
padding: 10px 20px 10px 40px;
}
a.dropdown+ul {
display: none;
}
b.on:after {
font-family: ‘FontAwesome’;
content: ‘\f00d’;
}
ul.nav>li>a {border-bottom: solid 2px #ccc;}/選單隔線顏色/
ul.nav>li:last-child>a {border-bottom: 0;}
ul.nav>li>ul.sub-menu {
border-bottom: solid 2px #ccc;/子選單隔線顏色/
}
}
[/css]
Step2
接著再把下方的javascript,放到jQeury套件的下方。
[javascript]
$(function () {
var DROPDOWN = ‘dropdown’
var ON = ‘on’
var SLIDETOGGLE_SPEED = ‘slow’
var ARROW = ‘<b class="arrow"></b>’
var $nav = $(‘ul.nav’)
$nav.find(‘li>ul’).prev().addClass(DROPDOWN).append(ARROW)
$nav.find(‘li>a>b’).click(function (event) {
event.preventDefault();
$(this).toggleClass(ON);
$(this).parent().next().slideToggle(SLIDETOGGLE_SPEED);
});
$(window).resize(function () {
if($(window).width()>768){
$nav.find(‘li a b’).removeClass(ON);
$nav.find(‘.sub-menu’).css(‘display’, ”);
}
});
});
[/javascript]
Step3
再產生Bootstrap Nav導覽列的基本架構。
[html]
<nav id="nav">
<div class="navbar navbar-default">
<div class="container">
<!– Brand and toggle get grouped for better mobile display –>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
…..選單…….
</ul>
</div>
<!– /.navbar-collapse –>
</div>
</div>
</nav>
[/html]
Step4
接著下拉選單的結構很簡單,當要子層時,只需在ul標籤中加入sub-menu,以及下方加入li,就可變成子選單,因此只需重覆此方法,就可作出層級的下拉式選單啦!
[html]
<li><a href="https://www.minwt.com">選單1</a>
<ul class="sub-menu">
<li><a href="https://www.minwt.com">選單1-1</a></li>
<li><a href="https://www.minwt.com">選單1-2</a></li>
<li><a href="https://www.minwt.com">選單1-3</a></li>
</ul>
</li>
[/html]
Step5
都完成後,第一層選單是滑入展開,當第二層開始有子選單時,點後方的箭頭則會展開選單,點前方的連結時,則會開始該連結網址,是不是變得更簡單,更好操控啦!因此有在用Bootstrap的朋友,不妨也可試試看,如有任何問題也歡迎討論。

範例預覽

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)