
而先前梅干都是利用Emmet這外掛,裡面的使者設定,來自訂程式片段,雖然說使用上很方便,但在製作上有些麻煩,因為透過Emmet需把所有的碼,變成一行,同時再透過\t與\n來控制斷行與空格,所以每次在建立時,都得花梅干不少的眼力與腦力,而最近發現另一個建立快速鍵的方法,不但設定更簡單,同時還能設定快速碼的說明,以及還能分資料夾,因此有在使用Sublime Text的朋友,現在也一塊來看看吧!
Step1
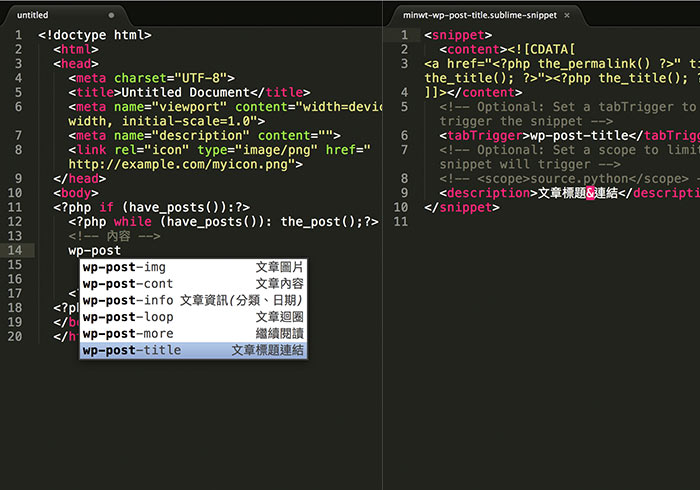
首先,將要製作的原始碼,貼到<![CDATA[…..]]>中間,並且在tabTrigger的標籤中設定短碼名稱,以及在description設定片段的說明,都設定好後,將檔儲存起來。並把副檔名設為.sublime-snippet。
程式片段(.sublime-snippet):
[html]
<snippet>
<content><![CDATA[ 完整原始碼內容 ]]></content>
<tabTrigger>短碼</tabTrigger>
<description>註解</description>
</snippet>
[/html]
<snippet>
<content><![CDATA[ 完整原始碼內容 ]]></content>
<tabTrigger>短碼</tabTrigger>
<description>註解</description>
</snippet>
[/html]
範例(xxxxxxx.sublime-snippet):

Step2
接著將剛所製作好的檔案,開啟 Perferences / Browse Packages目錄。

Step3
再把檔案放到「User」 的目錄裡,這邊可自行建立巢狀資料夾進行管理,同時片段的快速鍵,是不是認資料夾名稱,而是認.sublime-snippet裡的tabTrigger,這與Dreamweaver的程式片段,設定是一樣的。

Step4
都弄好後,立即來測試一下,當輸入剛所建立好的快速錄相關字時,就會自動的顯示所有可用的速碼有那些,有了這個程式片段時,就能加快平常編輯的速度,不用拷貝又貼上的,搞的手忙腳亂,因此有在使用Sublime Text的朋友,也趕快把一些常用的原始碼,製作成片段吧!


