
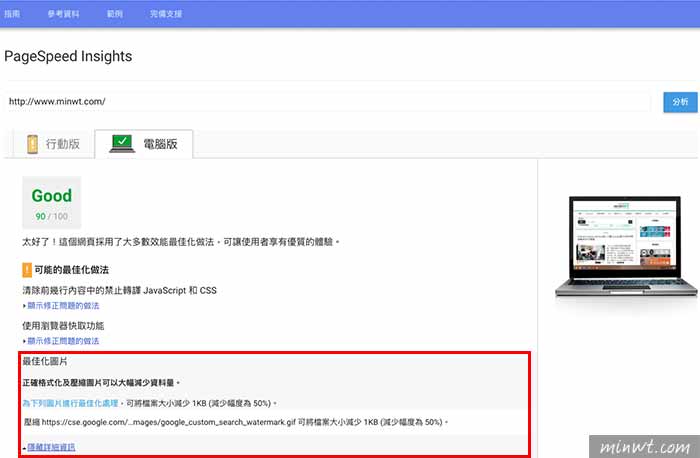
先前曾分享過不少的網路圖片壓縮方法與工具,雖然說都有不錯的壓縮比率,而這一切都是為了,讓網站中的圖片可以符合Google PageSpeed Insights的需求,但說真的有時真的很二難,為了讓網站的載入的速度,可以得到漂亮的分數,就得犧牲掉畫質的部分,而這對於梅干來說,實在難以接受,看到自己網站的圖片的醜醜的,所以梅干大部分在跑分時,都會假裝沒看見。
而最近身旁有位行銷朋友,與梅干提到當網站在Google PageSpeed Insights測速時,分數太低將會影響到排名的部分,但說真的要讓分數飆高,並不困難只需將網站中的圖片適時的壓縮一下,就能解決這問題,本來想用Photoshop批次的方式來解決,但礙於目錄的結構有點的複雜,因此每次當跑到一半就會當掉,所以梅干上網爬了好久,終於找到另一款的圖片壓縮器,不但可以自訂壓縮比外,還能將圖片壓上浮水印,與修改尺寸或重新命名,就算是複雜的巢狀式資料夾也沒問題,自從梅干使用後,網站也從原來的40分變成90啦!
PhotoBulk Photo Editor
軟體名稱:PhotoBulk Photo Editor
軟體性質:$19.9(試用版)
適用平台:MAC OSX
支援格式:jpg、png
軟體網址:https://www.eltima.com/products/bulk-photo-editor.html
軟體性質:$19.9(試用版)
適用平台:MAC OSX
支援格式:jpg、png
軟體網址:https://www.eltima.com/products/bulk-photo-editor.html
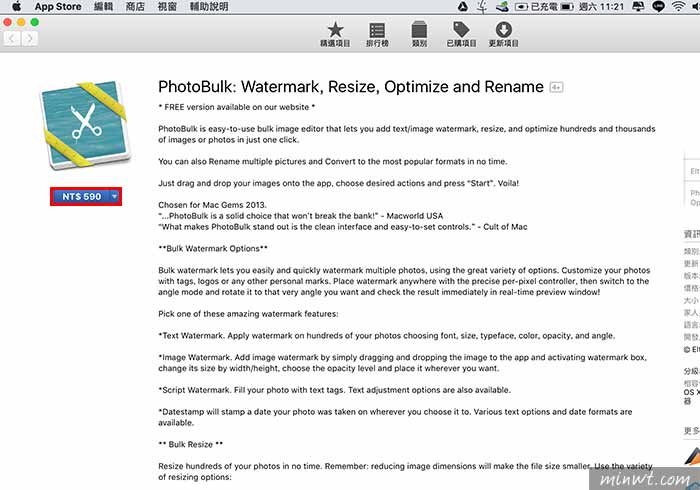
Step1
而PhotoBulK也有提供試用版,而正式版為590元。

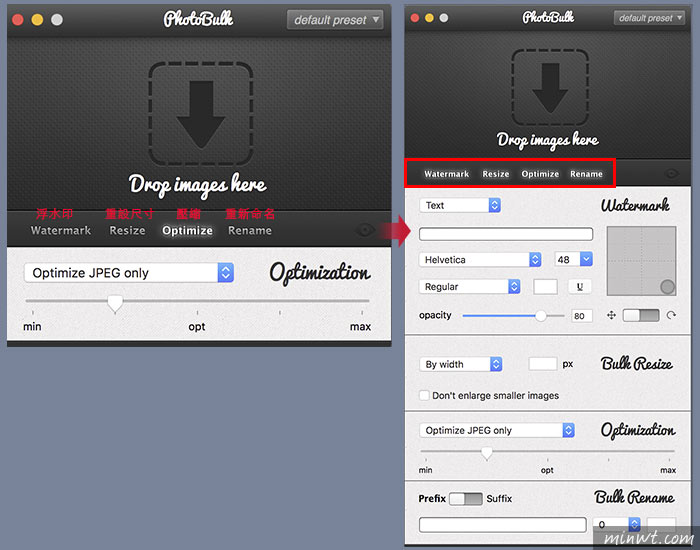
Step2
當下載並安裝完畢後,開啟PhotoBulk工具,從下方可看到,分別有四個功能,當點到功能字為亮的時候,表示已開啟此功能,而下方的功能面板就會愈變愈長。

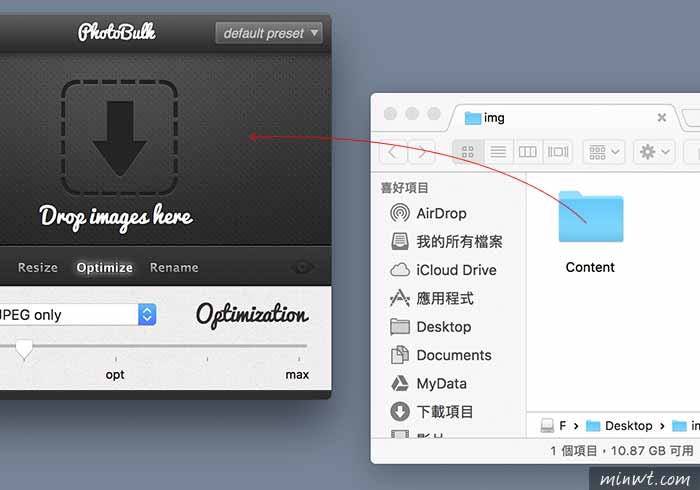
Step3
接著再把要壓縮的圖片拉到PhotoBulk工作視窗中。

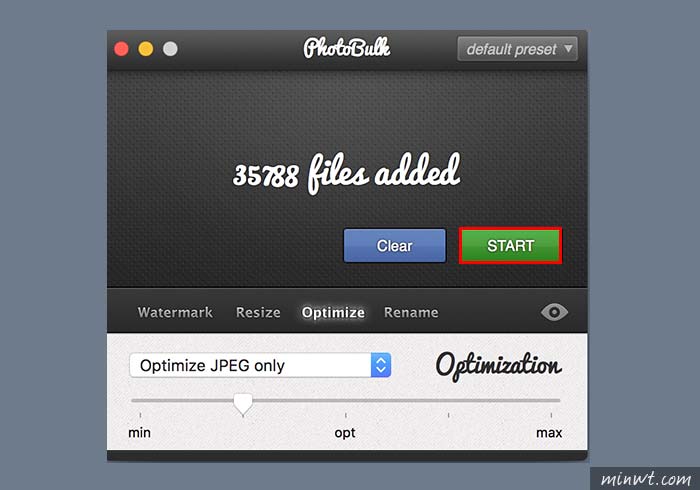
Step4
先從下方設定圖片的壓縮比例,設定好後,再按上方的「START」鈕。

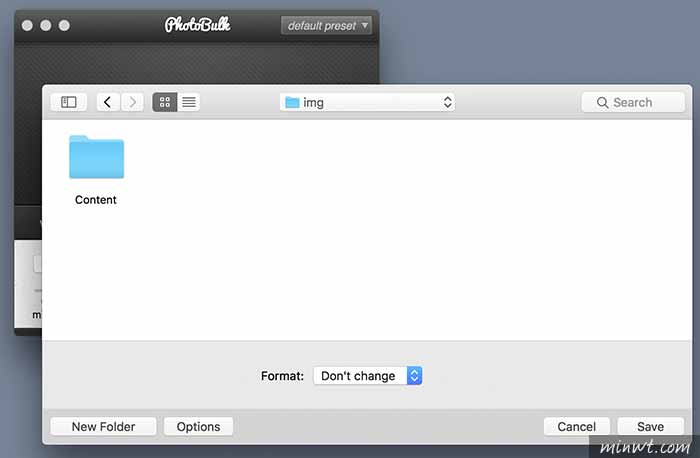
Step5
再選擇圖片的輸出位置。

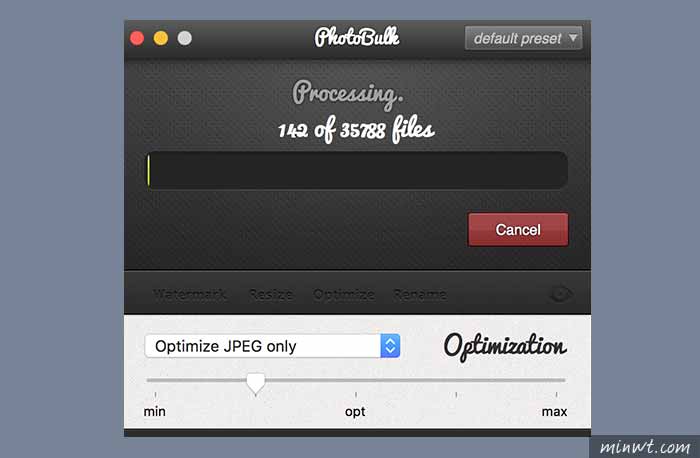
Step6
接著就會開始進行壓縮。

Step7
當壓縮好後,可看到,原來4.16GB變成1.74GB,足足少了一半以上。

Step8
而立即來比對一下,壓縮前與壓縮後,說真的還真的看不太出二張的差異。

Step9
這時再到Google PageSpeed Insights測試一下,哈~立即就變90分啦!同時在最佳化圖片,也不會再看到自己文章的圖片壓縮的問題啦!雖然PhotoBulk為付費軟體,就整理的操控與壓縮比,讓梅干相當滿意,雖然PhotoBulk支援jpg/png檔,但經梅干實測後,jpg的壓縮的空間比較大一些,png的部分壓縮的空間就比較少一點,因此想讓網站考高分的朋友,PhotoBulk不妨可試試看囉!