
現在單單手機的螢幕尺寸與解析,就已相當的包羅萬象,從4吋一直到6吋外,甚至螢幕解析也是相當多元,再加上平板、電腦,與目前相當夯的穿戴裝置,這讓在設計網頁時,變得愈來愈複雜,由其是在設計RWD自適網頁時,就得一一的了解各裝置的解析,才能讓網頁的版型,能在各螢幕解析正常的顯示不跑版,但並非每個人的財力都這麼的雄厚,各種設備都有,因此好在現在Google已幫為大家,將平常常見的手機、平板、電腦、穿戴裝置硬體的螢幕尺寸大小、解析整理成表,方便大家隨時可查閱。
透過Google Device Metrics這平台,就可清楚的知道,目前主機裝置的螢幕解析大約落在什麼範圍,如此一來在設計網頁版型時,就可依照主流的螢幕尺寸作規畫,同時在Google Device Metrics也可了解各螢幕,直向與橫向的螢幕顯示比例,甚至還會顯示各裝置,手觸控觸需多少尺寸會比較洽當,因此身為網頁設計的朋友,這個平台千萬別錯過了。
Device Metrics
網站名稱:Device Metrics
網站連結:https://material.io/devices/
網站連結:https://material.io/devices/
Step1
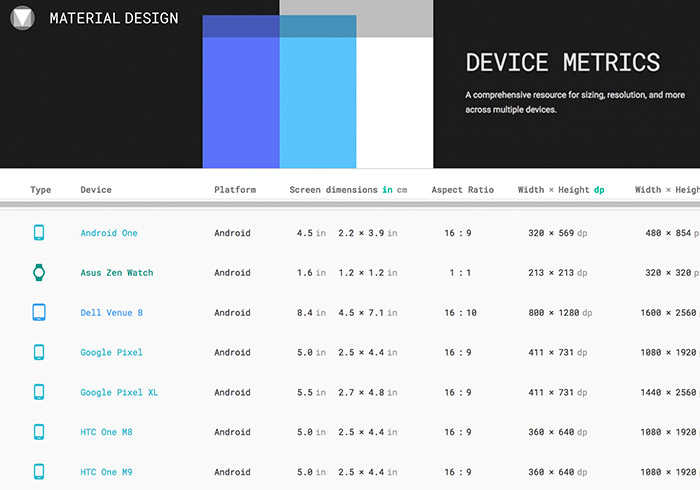
進到Device Metrics的平台後,從上方的選項中,分別可看到裝置的名稱、類型、作業系統、比例與尺寸,甚至點一下上方的項目,還會依序的重新排序。

Step2
當找到後,分別可看到,以iPhone來說,實際的尺寸為759×1334px,但因為是Retina,從後方可看到2.0,因此實際的可示解析為375×667。

Step3
點選後,右邊則會出現更詳細的資訊。

Step4
當資訊向下滾動時,會看到建議手指頭觸碰的範圍為7-9mm,約40~50像素左右,因此有了這個裝置解析清單列表後,以後在設計網頁時,就可隨時查看各裝置的解析與像素的密度為何,因此身為網設的朋友,也趕快把這個站加入書籤吧!


