
之前梅干曾分享過Quicksand這套jQeury外掛,來動態重新排序資料,雖然說Quicksand使用上很方便,只需在標籤內輸入該項目的名稱,當使用點選選單時,再去作比對,把相同的項目給秀出來,如此一來就可實現出,免重新整理,就可達到資料篩選的效果,是一個相當不錯的外掛效果,但唯一比較讓梅干感到困擾的是,在產生html標籤中,還需針對項目,去設定它的ID序號,因此無論是靜態頁面,還是日後要套用程式時,相當的麻煩。
因此最近梅干花了點時間,找到另一個也是資料篩選的jQuery語法,不但整合了Bootstrap的GridSystem,同時設定上更簡單,而梅干也作了點小修正,讓在設定上更加的方便,無論是靜態或套程式都方便,因此有需要的朋友,現在也一塊來看看!
Step1
首先,先建立搜尋選單項目的名稱,而「data-rel」是項目篩選的ID。
[html]
<div class="container">
<div class="select-btn">
<a href="#" data-rel="all">全部</a>
<a href="#" data-rel="animal">動物</a>
<a href="#" data-rel="building">建築</a>
<a href="#" data-rel="landscape">風景</a>
</div>
</div>
[/html]
Step2
首先,將id設為「combo」,接著再資料項目的區塊中,先建立一個ds接著後方再打項目的ID名稱。
[html]
<div class="container" >
<div class="row" id="combo">
<div class="col-md-4 ds animal">
<img src="https://unsplash.it/5472/3648?image=1074" alt="animal" />
</div>
………..
</div>
</div>
[/html]
Step3
加入CSS樣式效果。
[css]
.container{text-align: center;}
.select-btn>a{
display: inline-block;
padding: 7px 10px;
border: solid 1px #333;
color: #333;
margin-top: 20px;
margin-bottom: 20px;
text-decoration: none;
}
.select-btn>a:hover{
background: #333;
color: #fff;
}
#combo>div{
overflow: hidden;
margin-bottom: 10px;
padding-left: 5px;
padding-right: 5px;
}
.ds {
-lifekit-transform: scale(0);
transform: scale(0);
-lifekit-transition: all 350ms ease;
transition: all 350ms ease;
}
.scale {
transform: scale(1);
}
[/css]
Step4
接著分別先載入jQuery與Bootstrap的js後,再下方輸入篩選器的控制碼。
[javascript]
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function() {
$(‘.ds’).addClass(‘all’).addClass(‘scale’);
$(‘#combo img’).addClass(‘img-responsive’);
var selectedClass = "";
$(".select-btn>a").click(function(){
selectedClass = $(this).attr("data-rel");
$("#combo").fadeTo(100, 0.1);
$("#combo div").not("."+selectedClass).fadeOut().removeClass(‘scale’);
setTimeout(function() {
$("."+selectedClass).fadeIn().addClass(‘scale’);
$("#combo").fadeTo(300, 1);
}, 300);
return false;
});
});
</script>
[/javascript]
Step5
完成後,畫面一開始會將所有的資料項目全部顯示出來。

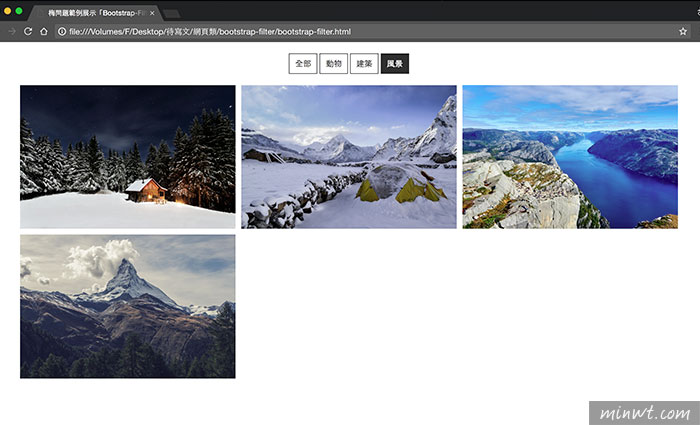
Step6
當點選後,就會自動切換,並顯示當前所選擇的項目內容,是不是比先前更簡單,少了序號的設定,只需設定對應的名稱就可以,更酷的是也支援Booststrap的網格系統,因此就可任何的設定版面區塊的顯示數量了。

[範例預覽]

