
使用Bootstrap內建的導覽列,再加上Dropbox的下拉選單後,就可讓Bootstrap的導覽列變成雙層選單,當點撃選單後,就跳到對應的頁面,而這就是一個很單純的選單功能,但這樣條列的選單是較制式與平淡,就跟點餐看到一堆菜單的名稱一樣,因此當菜單附上圖片後,除了更能吸引人外,也更易了解每個選項的內容。
所以今天要來分享,如何將Bootstrap導覽列的下拉選單進行擴充,讓原來只有條列式選單,變成一個Mega Menu的大型選單,就是當選單展開後,除了選項還能在裡面加入圖片,讓選單更加的吸引人,至於要怎麼做呢?現在就一塊來看看吧!
Step1
加入下方的CSS樣式設定。
[css]
.mwt-nav>.container {
position: relative;
}
.mwt-nav li.full.open{
position: static;
}
[/css]
Step2
接著在navbar的class中,加入mwt-nav。
[html]
<nav class="navbar navbar-inverse mwt-nav">
…..
[/html]
Step3
接著在要變大的Mega選單的li加入full,接著就可在下方加入Bootstrap的網格系統了。
[html]
<li class="full"><a href="#" data-toggle="dropdown">選單網格 <span class="caret"></span></a>
<div class="dropdown-menu" role="menu">
<div class="container">
…..
</div>
</div>
[/html]
Step4
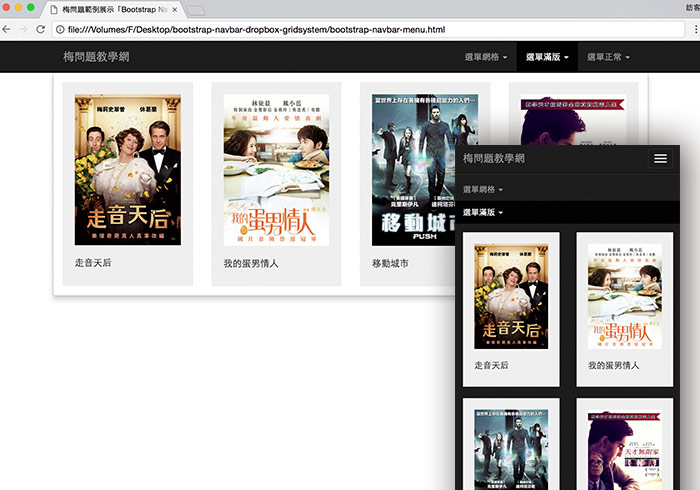
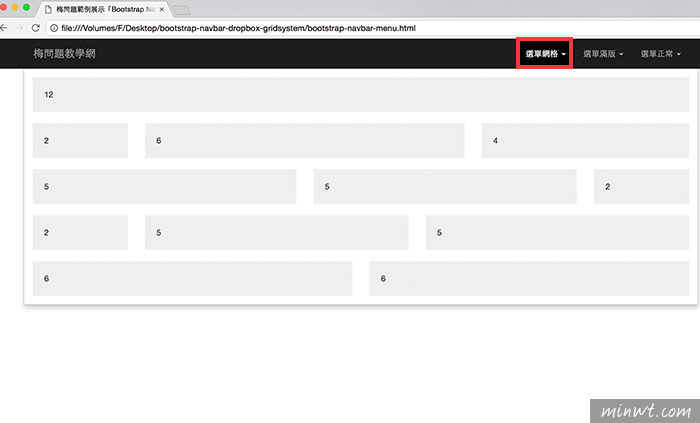
當完成後,點開選單,就再只是條列式的選單,而且可將Bootstrap的網格系統應用到選單中。

Step5
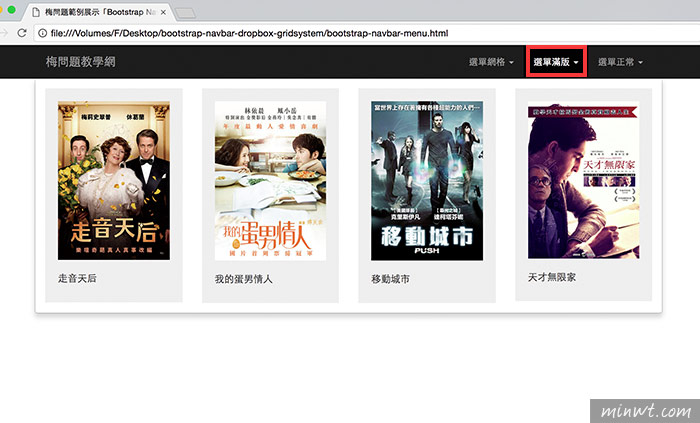
這時就可讓選單,圖文並茂。

Step6
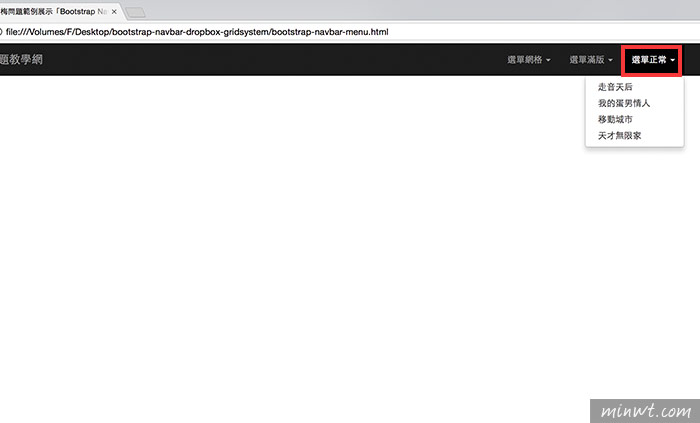
若要使用原來的條列式選單,只需將li中的full拿掉,就可回到原來的條列式選單啦!是不是超方便的呀!

[範例預覽]

