
當網頁設計完成,準備上線時,都會將網頁所用到CSS與JS檔案進行壓縮,但網頁使用許多的特效時,就會使用引用了多個JS檔或是CSS,因此大部分的壓縮器,只能針對單一檔案進行壓縮,無法將多隻JS或CSS合併成一個檔後,再進行壓縮,若要合併多個JS與CSS檔時,就得透過專案管理系統,或是自行下指令的方式,將多個JS或CSS合併與壓縮。
這對於只是一人作業來說,相當的麻煩,因此梅干就不斷在尋找,是否有相關的工具,可以直接將多個JS與CSS檔合併起來並壓縮,找了好久終於找到Smaller這款壓縮器,不但操作簡單,且壓縮後不會出現錯誤,同時只需將專案中所有JS檔,拖到Smaller壓縮器的視窗中,就可將JS合併起來並壓縮,同時支援CSS、JS檔,如此一來就可讓網頁的開啟速度更快,因此身為網頁設計的朋友,這款Smaller網頁專用的壓縮器,千萬別錯過了。
Smaller
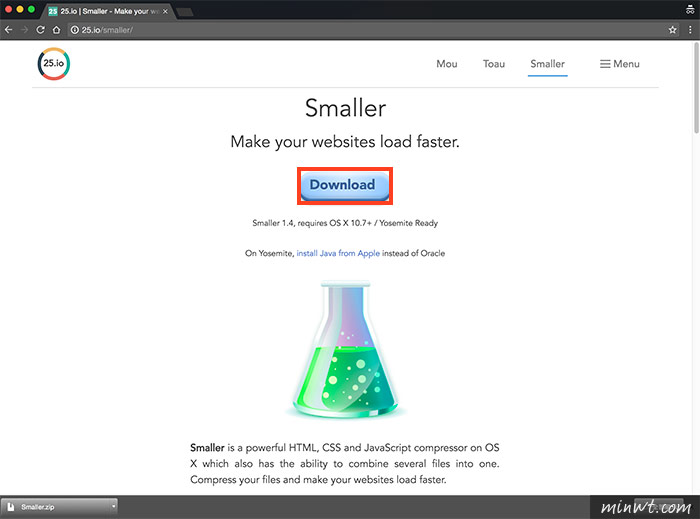
Step1
進入網站後,點一下Download鈕。

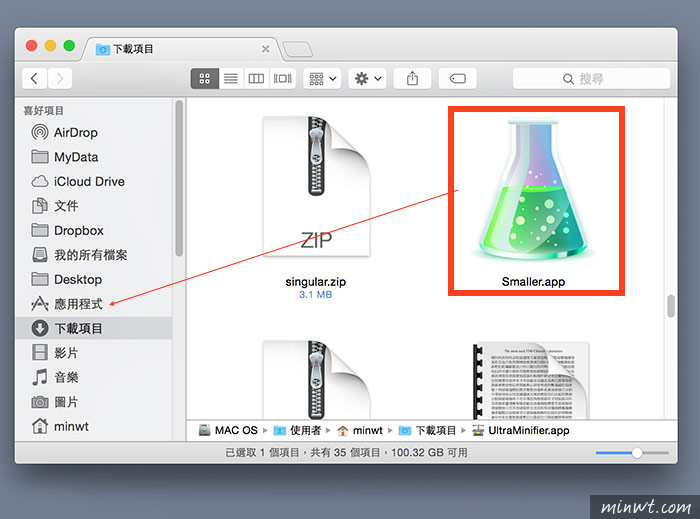
Step2
下載完畢,解壓縮再將Smaller.app拖到「應用程式」裡。

Step3
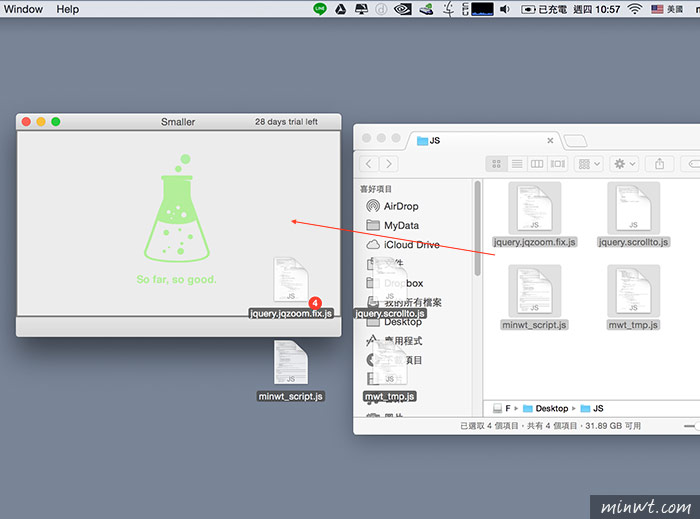
接著再雙響「Smaller.app」,開啟後將所有的JS檔,拖拉到Smaller視窗中。

Step4
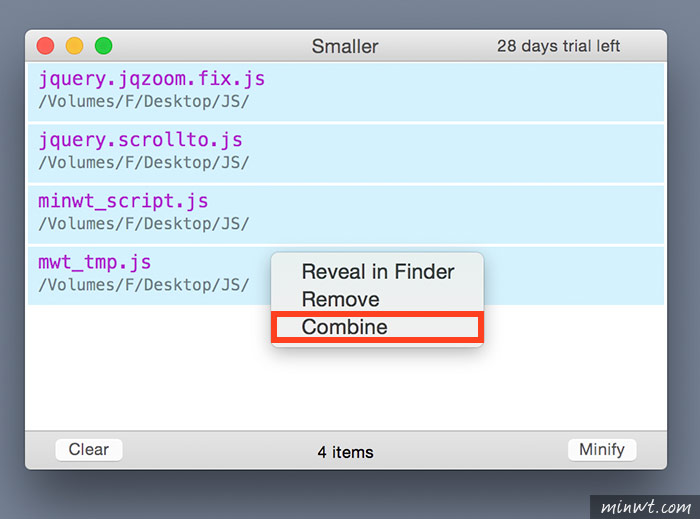
再將所有JS檔選取起來,按滑鼠合鍵,選擇Combine。

Step5
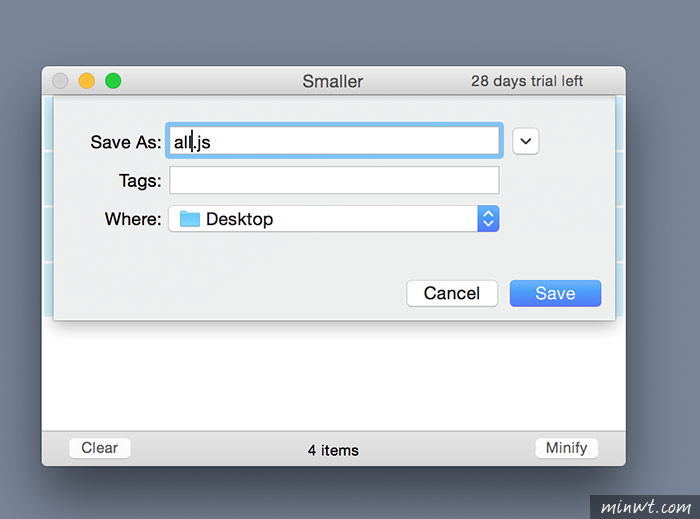
選擇儲存路徑與檔名。

Step6
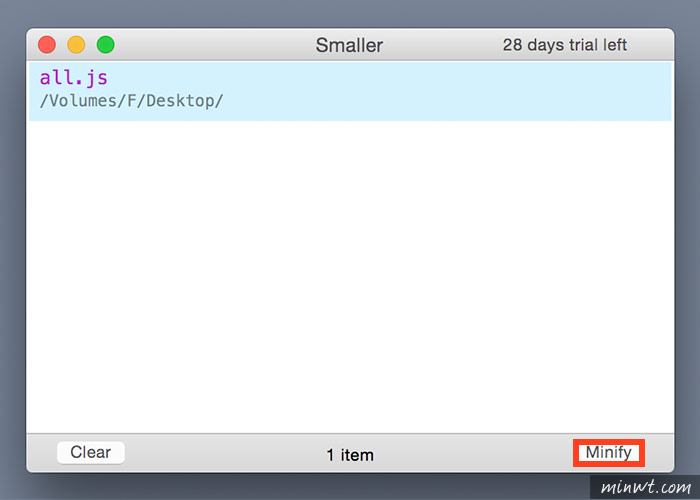
這時已將剛剛的所有JS檔合併起來,接著再按右下的Minfy鈕。

Step7
當壓縮完畢後,視窗下方會出現Well done!

Step8
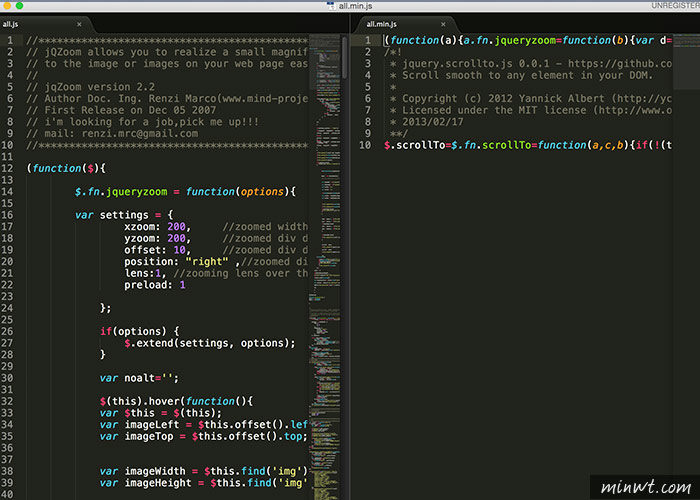
接著再用網頁編輯器,開啟來看一下,當壓縮後,除了碼會變成一行外,同時程式碼還加入了混肴來保護程式碼。

Step9
由於試用只有30天,若覺得不錯用,想購買的話,只需點一下右上角,就會開啟購買頁面,而個人版只需20美元,還蠻便宜的,因此身為網頁設計的朋友,這款網頁壓縮器千萬別錯過了。