
Bootstrap是目前相當主流的RWD Framwork,除了Bootstrap所提供的網格系統相當的方便好用外,再來就是內建也有許多的互動特效,像是下拉選單、廣告輪播、滾動頁籤….,同時Boostrap的官方網站的資料也相當的齊全,甚至也有詳盡各特效的範例展示,雖然官方網站中,有詳盡的範例展示,但範例的原始碼,卻不是那麼的完整。
因此有時還得自行看範例頁面的原始碼,再從原始碼中進行拆解,之後自己再自行整理這些特效的原始碼,而最近梅干發現一個相當棒的網站,不但將Bootstrap的所有範例分門別類外,還有詳盡的原始碼與結果預覽畫面,因此立即可知該特效或效果是否為自己所需,有在使用Bootstrap的朋友,這個網站千萬別錯過了。
Bootstrap 4 Cheat Sheet
網站名稱:Bootstrap 4 Cheat Sheet
網站連結:https://hackerthemes.com/bootstrap-cheatsheet/
網站連結:https://hackerthemes.com/bootstrap-cheatsheet/
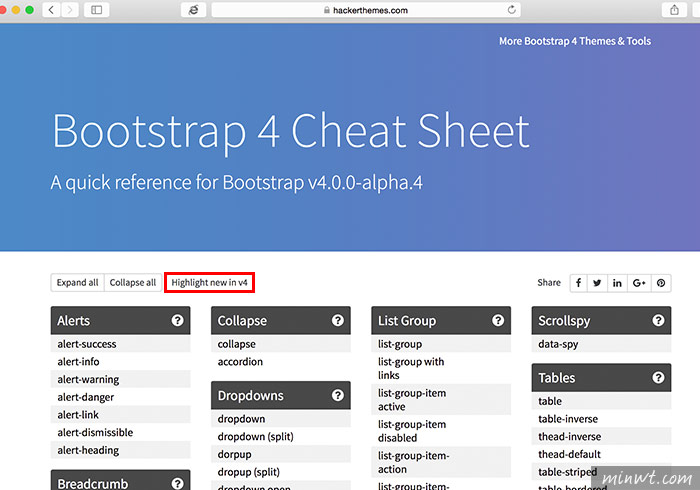
進入網站後,從下方可看到,所有Bootstrap的效果分類與清單。

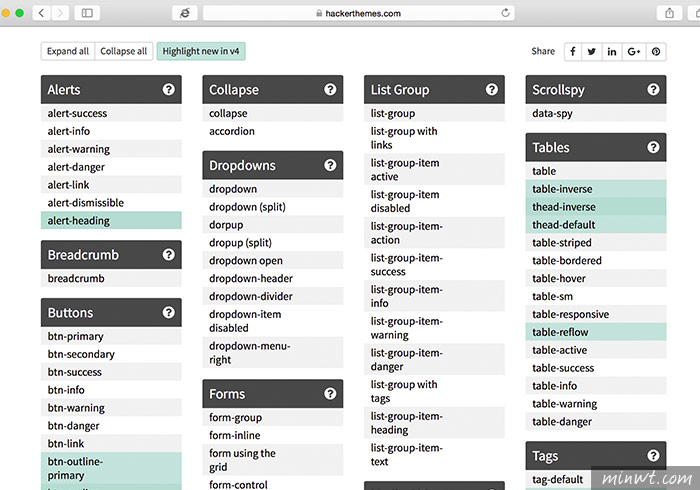
當點上方最右邊的頁籤,就可看到底色青綠色為4.0版所增加的新功能,由於目前4.0還是測試階段,因此建議等到正式版推出再使用。

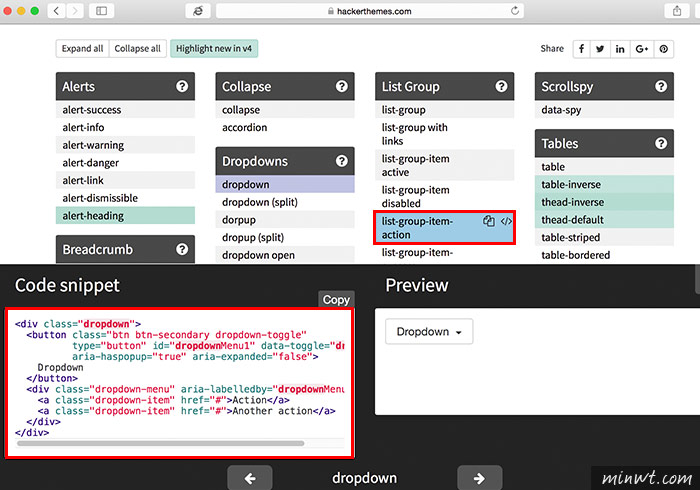
再點特效清單的名稱,下方的左邊就會顯示該特效的原始碼,右邊則會顯示該特效的結果畫面,有了這一個Bootstrap的小抄表,之後在設計RWD網頁就更加方便,比官網還要來的方便,且範例更加完整好查詢。