
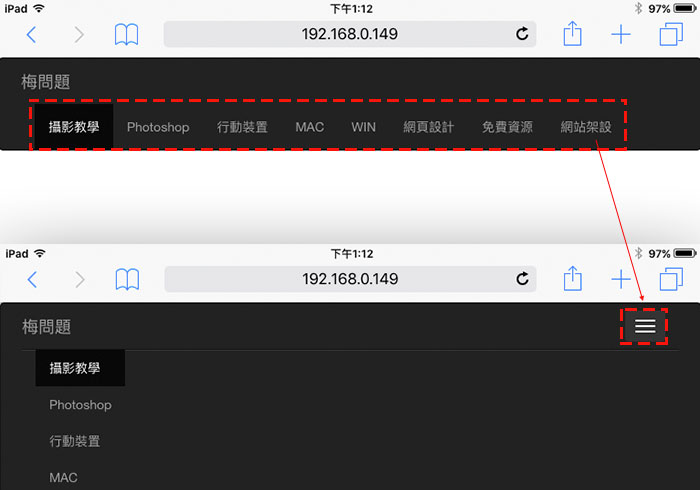
Bootstrap除了廣告輪播很方便也很好用外,Navbar導覽列也是時常會使用到的功能之一,透過內建的機制,可以將導覽列置頂,甚至將選單齊左、齊右,以及在手機版時,還會自動隱藏選單,變成選單按鈕的形式呈現,而最近梅干在幫一個客戶開發頁時,發現到選單有點長,當在平板瀏覽時,橫向沒問題當橫向時,選單就會被擠到第二排,但又不能減少選單的數量,因此讓梅干思考了很久,最後就是當選單過長時,就自動隱藏並出現選單按鈕,與手機裝置一樣,如此一來就可解決此問題,因此也有遇到此問題的朋友,現在也一塊來看看囉!
Step1
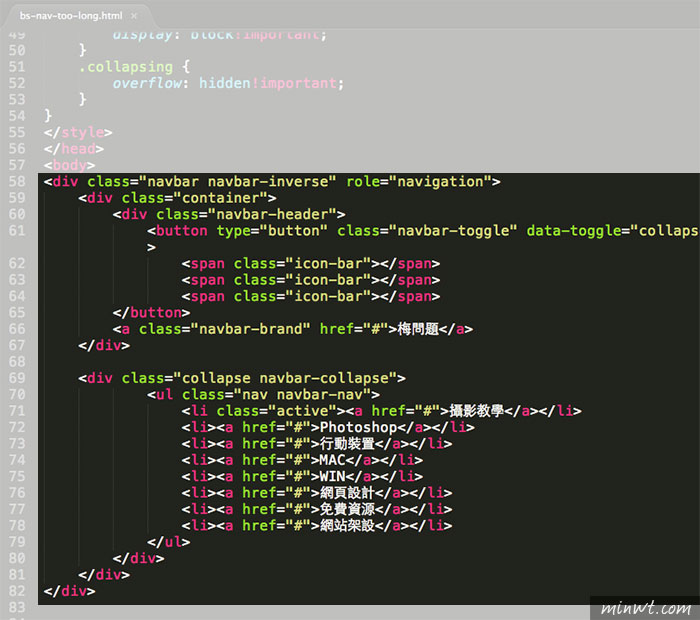
首先,先將導覽列的選項先建立好。

Step2
接著將下面的CSS樣式,複製到Style中。
@media (max-width: 991px) {
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.navbar-text {
float: none;
margin: 15px 0;
}
/* since 3.1.0 */
.navbar-collapse.collapse.in {
display: block!important;
}
.collapsing {
overflow: hidden!important;
}
}
Step3
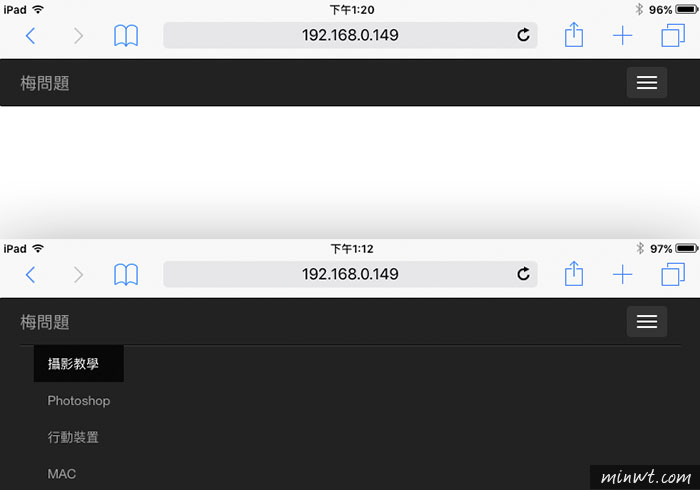
完成後,當平板直向時,選單的長度大於平板寬度,就會自動隱藏導覽列的選單,並出現選單鈕啦!當橫向時就可正常的顯示選單。

[範例預覽]

