
Bootstrap內建了許多實用互動特效,由其是它的廣告輪播系統,相當的方便且好用套用,同時也提供許多自訂的選項,像是輪播廣告的文字、連結、預設起始廣告….等,這些完全不用寫任何的Javascript,只需由html的標籤就可進行控制,雖然說相當的方便,但卻有個美中不足的地方,就是每當廣告輪播的尺寸若不是1170px二旁就會出現露白現象,以及廣告輪播只有一則時,畫面則會出現播放的控制鈕,因此梅干就來分享一下,如何讓廣告輪播依圖片的素材自動調整,以及單則廣告時隱藏控制鈕。
Bootstrap Carousel廣告輪播尺寸自動調整:
Step1
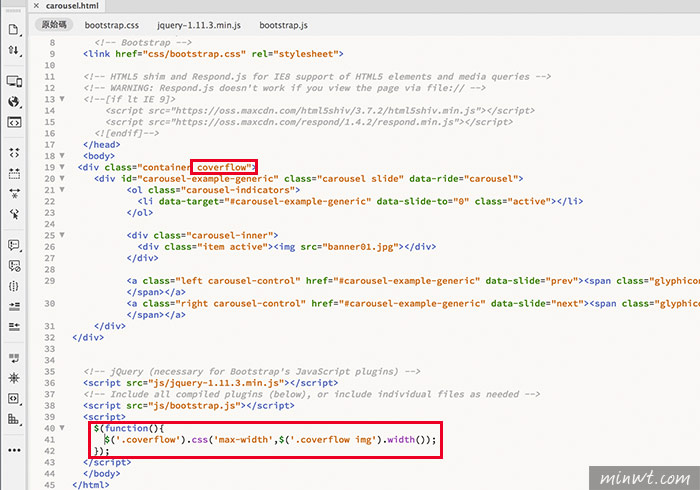
首先,先在container後加入coverflow,與加入下方的javascript。
$(function(){
$(‘.coverflow’).css(‘max-width’,$(‘.coverflow img’).width());
});

Step2
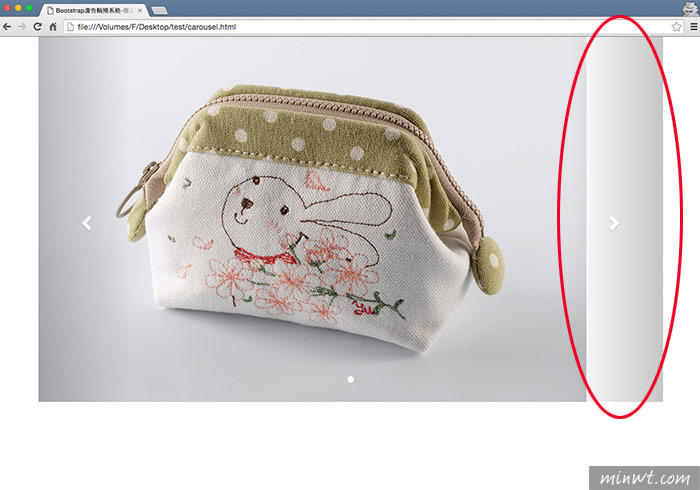
完成後,就會看到,原先右邊的露白立即就被修正。

#修正後

Bootstrap Carousel廣告輪播單則隱藏控制鈕:
Step1
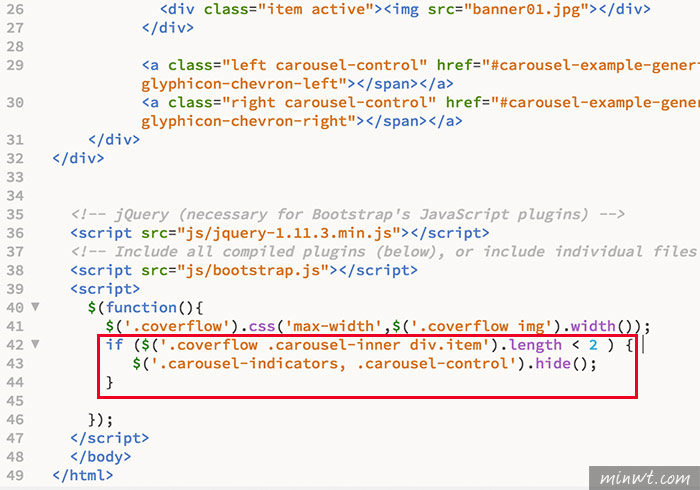
將下方的javascript加入。
if ($(‘.coverflow .carousel-inner div.item’).length < 2 ) {
$(‘.carousel-indicators, .carousel-control’).hide();
}

Step2
加入後,所有的控制鈕就會被隱藏起來,當二則以上就會自動再出現,這樣是不是超方便的呀!