
先前梅干曾分享過,將Bootstrap的導覽列透過CSS設定後,將click點擊開啟選單變成hover滑入展開,但這樣的第一層選單都無法有連結效果,必需在第二層才能連結,這對於有些朋友若把第一層設為大分類時,就無法展開。
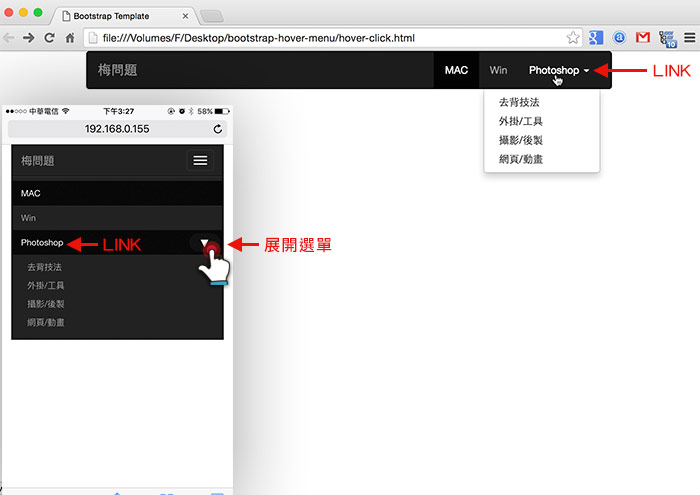
所以梅干最近就花了點時間,將Bootstrap的導覽列再作擴充,讓它在電腦版時,滑入選單可以展開子選單,當點擊第一層選單連結時,則會開啟連結, 若在手機版時,則會變成點選的方式,當點後方的三角形則是展開選單,點前方的選單名稱,則會開啟連結,如此一來就更符合大家的使用經驗,至於要怎麼來修改呢?有在使用Bootstrap的朋友,也一塊來看看囉!
Step1
加入CSS樣式,當在螢幕解晰小於480時,就套用此樣式,而此樣式是將原來的倒三角形,加入一些效果。
/當視窗小於480時,套用此樣式/
@media (max-width: 480px) {
.caret::before{
content: ‘▾’;
color: #fff;
font-size: 24px;
line-height: 28px;
}
.caret{
display: inline-block;
text-align: center;
float: right;
width: 50px;
height: 30px;
background: #111;
border: 0;
margin-right: -10px;
border-radius: 30px;
margin-top: -5px;
}
.dropdown-menu{
position: relative;
width: 100%;
background: transparent;
}
.dropdown-menu>li>a{
color: #9d9d9d;
}
}
Step2
加入javascript控制,在電腦版時,滑入時展開,同時第一層也支援可連結,當在手機版時,點選倒三角形展開選單,點選單名稱,則會開啟連結。
$(function(){
$(‘ul.nav li.dropdown>a’).click(function(){
location.href = $(this).attr(‘href’);
});
$('.caret').click(function(){
$(this).parent().next('ul').slideToggle();
$(this).parent().parent().addClass('dropdown');
$(this).parent().parent().toggleClass('open');
return false;
});
//當視窗大於480時,滑入展開選單
if($(window).width() > 480){
$('ul.nav li.dropdown').hover(function() {
$(this).find('.dropdown-menu').stop(true, true).delay(200).fadeIn(500);
}, function() {
$(this).find('.dropdown-menu').stop(true, true).delay(200).fadeOut(500);
});
}
});
Step3
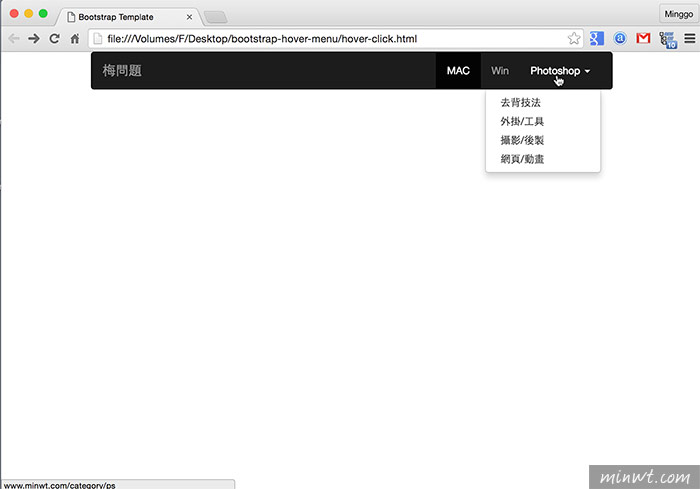
完成後,在電腦時,滑入選單時就會展開子選單,當點擊選單則會開啟連結。

Step4
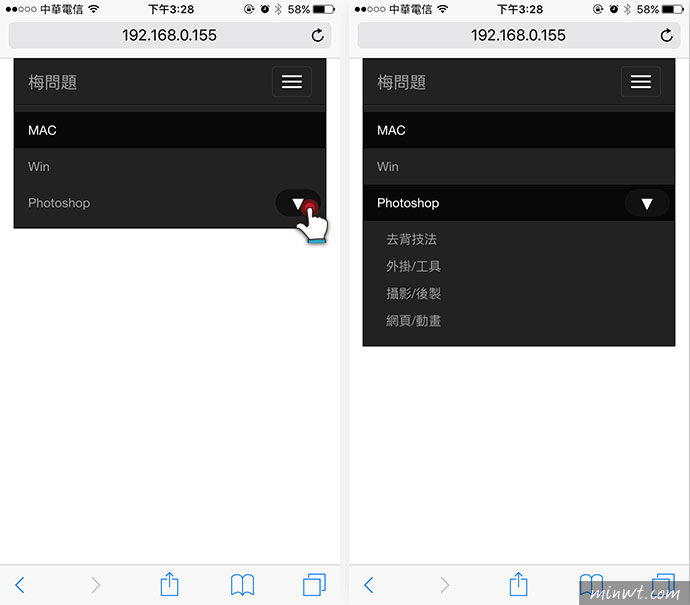
當在手機模式下時,點選後方的倒三角形則會開啟選單。

Step5
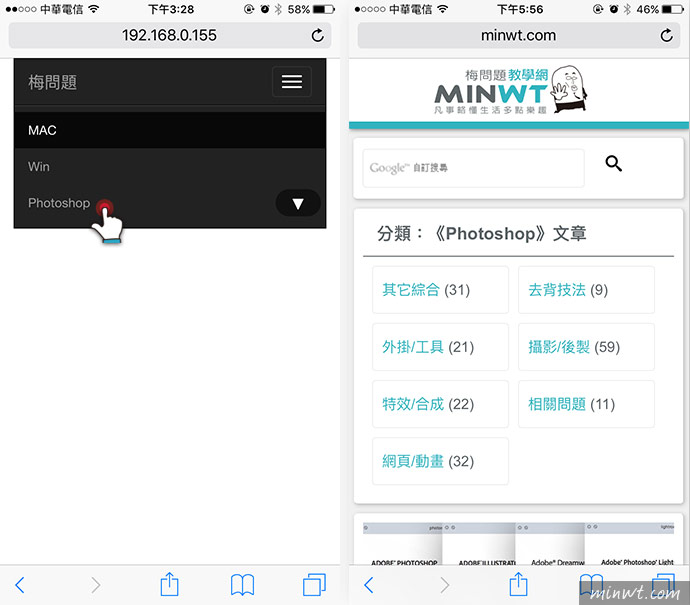
點選單名稱時,則會開啟連結,這樣就更符合一般的操控習慣,有在使用bootstrap的朋友,也趕快試試囉!

[範例預覽] [範例下載]

