
自從改用Pinegrow Web Editor網頁編輯軟體,大幅的縮短RWD自適應網頁的製作時間,同時讓套用Bootstrap框架變得更簡單,但使用Pinegrow Web Editor已有好段時間,一直對於它內建的Open URL這功能感到好奇,一般都是Open File怎會有Open URL,因此那天就試用看看,才發現這功能真是太強大了,比砍站軟體還更砍站,除了能將網站下載回來外,甚至連網頁的結構也會一併顯示在Pinegrow編輯器中,就可直接在Pinegrow編輯器中,直接進行編輯與修改,再按下儲存後,就會儲存為自己的樣版啦!這對於收集網頁,或是研究別人的版型特別的方便,因此身為網頁設計的朋友,也趕快來看看囉!
Step1
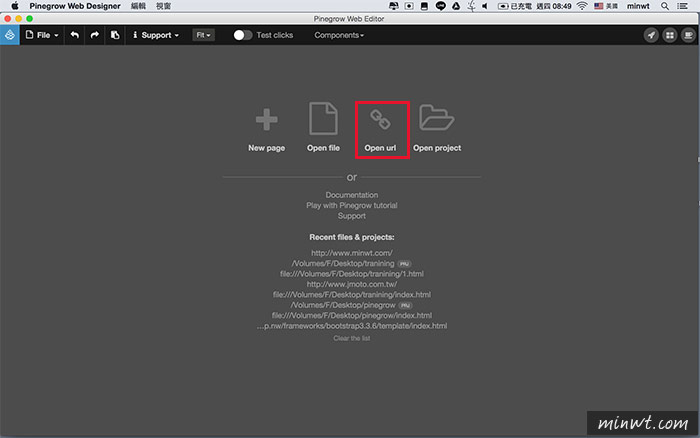
打開Pinegrow Web Designer後,點一下「Opne url」圖示。

Step2
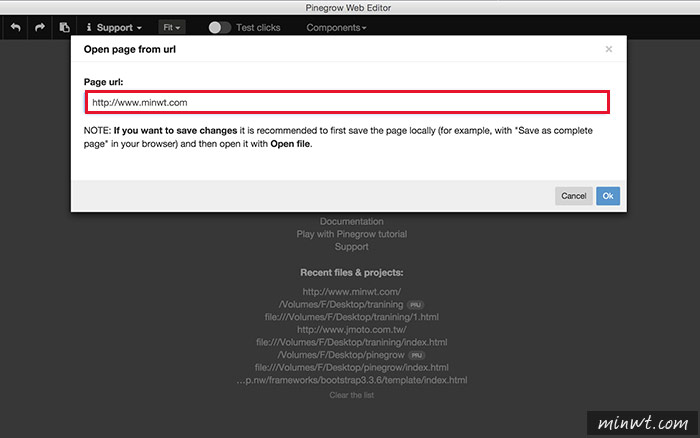
接著輸入頁面的網址,不是RWD的網頁也可以。

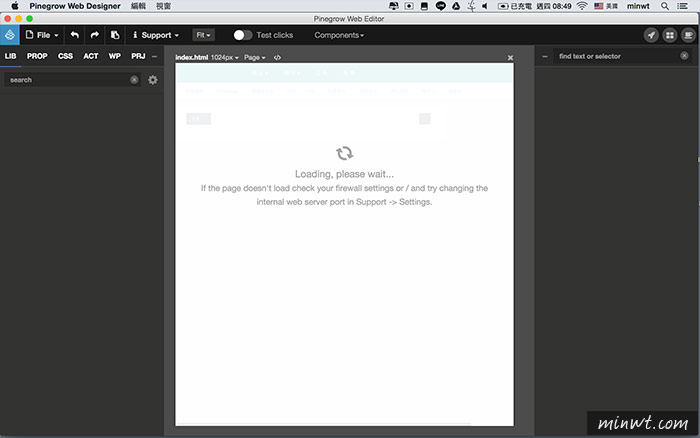
Step3
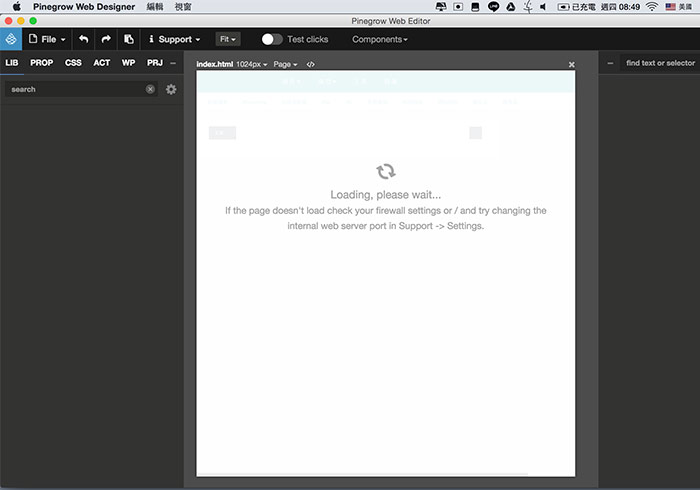
這時Pinegrow Web Designer就會開始分析結構,並將網頁載入。

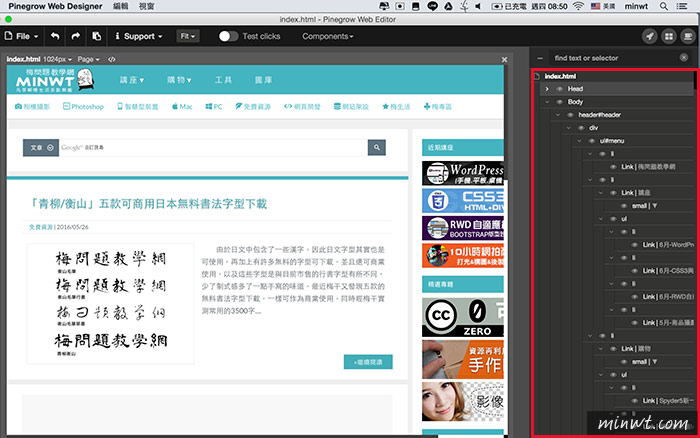
Step4
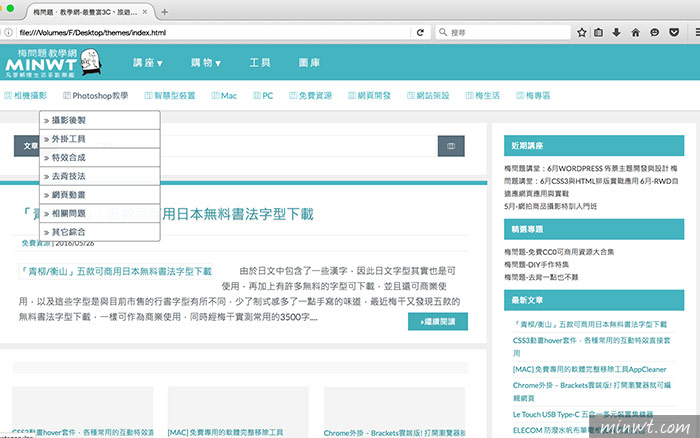
當載入完畢後,左邊的工作視窗會顯示網頁的畫面,右邊會顯示該網頁的樹狀結構。

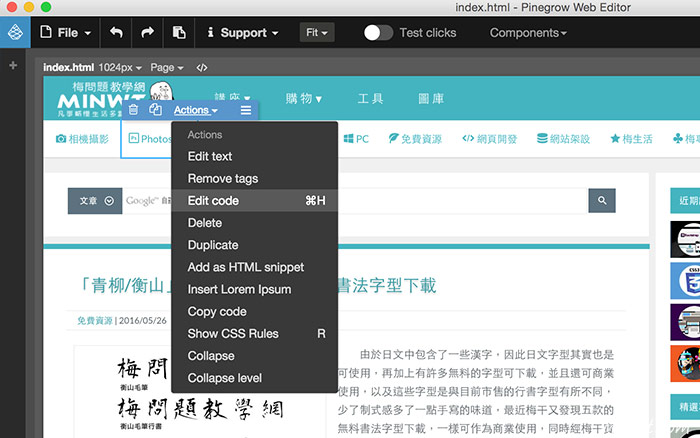
Step5
同時點選畫面中的區塊,還可直接進行編輯,因此不是只是預覽畫面而已。

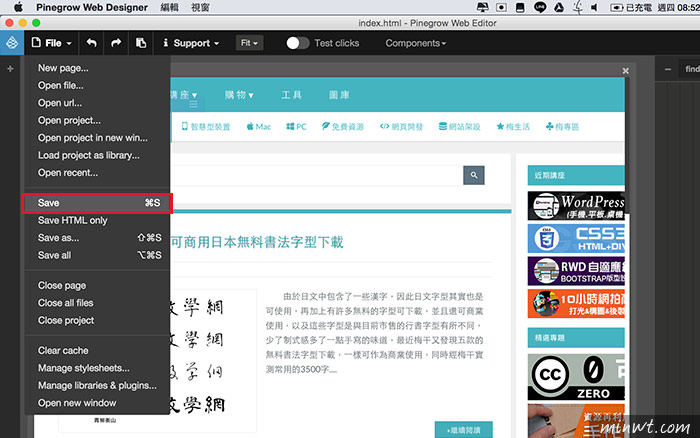
Step6
接著再將頁面儲存起來。

Step7
這時只會儲存CSS與html,同時所有頁面的用的檔案,都會依照原來的結構進行儲存。

Step8
雙響後,不但沒跑版,同時剛修改的也能正常的顯示,而頁面中的js與圖片則會以連結的方式,因此當下回看到喜歡的網頁樣版時,不妨可試試看囉!