
今天好友手指頭突然問到,有沒有什麼好用的選色工具,由於梅干最常用的工具就是Photoshop,於是就回應他用Photoshop就好了,但他馬上回說好大呀!梅干想想也對,到不是每個人都有Photoshop,再加上為了選個色還得開啟Photoshop,也是蠻麻煩的一件事,於是梅干上網找了一下,發現了二套還不錯用的選色工具,另一套還可以直接去吸取任一圖片中的色彩,真的是蠻不錯用的,現在就分享給各位,若有需要選色工具,不仿試試這二套吧!
Step1
由下方取得PalettePad、colorcodepro2,下載完畢後並完成解壓縮。
※解壓密碼:minwt.com
colorcodepro2
Step2
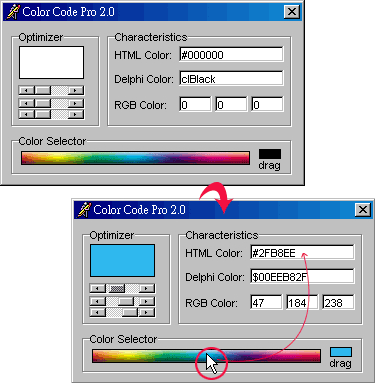
解開來後先雙響colorcodepro2.exe,進入它的工作視窗,只要將滑鼠移到下方的彩色條中,對著喜歡的顏色點一下滑鼠左鍵,這時上面的HTML Color就會出現相關的色碼了,很簡單好用吧!

PalettePad
Step3
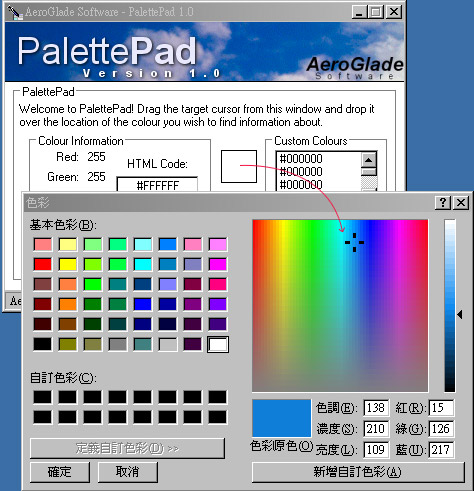
再來雙響PalettePad.exe,進入它的工作視窗,會看到中間有二個色塊,且下方的色塊會有一個十個箭,先點一下上方的色塊,此時就會跳出Windows內建的色彩盒,這樣也是一樣,選擇你喜歡的色彩,再按下確定鈕。

Step4
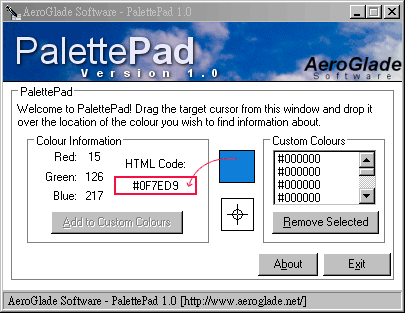
完成上步驟後,左邊就會出現該色的Html的色碼了。

Step5
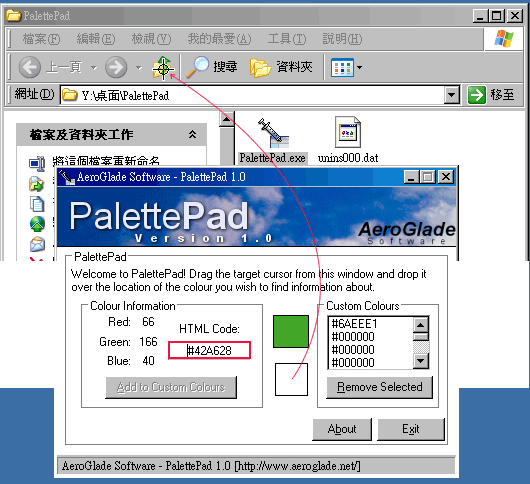
接下來對著下方的色塊中的十字箭按住滑鼠左鍵不放,直接拖拉到想吸取的圖片上方,放開後左邊就會立即產生該色碼。

第二款PalettePad選色工具功能還挺強的,比較奇怪的是,不知為何啟後畫面下方會出現一塊白白的色塊, 但這並不是當掉,結束後只要再點一下桌面圖示鈕,立即就可回復回來了。

