
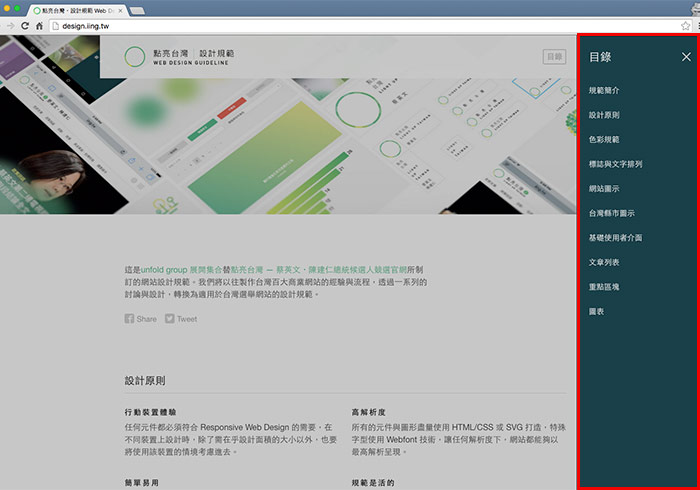
這次總統選舉,三大候選人的官網都有支援RWD自適應網頁,讓支持者無論是使用桌機、平板、手機,都能正常的瀏覽網站,並時時觀注候選人的動態,而在這三大候選人之中,小英除了官網外,還有一個CI的設計規範網頁,一樣也是支援RWD自適應網頁,但比較特別的是,一般都是在手機模式下,才會顯示選單鈕,按一下後才將選單推出,但這個功能則是放在桌機版,直接點上方的目錄,立即就會推出選單,但它則是在上面蓋一層圖層,並將選單滑出,而梅干上網爬了一下文,找到一個類似的效果,唯一的差別則在於,當選單滑出時,內容也會一併被推出去,但網路上這範例只限左選單,梅干作了小修改,讓選單無論在左還右都能滑出,同時一樣架構於Bootstrap下使用。
Step1
將html標籤加入class=”easy-sidebar-active”。
Step2
在body加入下方的html標籤。
<div class="container-fluid">
<div class="navbar-header">
<!–easy-sidebar-toggle-right –>
<button type="button" class="navbar-toggle easy-sidebar-toggle" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
<!– /.container-fluid –>
</nav>
<div class="container">
<h1>Bootstrap Easy Sidebar Example</h1>
<!–easy-sidebar-toggle-right –>
<button class="btn btn-danger easy-sidebar-toggle">Toggle Sidebar</button>
</div>
Step3
在/body上方,加入下方的script。
<script src="js/bootstrap.min.js"></script>
<script>
//easy-sidebar-toggle-right
$(‘.easy-sidebar-toggle’).click(function(e) {
e.preventDefault();
//$(‘body’).toggleClass(‘toggled-right’);
$(‘body’).toggleClass(‘toggled’);
//$(‘.navbar.easy-sidebar-right’).removeClass(‘toggled-right’);
$(‘.navbar.easy-sidebar’).removeClass(‘toggled’);
});
</script>
Step4
加入easy-sidebar.css。
html.easy-sidebar-active {
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
margin: 0;
padding: 0;
}
body {
transition: 0.2s ease;
min-height: 100%;
margin: 0;
padding: 0;
}
body.toggled {
-webkit-transform: translateX(250px);
transform: translateX(250px);
}
.navbar.easy-sidebar {
transition: 0.2s ease;
position: absolute;
width: 250px;
top: 0;
left: -250px;
min-height: 100%;
border-radius: 0;
margin: 0;
z-index: 9999;
}
.navbar.easy-sidebar.toggled {
-webkit-transform: translateX(250px);
transform: translateX(250px);
}
body.toggled-right {
-webkit-transform: translateX(-250px);
transform: translateX(-250px);
}
.navbar.easy-sidebar-right {
transition: 0.2s ease;
position: absolute;
width: 250px;
top: 0;
right: -250px;
min-height: 100%;
border-radius: 0;
margin: 0;
z-index: 9999;
}
.navbar.easy-sidebar-right.toggled-right {
-webkit-transform: translateX(-250px);
transform: translateX(-250px);
}
.easy-sidebar .btn {
width: 100%;
}
.navbar.easy-sidebar .navbar-header {
margin: 0 -15px;
float: none;
}
.navbar.easy-sidebar .navbar-brand {
margin: 0;
}
.navbar.easy-sidebar .navbar-toggle {
display: inline-block;
}
.navbar.easy-sidebar .navbar-toggle span.icon-bar:nth-child(2) {
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transform: translate(2px, -5px) rotate(45deg);
transform: translate(2px, -5px) rotate(45deg)
}
.navbar.easy-sidebar .navbar-toggle span.icon-bar:nth-child(3) {
display: none;
}
.navbar.easy-sidebar .navbar-toggle span.icon-bar:nth-child(4) {
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transform: translate(2px, 4.5px) rotate(-45deg);
transform: translate(2px, 4.5px) rotate(-45deg);
}
.navbar.easy-sidebar .nav.navbar-nav {
margin: 7.5px -15px;
float: none;
}
.navbar.easy-sidebar .nav.navbar-nav>li {
float: none;
}
.navbar.easy-sidebar .nav.navbar-nav>li>a {
padding: 10px 15px;
}
.navbar.easy-sidebar .navbar-nav .open .dropdown-menu .divider {
box-shadow: 0 1px 0 rgba(255,255,255, 0.1);
}
.navbar.easy-sidebar .navbar-form {
padding: 10px 15px;
margin: 8px -15px;
border-top-width: 1px;
border-top-style: solid;
border-bottom-width: 1px;
border-bottom-style: solid;
box-shadow: inset 0 1px 0 rgba(255,255,255,.1),0 1px 0 rgba(255,255,255,.1);
}
.navbar.easy-sidebar .navbar-form .form-group {
margin-bottom: 5px;
display: block;
}
.navbar.easy-sidebar .navbar-form .form-group .form-control {
display: block;
width: 100%;
}
/**/
.navbar.easy-sidebar-right .navbar-header {
margin: 0 -15px;
float: none;
}
.navbar.easy-sidebar-right .navbar-brand {
margin: 0;
}
.navbar.easy-sidebar-right .navbar-toggle {
display: inline-block;
}
.navbar.easy-sidebar-right .navbar-toggle span.icon-bar:nth-child(2) {
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transform: translate(2px, -5px) rotate(45deg);
transform: translate(2px, -5px) rotate(45deg)
}
.navbar.easy-sidebar-right .navbar-toggle span.icon-bar:nth-child(3) {
display: none;
}
.navbar.easy-sidebar-right .navbar-toggle span.icon-bar:nth-child(4) {
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transform: translate(2px, 4.5px) rotate(-45deg);
transform: translate(2px, 4.5px) rotate(-45deg);
}
.navbar.easy-sidebar-right .nav.navbar-nav {
margin: 7.5px -15px;
float: none;
}
.navbar.easy-sidebar-right .nav.navbar-nav>li {
float: none;
}
.navbar.easy-sidebar-right .nav.navbar-nav>li>a {
padding: 10px 15px;
}
.navbar.easy-sidebar-right .navbar-nav .open .dropdown-menu .divider {
box-shadow: 0 1px 0 rgba(255,255,255, 0.1);
}
.navbar.easy-sidebar-right .navbar-form {
padding: 10px 15px;
margin: 8px -15px;
border-top-width: 1px;
border-top-style: solid;
border-bottom-width: 1px;
border-bottom-style: solid;
box-shadow: inset 0 1px 0 rgba(255,255,255,.1),0 1px 0 rgba(255,255,255,.1);
}
.navbar.easy-sidebar-right .navbar-form .form-group {
margin-bottom: 5px;
display: block;
}
.navbar.easy-sidebar-right .navbar-form .form-group .form-control {
display: block;
width: 100%;
}
@media (max-width: 768px) {
body.toggled {
position: fixed;
}
}
Step5
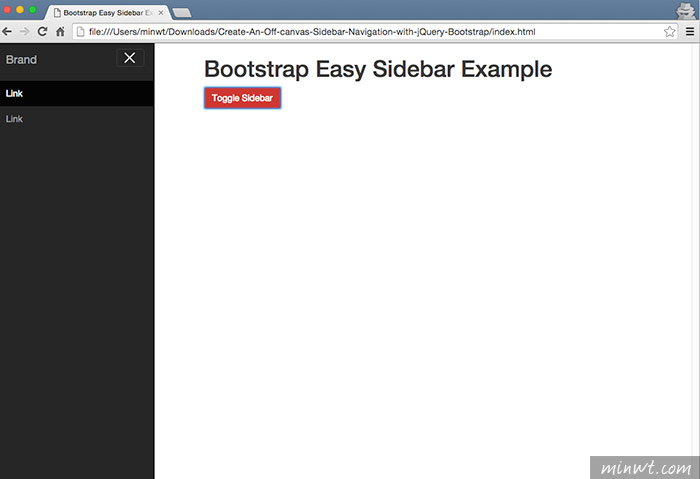
完成後,可看到一個按鈕,當按一下就可將左選單的導覽開啟。

Step6
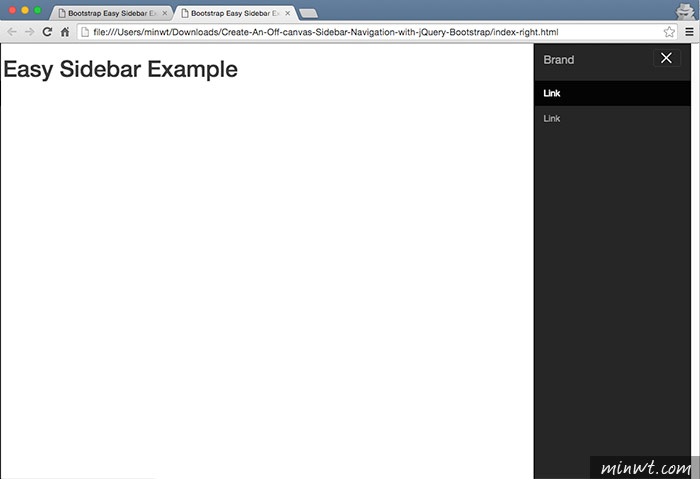
而梅干作了小調整,只要把註解中的替換後,就可變成右選單,可看下方的範例預覽,或下載原檔比較容易理解。

[範例預覽-右選單] [範例預覽-左選單] [範例下載]

