
經營網站的朋友,都知道SEO的重要性,同時Google官方也有釋出相關的手冊,因此在設計與規畫網頁時,就會遵照手冊中的規範來製作,當網站設計完畢上線後,可透過Google的網站管理員工具,以及流量分析工具,透過這二個工具確實可快速的找出一些蛛絲馬跡,但當有誤錯時,只會顯示錯誤訊息,但卻沒有較明確的錯誤區域,因此就只能靠自己除錯,而這時不坊可試試微軟的Bing網站管理工具,裡面提供一個相當棒的功能,那就是網站SEO分析工具,透過這工具,不但可清楚知道那邊出錯外,還會提示相關的錯誤位置與解決辦法,如此一來就能快速且有效的幫網站SEO優化,讓網站更利於搜尋引擎來檢索。
Step1
進入微軟Bing網站管理員工具後,點左邊的 診斷與工具 / SEO分析程式,接著將要檢測的網址輸入右邊的輸入框中,再按「分析」。

Step2
當檢測完畢後,在SEO建議的地方,就會出現需要修正的項目與說明。

Step3
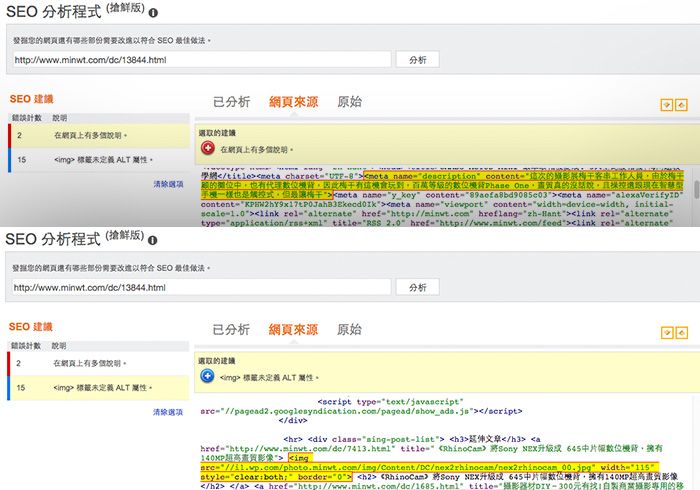
接著點右邊的「網頁來源」,就會看到貼心的將問題的地方,用黃色的色塊標示出來,接著再一一將這些問題解決。

Step4
都修正完畢後,再重新檢測一次,哈~就沒有再出現任何的問題啦!


