
現在製作網頁的技術愈來愈多元,同時CSS不斷的進化,因此每當將網頁設計完畢後,要上線時都會將js、css檔案加以壓縮,而一旦有一堆js或css就得逐一逐一的壓縮,除了麻煩外,再來就是也會增加IO存取的次數,所以當有專案的朋友,就會將所有的js或css,合併與壓縮成一隻,不但效能更好讀取快,若沒用專案系統的朋友,要怎麼將多隻js、css整併成一隻呢?現在不妨可透過GiftOfSpeed這個網站,除了提供網站測速外,線上還提供網站優化的工具,因此身為網設的你也趕快看看囉!
GiftOfSpeed:
網站名稱:GiftOfSpeed
網站連結:http://www.giftofspeed.com/
網站連結:http://www.giftofspeed.com/
Step1
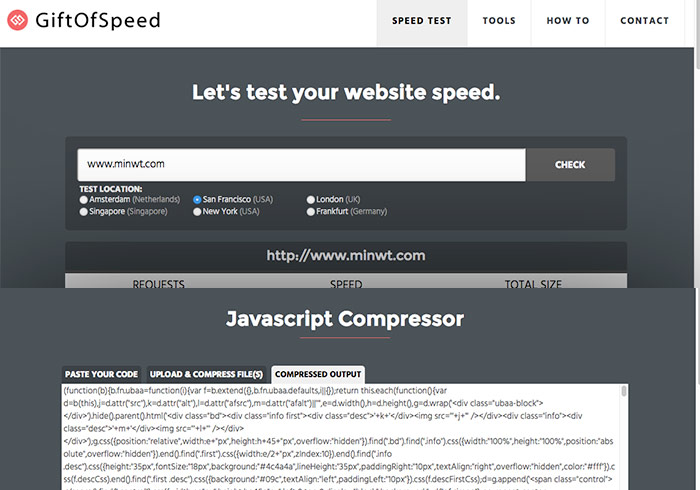
進入官網後,輸入網址後,可針對網站來進行載入速度測試。

Step2
接著點上方的TOOLS,接著下方就會出現各式各樣的網站優化工具,而裡面有一個工具,梅干個人覺得很棒的是,可以將多個js檔合併並壓縮成一隻,這時點左下的Javascript Compressor。

Step3
點選擇檔案鈕,再將要合併的js給加進來。

Step4
都選擇完畢後,再點Compress鈕。

Step5
這時就會將多個js合併起來並壓縮,前後共減少了39%。

Step6
這時再用瀏覽器來檢測一下,當合併起來後,網站的開啟速度比先前更快了一些。


